디자인 가이드를 활용해 봅시다

안녕하세요, 왕초보 여러분! 디자인 초보라면 처음부터 완벽한 디자인을 만들기는 어렵습니다. 하지만 디자인 가이드라는 도구를 활용하면 작업을 체계화하고 결과물을 더욱 효과적으로 관리할 수 있습니다.
디자인 가이드는 브랜드나 제품의 시각적 일관성을 유지하기 위한 필수 도구입니다. 초보 디자이너라도 체계적인 가이드라인을 활용한다면 효율적인 디자인 작업을 할 수 있습니다. 이번 뉴스레터에서는 내용이 좀 길지만 디자인 가이드의 개념을 소개하고 활용하는 방법을 함께 알아봅니다.
디자인 가이드란?
디자인 가이드는 브랜드나 프로젝트의 디자인 규칙과 기준을 정리한 문서입니다. 시각적 요소를 정의하고 통일된 디자인을 유지하기 위한 규칙과 지침을 담고 있습니다. 여기에는 색상 팔레트, 글꼴, 아이콘 스타일, 버튼 형태, 이미지 사용 가이드 등이 포함될 수 있습니다.

디자인 가이드, 왜 필요할까요?
- 브랜드 일관성 유지: 디자인 가이드는 브랜드의 시각적 언어를 통일하여 소비자가 브랜드를 명확하게 인식하도록 돕습니다.
