색상 조합 사이트 추천

왕초보 여러분 안녕하세요!
앞선 콘텐츠에서 색상을 선택하는 요령을 몇 가지 알려드렸습니다. 이제 실제로 내 디자인에 사용할 색상을 결정할 때 가장 간단하게 사용할 수 있는 방법을 알아보겠습니다.
사실 색상에 대한 공부는 깊이 들어가자면 시간을 더 투자해야 하고 공부할 분량이 많아집니다. 그래서 초보자 입장에서 색상을 쓰기 어려울 때 빠르게 색상 조합을 만드는 방법으로 기존 색상 조합 사이트의 도움을 얻을 수 있습니다.
색상조합 사이트를 이용하기 위해서 우선해야 할 일이 있습니다.
- 우선 메인 색상을 선택하세요. 아니면 내 콘텐츠를 위한 색상 컨셉이라도 결정해 두셔야 합니다.
- 그다음 색상 조합을 만들어 봅니다. 색상 조합을 만들 때 가장 쉬운 방법은 내가 사용하는 캔바나 미리캔버스 등의 디자인 플랫폼에서 제안하는 색상조합을 사용하는 것입니다. 여기서도 만족스러운 색상조합이 없다면 내 컨셉과 가장 유사한 사진에서 색상 추출해보는 방법을 사용해 볼 수 있습니다.
- 그래도 색상을 선택하는데 어려움이 있거나 시간을 더 절약하고 싶을 때는 기존 서비스들을 활용합니다.
색상 조합 사이트 12개를 추천합니다
색상조합과 그레이디언트를 만들어주는 사이트들이 정말 많이 있습니다. 이 서비스들을 잘 사용하면 작업 시간을 절약할 수 있을 뿐 아니라 색조합 감각을 키우는데도 도움이 됩니다. 아래 색상 조합 사이트는 색상 선택의 고민을 줄여주지만 나에게 잘 맞는 서비스를 골라서 사용하는 것이 좋습니다.
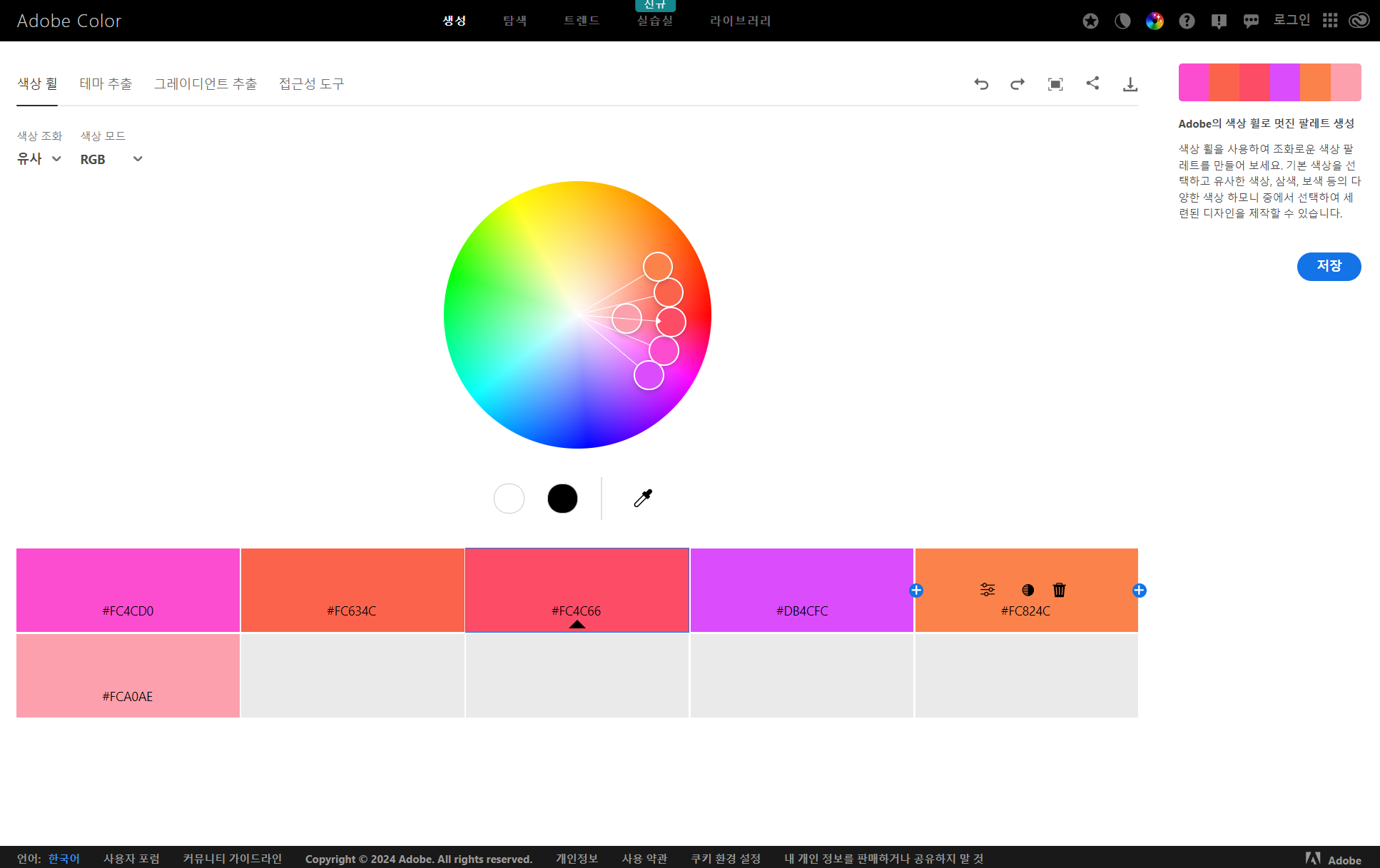
01.Adobe Color
Adobe Color 는 어도비에서 만든 색상 서비스로 사실상 색상에 대한 거의 모든 기능을 가지고 있어 가장 많이 사용되는 사이트 중 하나 입니다. 색상 테마를 만들고 아이디어를 주고 받을 수 있는 웹 앱이면서 커뮤니티 기능도 있으며 한글을 지원하는 것이 장점입니다.
'생성' 메뉴에서는 색상 조합을 만들어 저장할 수 있는데 '색상휠 color-wheel' 을 움직여 원하는 색감에 마우스를 드래그하면 주변 색상도 그에 어울리도록 자동으로 변경됩니다. 처음에 고른 한 가지 색상과 화면 왼쪽에서 설정한 색상 조합 기준을 기반으로 최적의 색상 4가지를 골라줍니다. '테마 추출' 옵션에서는 원하는 이미지에 있는 색상을 추출해서 색상 조합을 만들 수도 있으며 '그레이디언트 추출' 옵션에서는 이미지에서 그레이디언트를 추출할 수 있습니다. '접근성 도구' 옵션에서는 색상 조합을 웹 디자인을 위한 접근성 기준에 맞도록 조정할 수 있도록 도와줍니다. 원하는 색상이 없다면 '탐색'메뉴의 검색창에서 키워드를 입력하면 다른 사용자들이 만든 이미지에서 사용된 색상조합을 확인할 수 있습니다.
인기순, 사용횟수 순으로 나열하는 것도 가능합니다.검색된 색상조합은 라이브러리에 복사하고 편집하고 저장할 수 있습니다. '트렌드' 메뉴에서는 패션, 그래픽디자인, 일러스트레이션 등의 디자인 영역에 따른 색상 트렌드를 확인할 수 있습니다. 새로 생긴 실습실 메뉴는 벡터 이미지를 SVG로 업로드하여 테마 색상을 변경할 수 있습니다.
Adobe Color 에서 저장한 색상조합을 저장하여 라이브러리 항목에서 확인하려면 어도비 계정으로 로그인해야 합니다. 계정에 로그인하면 Adobe Color 에서 저장한 색상조합을 Creative Cloud 에 저장할 수 있으며, 어도비가 제공하는 포토샵, 일러스트레이터, 익스프레스 등 어도비 그래픽 프로그램과 동기화합니다. 한번 동기화되면 해당 프로그램의 라이브러리 패널에서도 내가 만든 색상 조합을 불러서 사용할 수 있습니다.

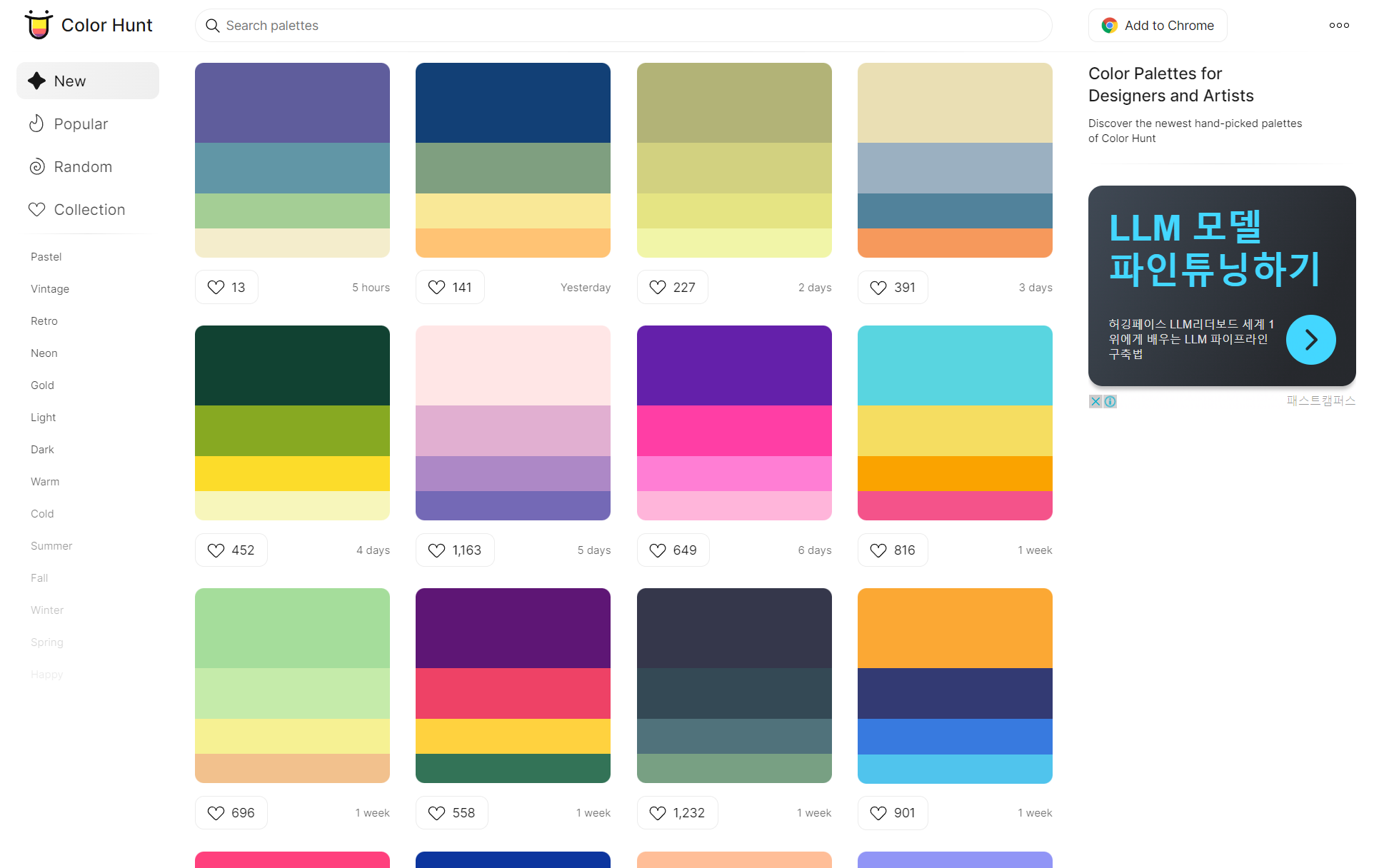
02.Color Hunt
Color Hunt 사이트는 디자이너 Gal Shir 가 만든 색상 팔레트 사이트입니다. 디자이너 사이에서 트렌디한 컬러 조합을 공유하기 위한 작은 프로젝트로 시작했지만 지금은 전 세계의 사용자들이 유용한 색상 리소스로 사용하고 있습니다.
직접 색을 조합하지는 않지만 컨셉에 맞게 선별된 색 조합 콜렉션을 제공하는 사이트로서 가장 잘 알려진 사이트 중 하나 입니다. 다양한 목적에 맞는 4가지 색상으로 구성된 다양한 색 조합을 제공합니다.
접속과 동시에 미리 만들어진 4가지 색상 조합 목록을 볼 수 있습니다. 사용자가 색상 조합을 만들어 올리면 다른 유저들이 '좋아요' 를 클릭할 수 있고 '좋아요'를 많이 받으면 인기있는 Popular 목록에 올라가게 됩니다. 내가 '좋아요'를 누른 팔레트는 Collection 에 보관할 수 있습니다. 검색창에서 색상 계열별, 키워드별로 검색하여 추천 색조합과 색상 값을 확인할 수 있고 신규 New, 인기있는 Popular, 무작위 Random, 콜렉션 Collection 등의 필터를 적용하여 볼 수 있습니다.
색상 조합 아이콘을 클릭하면 크게 볼 수 있고 원하는 색상에 마우스를 올리면 RGB 색상 값이 나오는데 클릭하면 해당 색상값이 복사되며 선택한 색상 조합을 이미지로 다운로드 받을 수 있습니다.
https://colorhunt.co/

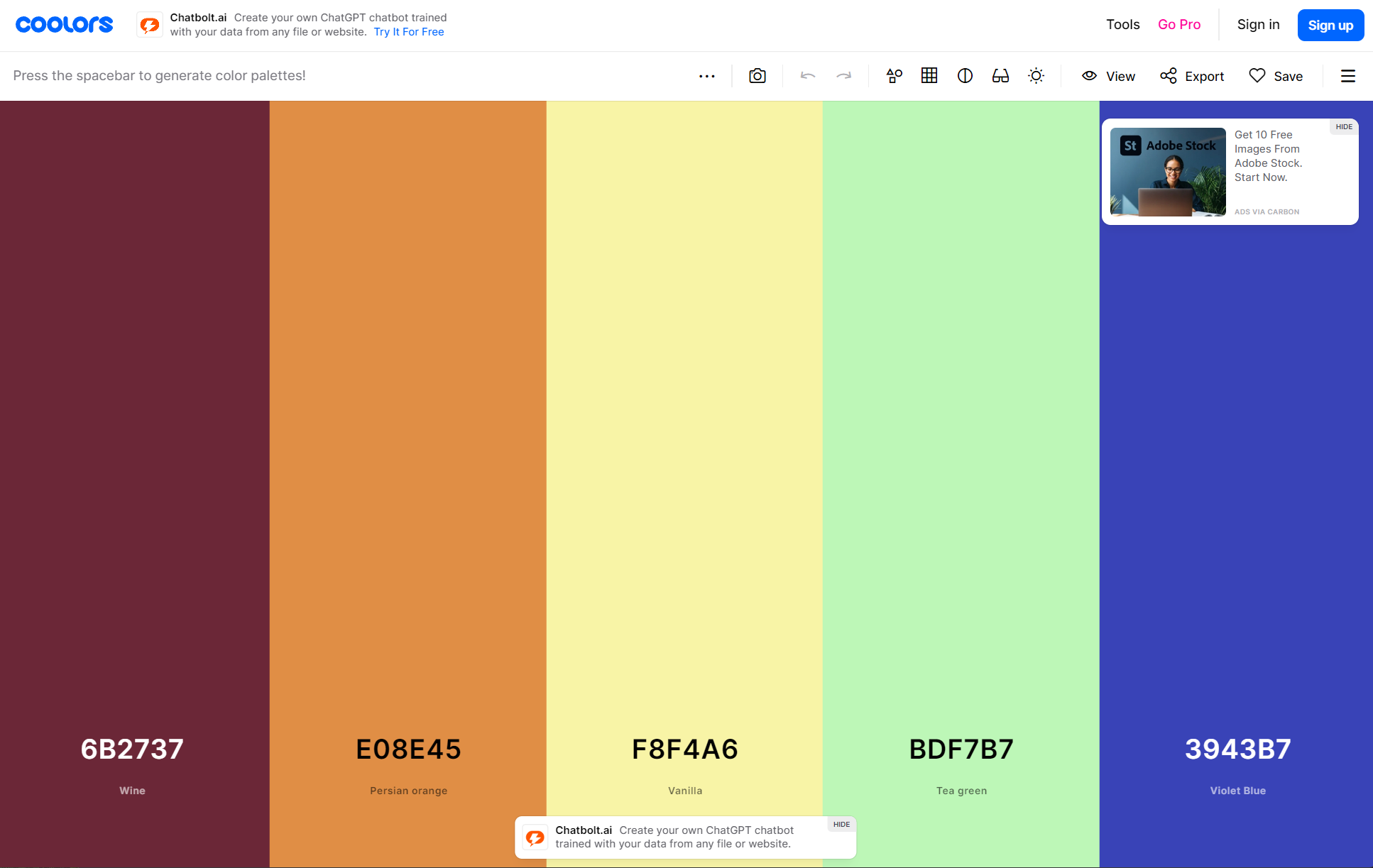
03.COOLORS
COOLORS 사이트는 무한한 색상 팔레트를 생성하고 프로필에서 공유하거나 내보내기 하거나 저장할 수 있습니다. 사이트에 접속하여 'Start the Generator' 버튼을 클릭하면 임의로 5개의 색조합이 나타나는데 색 위에 색상값이 HEX 코드와 이름으로 표시됩니다. 스페이스바 Spacebar 를 누르면 랜덤으로 다양한 색상 조합을 만들어 줍니다.(이 기능은 유료화 되었습니다.) 하나씩 클릭하여 컬러배색이 가능하므로 특정한 색과 어울리는 색을 찾을 때 좋습니다. 색상 잠금 기능이 있어 특정 색상은 잠가놓고 나머지 색상만 다시 조합하는 것도 가능합니다.
상단 메뉴에는 조정 도구와 실행 취소, 내보내기 버튼 등이 있으며 사진을 업로드하여 꼴라주를 만들거나 색상조합을 추출할 수 있습니다. 특히 사진에서 색상 조합을 뽑아내는 기능이 있어 유용하게 사용할 수 있습니다. 조합이 완료되면 Visualize Color 메뉴에서 색상 조합으로 디자인을 했을 떄 어떻게 보일지 미리보기할 수 있는 기능도 제공합니다. 내보내기 메뉴에서는 이미지나 CSS 파일 등으로 내보내기 할 수 있습니다.

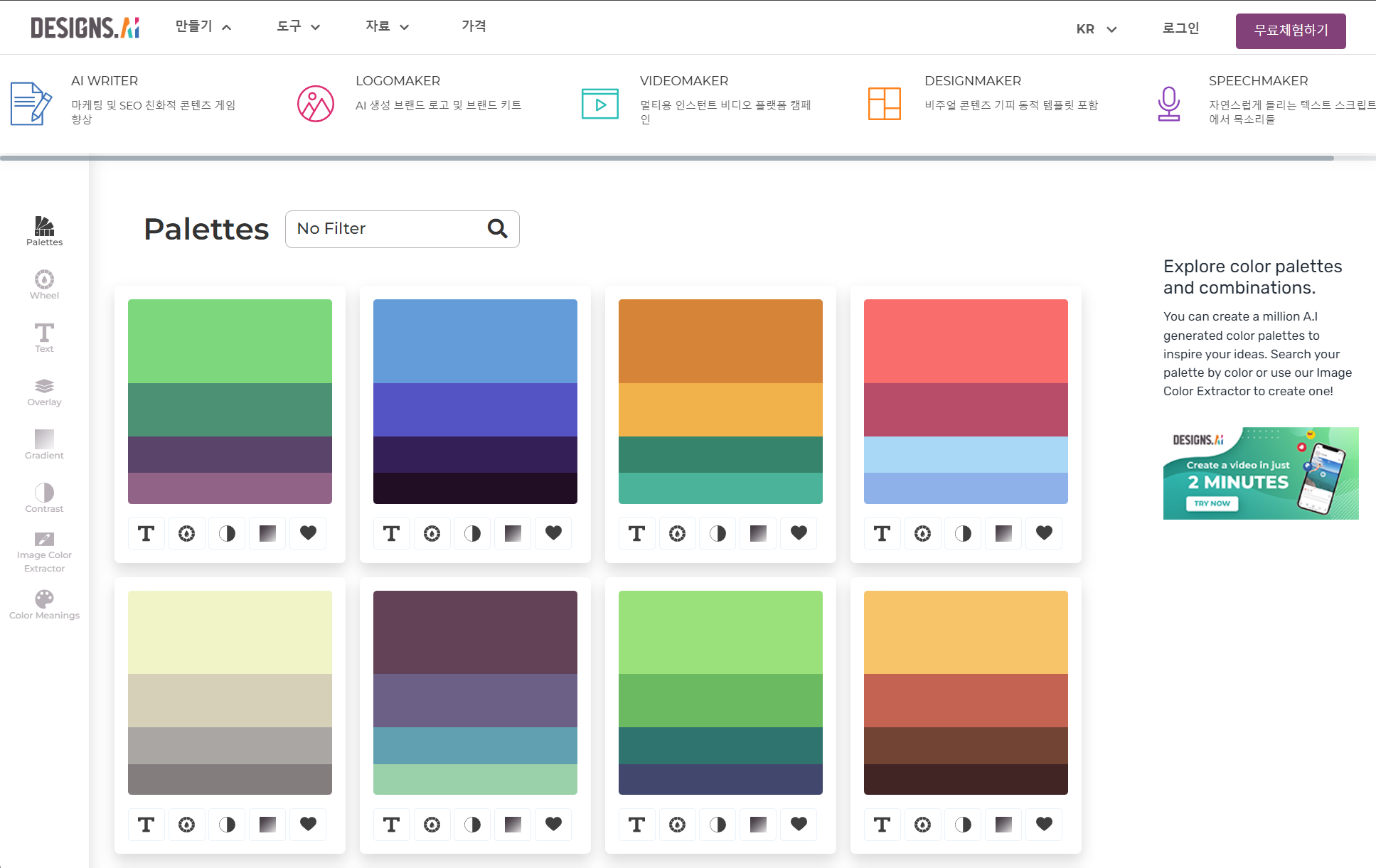
04.Design AI
Designs.ai는 AI 기술을 사용하여 사용자가 직접 콘텐츠를 생성하고 편집하여 확장 할 수 있는 통합 서비스형 플랫폼이며 한국어를 지원합니다. 로고, 비디오, 텍스트 음성변환, 디자인 등의 작업을 수행할 수 있으며 해당 항목마다 다양한 기능을 가지고 있습니다.
여기에서는 색상에 국한하여 AI를 사용하여 색상을 일치시키고 색상 팔레트를 만드는 기능을 살펴봅니다. 이 섹션의 팔레트 메뉴에서는 AI가 백만개의 팔레트를 생성하며 색상 및 테마별로 팔레트를 검색할 수 있습니다. 색상휠에서는 색상 조화 규칙을 설정하고 색상 휠을 드래그하면 해당 규칙에 맞는 색상 조합이 만들어 지며 HSV, RGB, CMYK 모드를 적용하여 색상 팔레트를 만들 수 있습니다.
그레이디언트 메뉴에서는 팔레트를 선택하여 그라디언트를 생성하거나 무작위를 클릭하여 생성할 수 있습니다. 그 밖에 색상과 다른 요소들과의 배치와 어울림을 보여주는 텍스트, 오버레이, 콘트라스트 메뉴가 있고 색상 별로 그 의미를 나열해 보여주는 메뉴가 있습니다. 사진에서 색상을 추출하는 기능도 가지고 있습니다.

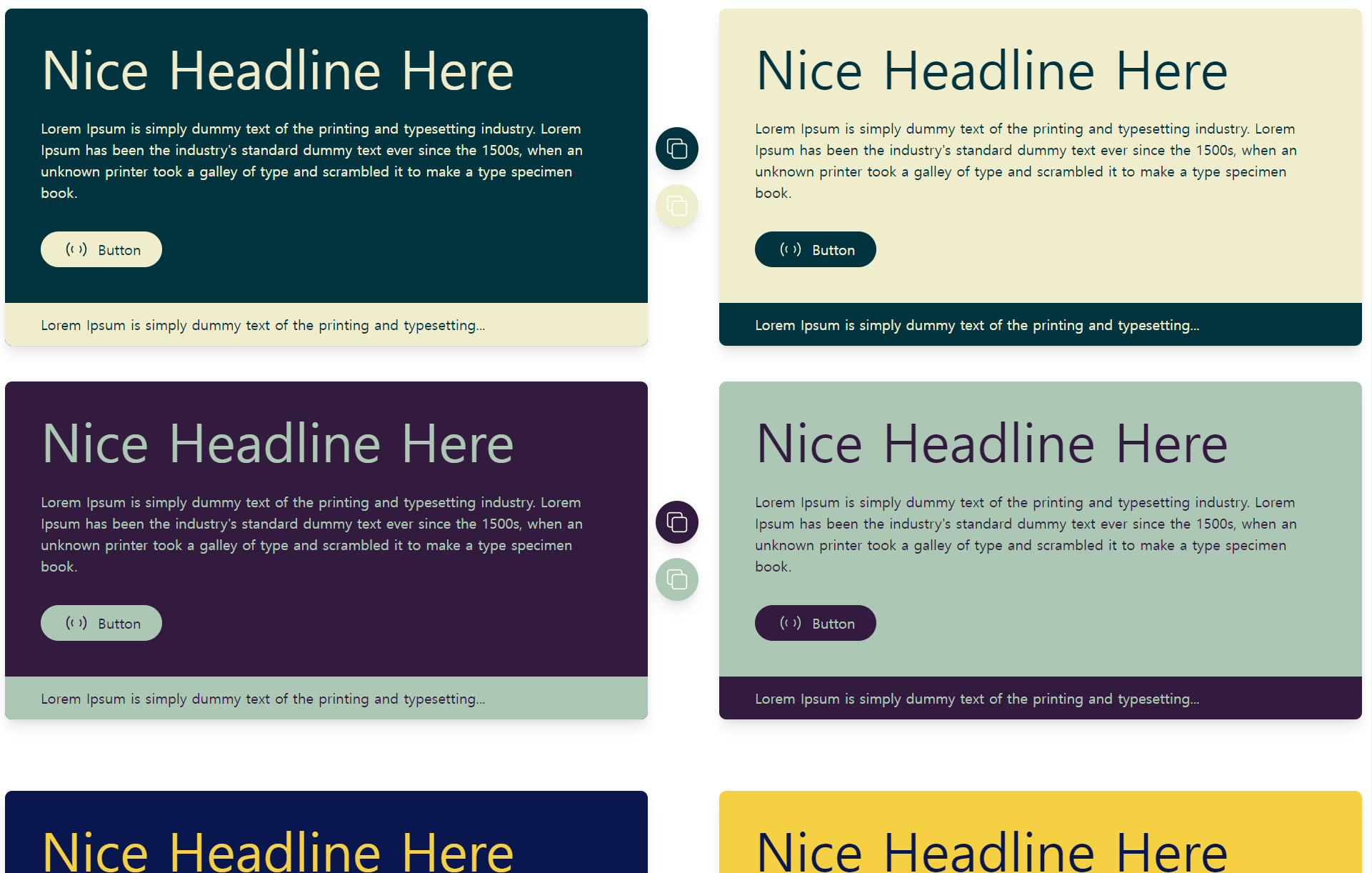
05.2 Color Combinations
2 Color Combinations 는 Colorion 사이트의 부속 기능으로 두가지 색상으로 색상 조합을 미리 만들어 추천해 줍니다. 추천 색조합이 글자가 배경위에 올라간 형태로 미리보기 되며 메인 색상이 무엇인지에 따라 달라지는 모습을 미리 확인할 수 있습니다.
https://2colors.colorion.co/

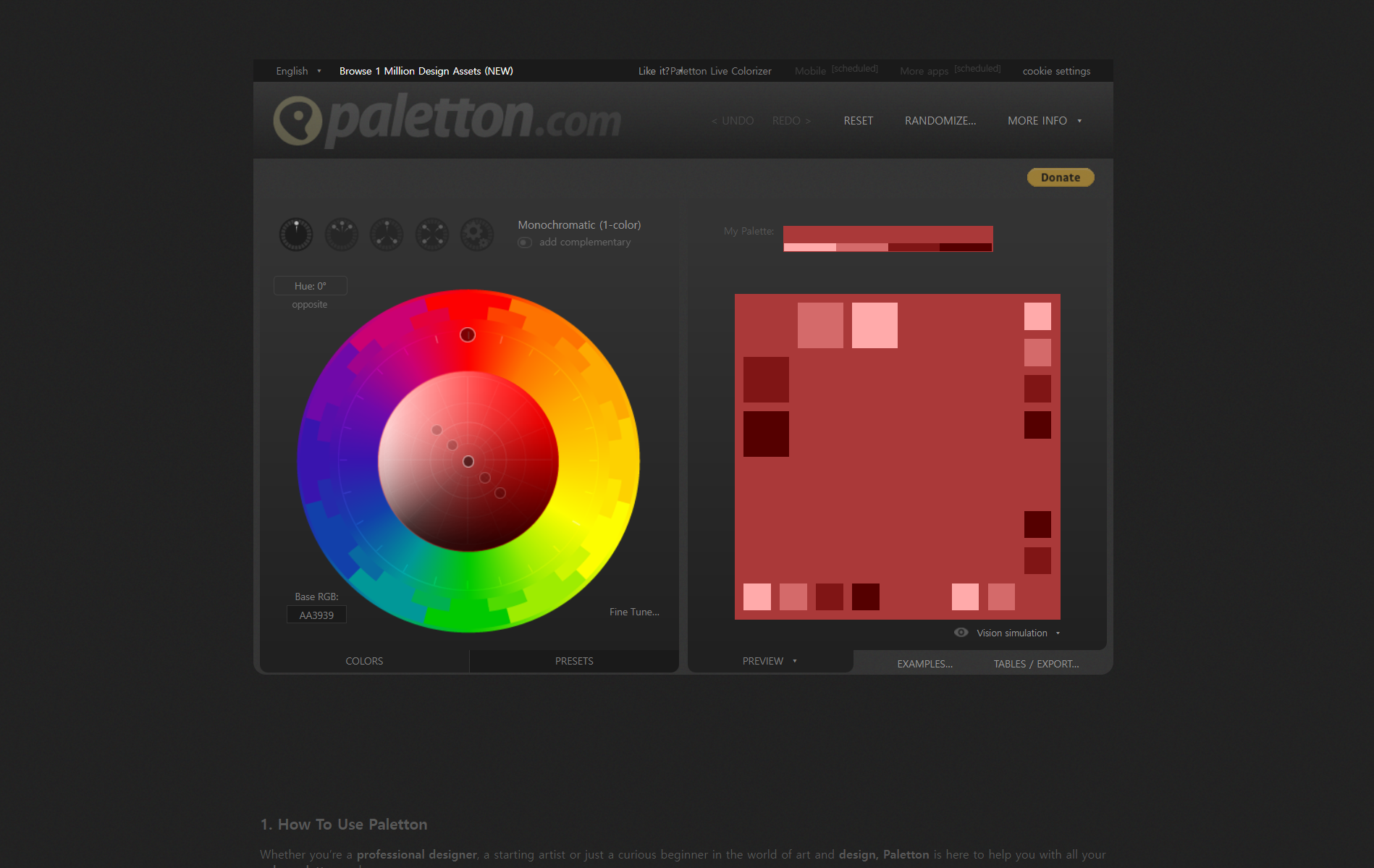
06.Paletton
Paletton 사이트는 색상 조합과 색상 코드값을 제공하는 것으로 잘 알려진 사이트 입니다. 선택한 색상환으로 단일 색상부터 4가지 색상 조합까지 임의로 선택하여 볼 수 있습니다. Adobe의 Color CC와 비슷하지만 색 구성표 내에서 색상을 효과적으로 선택 할 수 있습니다.
중앙의 색상휠 color-wheel 에는 내부의 원과 외부를 둘러싼 두개의 원이 있는데 이를 이용해 색상을 조합할 수 있습니다. 외부원에서 색상을 드래그하여 선택하면 해당 색상의 rgb 비율과 색상코드 값을 볼 수 있으며 화면 오른쪽에서 그에 맞는 색상 조합을 보여줍니다.
내부 원에서는 선택한 색상의 세부 조정과 명도 조절도 가능합니다.'Randomize' 버튼을 클릭하면 4가지 랜덤 패턴을 만들어 색상조합을 만들 수 있으며 'Example' 옵션에서는 색상 조합을 사용한 웹 디자인 샘플을 확인할 수 있습니다.
https://paletton.com/

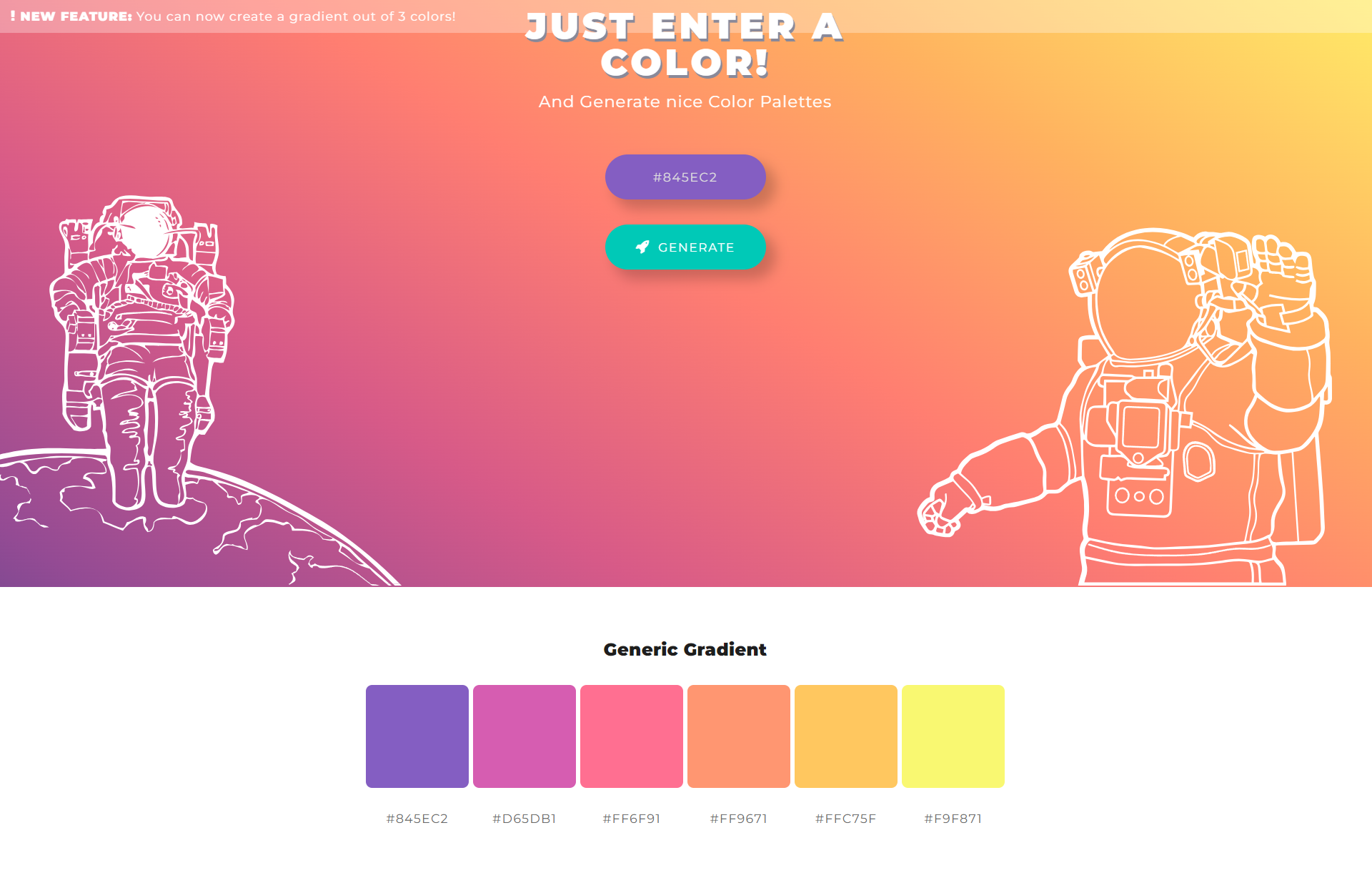
07.Colorspace
Colorspace 사이트는 한가지 색상만 정하면 나머지 색상을 자동으로 추천해줍니다.중앙 입력창에 RGB 색상 코드 값을 입력하거나 Color Picker 에서 선택한 다음 'Generate' 버튼을 누르면 하단에 자동으로 유사색이나 보색 등 다양한 버전으로 색상조합을 제안합니다.
추천된 색상 중에서 색상을 골라 색상 조합을 만들 수 있으며 25가지 정도의 색상조합을 추천해줍니다. 색상조합에 따라 RGB 코드값과 CSS 코드도 함께 나타납니다.

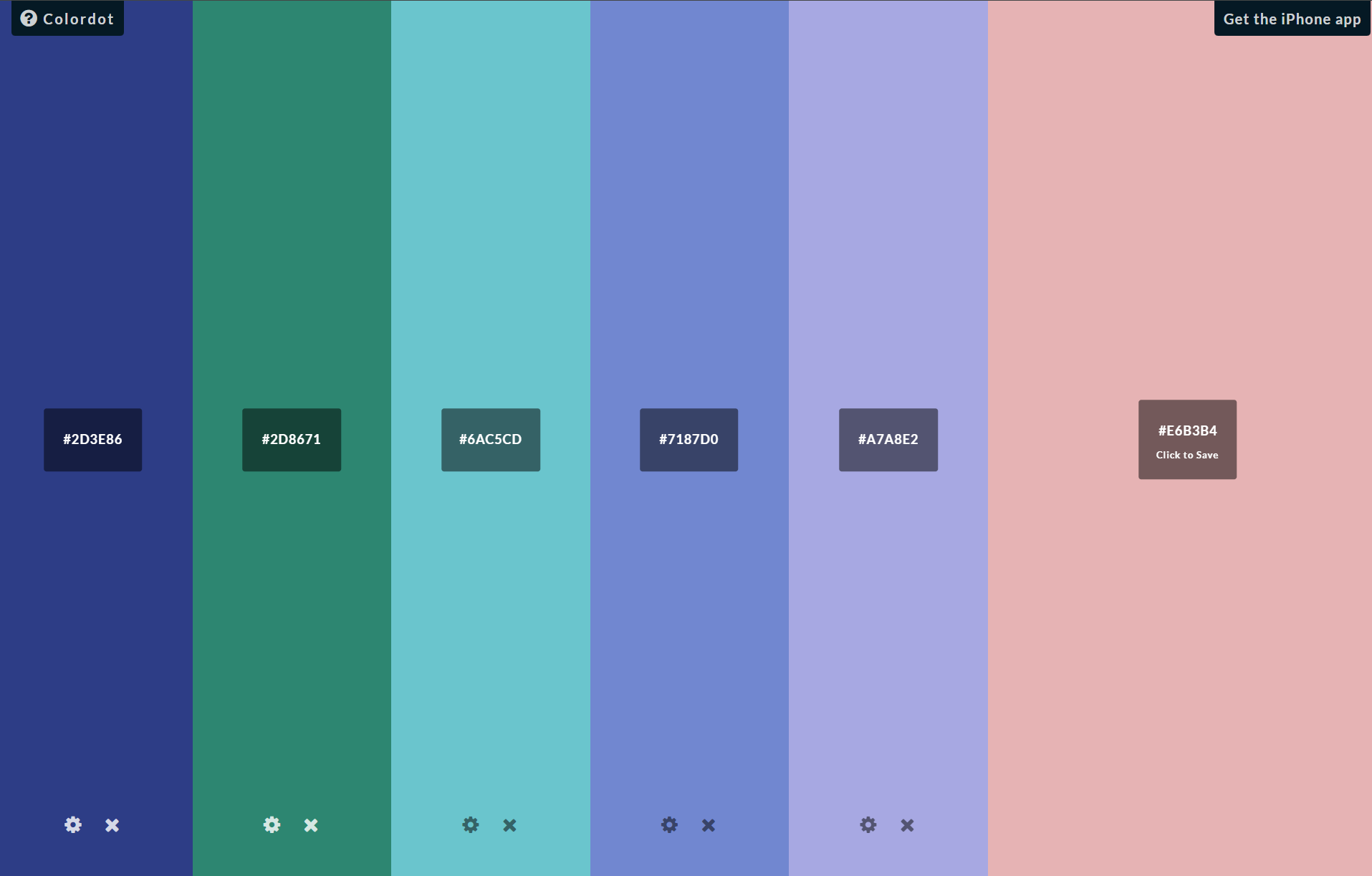
08.Colordot
Colordot 은 디자이너 Devin Hunt 가 만든 Hailpixel.com 사이트의 일부 기능으로 구축된 색상 조합기입니다. 하나씩 클릭하면 그대로 컬러배색이 가능하며 채도와 밝기도 조정이 가능합니다. 특정 색상과 어울리는 색을 찾을 때 사용하면 좋습니다.
사이트에 접속하면 화면 전체에 색상표를 펼쳐서 보여주는데 마우스를 움직이거나 방향키와 스크롤을 사용해서 색상 값을 찾을 수 있습니다. 특정 색상에서 마우스를 클릭하면 클릭한 순서대로 왼쪽 정렬이 되면서 저장되어 색상조합이 만들어집니다. 저장된 색들은 RGB값과 HSL 값을 조정할 수 있습니다.

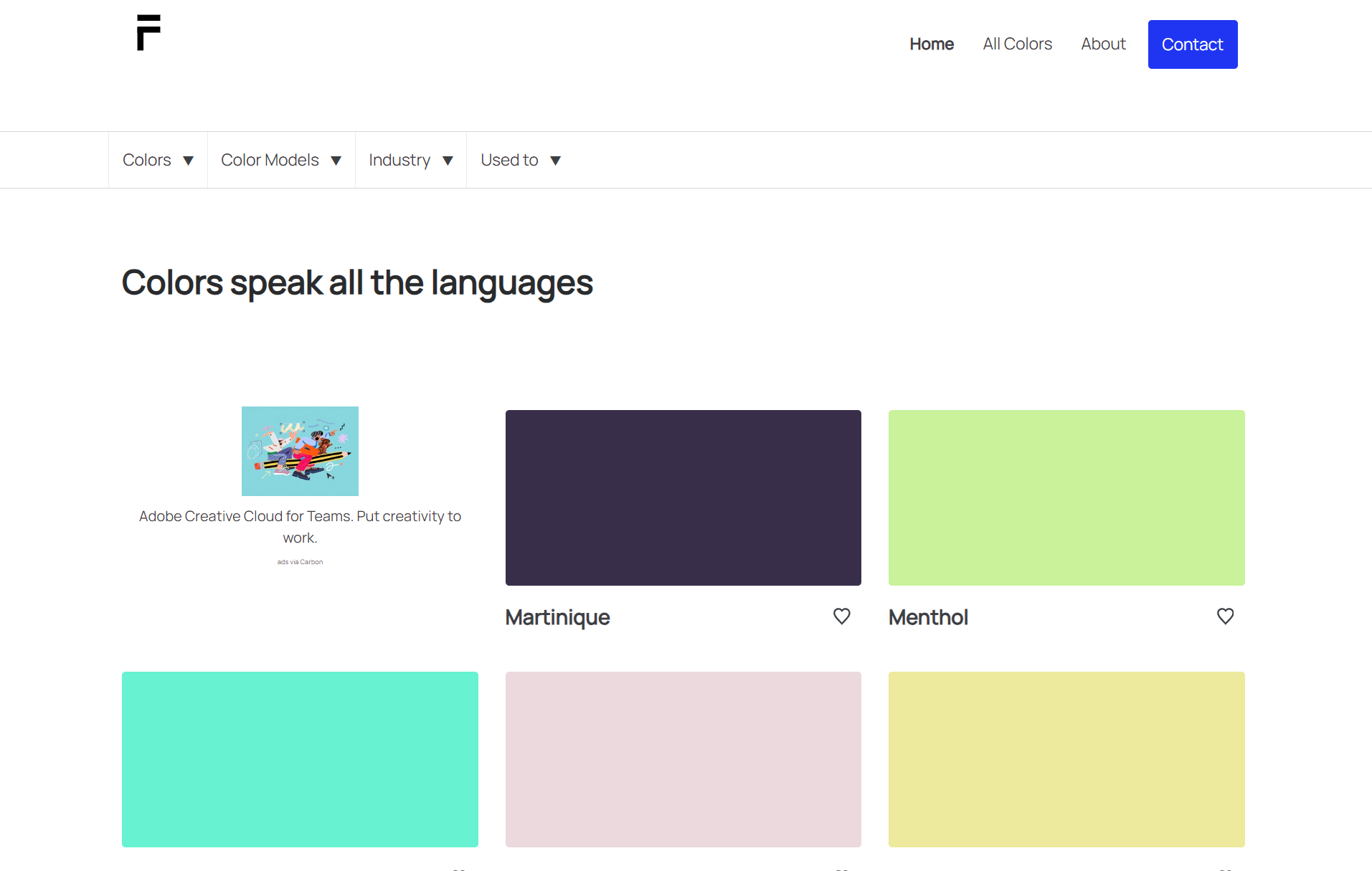
09.Flatuicolorpicker
Flatuicolorpicker 사이트는 같은 계열 색의 조합을 나열해 주어 색감이 예민한 작업을 할 때 편하게 색상 조합을 만들 수 있습니다. 오른쪽 상단 막대(탐색 메뉴)의 헤더에 있는 선택 항목을 사용하여 색상 범주를 선택합니다. 각 색상 범주에는 CMYK, HEX, HSL, HSLA, HSV, RGB, RGBA 와 같은 고유한 색상 모델을 사용합니다. accounting, agriculture, art, banking, beauty 등 산업별로 많이 사용되는 키워드를 적용하여 해당 영역의 디자인에서 자주 사용되는 색상을 모아 보여주기도 합니다.
https://www.flatuicolorpicker.com/

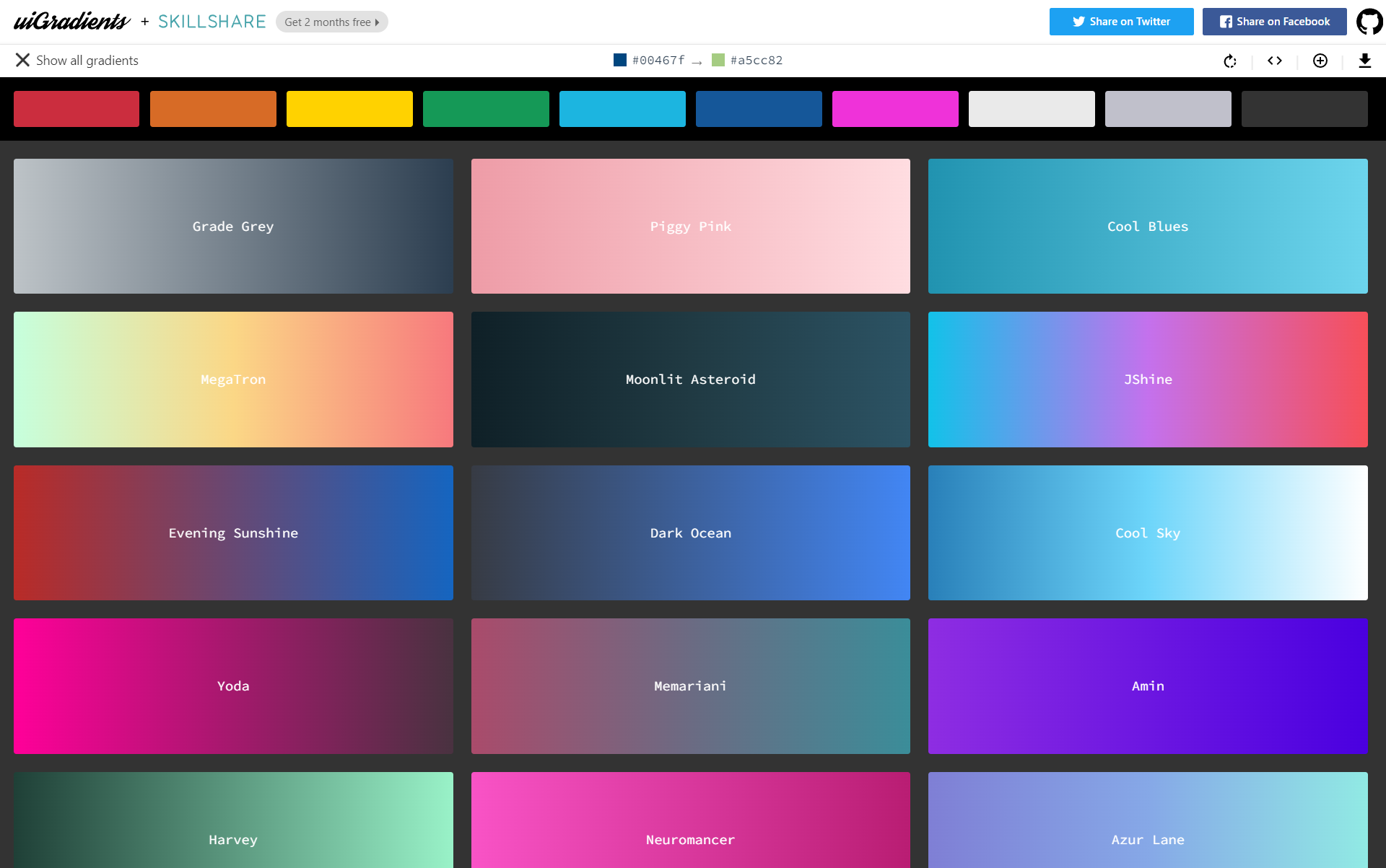
10.uiGradients
uiGradients 사이트는 색상과 그라디언트 조합 샘플을 다양하게 제공합니다. 상단의 'Show all gradients' 메뉴를 클릭하면 계열별, 그레이디언트 각도별로 그레이디언트 샘플을 확인할 수 있습니다. 그레이디언트 화면에 표시되면 상단에 표시된 색상값을 클릭하여 색상 값을 복사하고 그래픽 프로그램에서 그레이디언트를 만들 수 있습니다. 그레이디언트 색상 조합을 이미지 파일이나 CSS 코드로 다운로드 받을 수 있습니다.

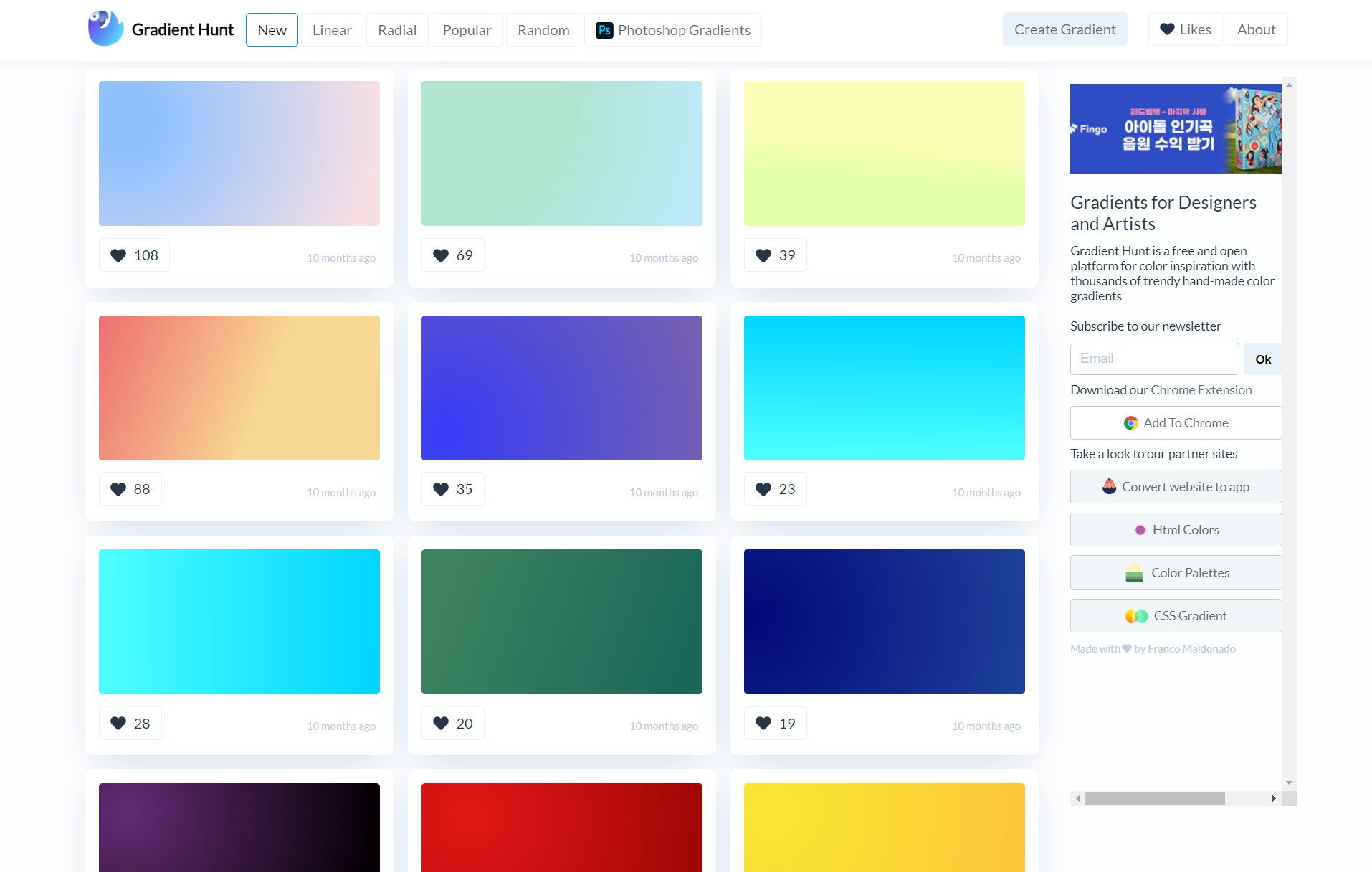
11.Gradient Hunt
Gradient Hunt 사이트는 그라디언트 색 조합을 추천합니다. 신규 New, 선형, Linear, 원형 Radial, 인기있는 Popular, 무작위 Random 등 카테고리 별로 검색이 가능합니다. 원하는 색상을 선택하면 그라디언트가 크게 표시되며 png 이미지로 다운로드 받을 수 있습니다.
그라디언트가 표시된 화면에 마우스를 올리면 복사 Copy Gradient Code 버튼이 나타나며 이 버튼을 클릭하면 CSS 코드를 복사할 수 있습니다.

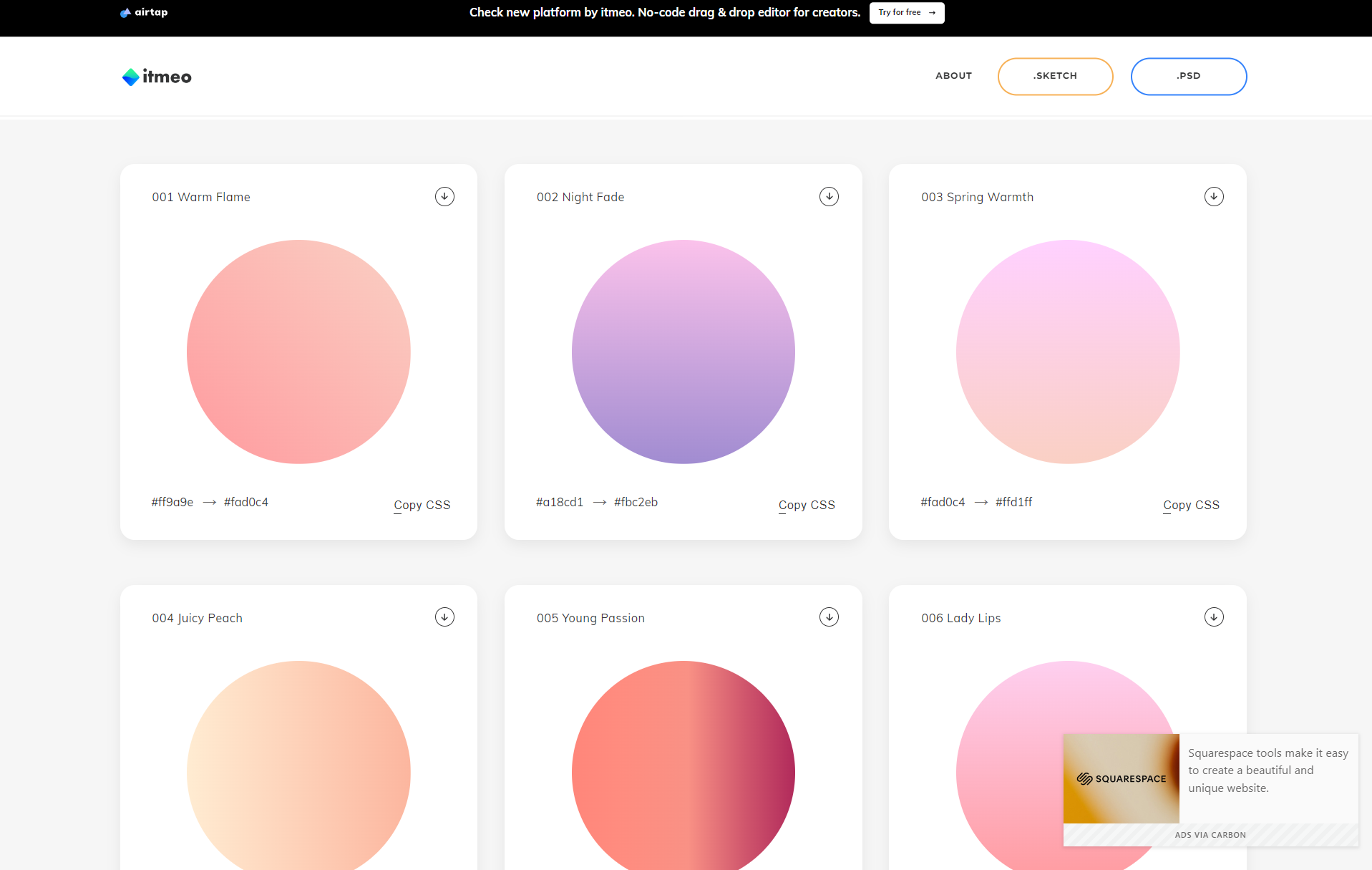
12.Web Gradients
Web Gradients 는 180개의 그라디언트 샘플을 제공합니다. 마음에 드는 그라디언트 샘플을 선택하고 png 파일로 다운로드 하거나 CSS 를 복사하여 사용할 수 있습니다. 또 그라디언트 샘플을 포함하는 스케치나 포토샵용 팩도 제공하고 있습니다.

지금까지 12개의 색상 조합 사이트를 선별하여 소개해 드렸습니다. 색상 조합 사이트를 사용하실 때는 너무 많은 색 조합이 제안될 수 있습니다. 또 무엇부터 시작해야 할지 잘 모르는 경우도 많죠.
이 사이트들을 잘 활용하시되 기초적인 색상 공부를 계속 이어 나가신다면 더욱 좋은 디자인을 만들 수 있을 것입니다. 그럼 다음 뉴스레터에서 다시 만나요!