- 작업 효율성 향상: 디자인 가이드는 디자인 요소의 규격을 미리 정해두어 작업 시간을 단축하고 오류를 줄입니다.
- 팀 협업 강화: 디자인 가이드는 팀원 간의 소통을 원활하게 하고 디자인 방향을 일치시켜 협업 효율을 높입니다.
- 신규 팀원 온보딩: 디자인 가이드는 새로운 팀원이 브랜드 디자인에 빠르게 적응하도록 돕습니다.
디자인 가이드의 목표 설정하기
- 디자인 가이드의 목표는 무엇인가?
- 어떤 디자인 요소를 포함할 것인가?
- 어떤 프로젝트에 적용할 것인가?
- 누가 사용할 것인가?
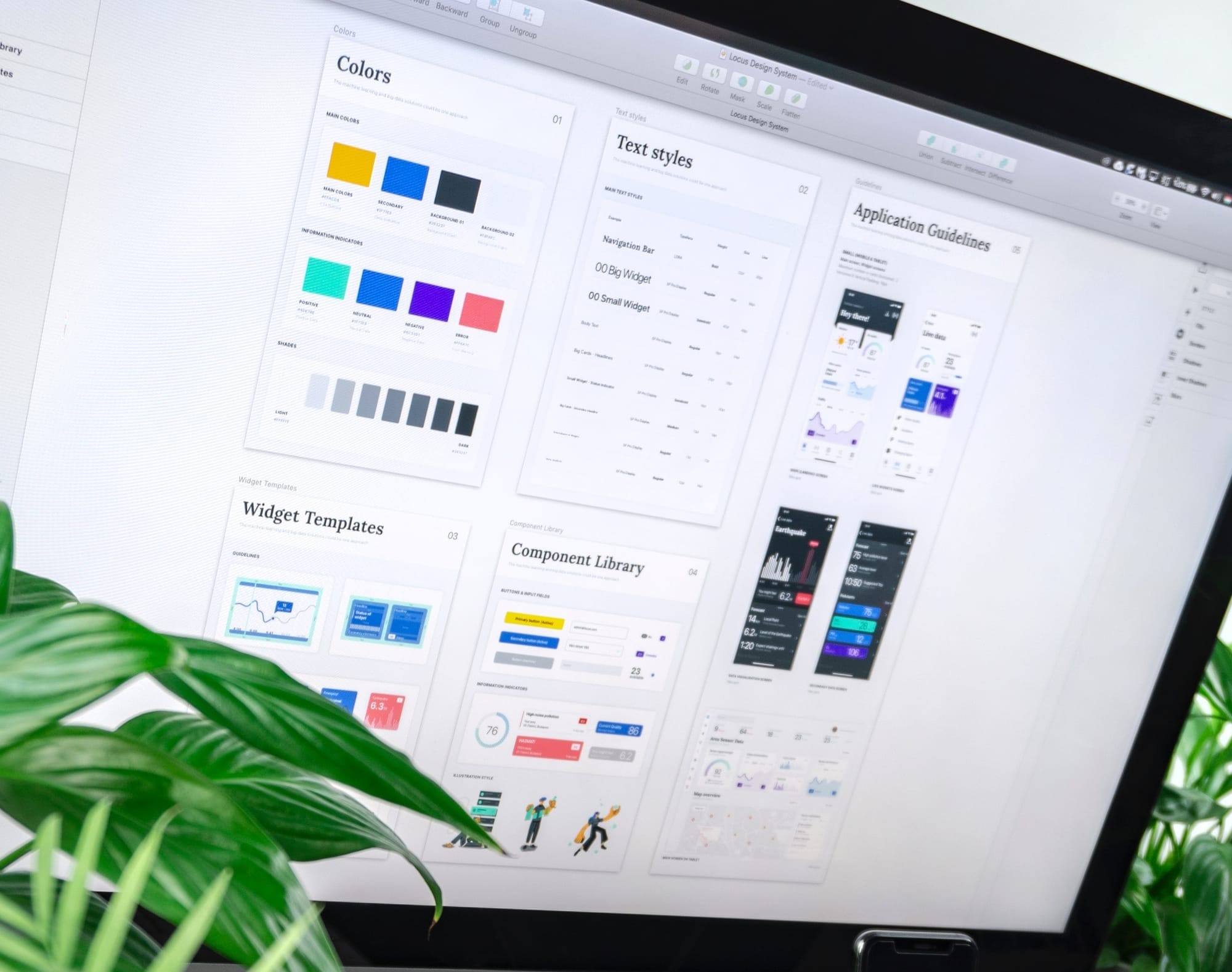
디자인 가이드 구성 요소
디자인 가이드는 다양한 요소를 포함하며, 브랜드나 제품의 특성에 따라 구성이 달라질 수 있습니다.
필수 구성 요소:
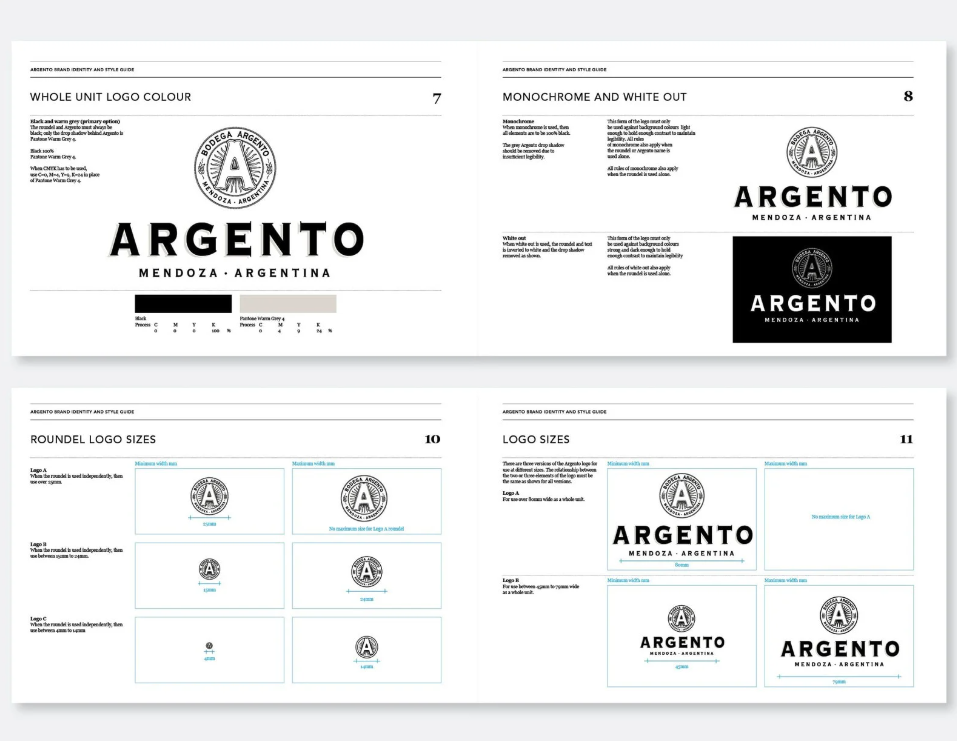
- 로고 및 브랜드 아이덴티티: 로고 사용 규정, 색상, 여백, 변형 금지 사항
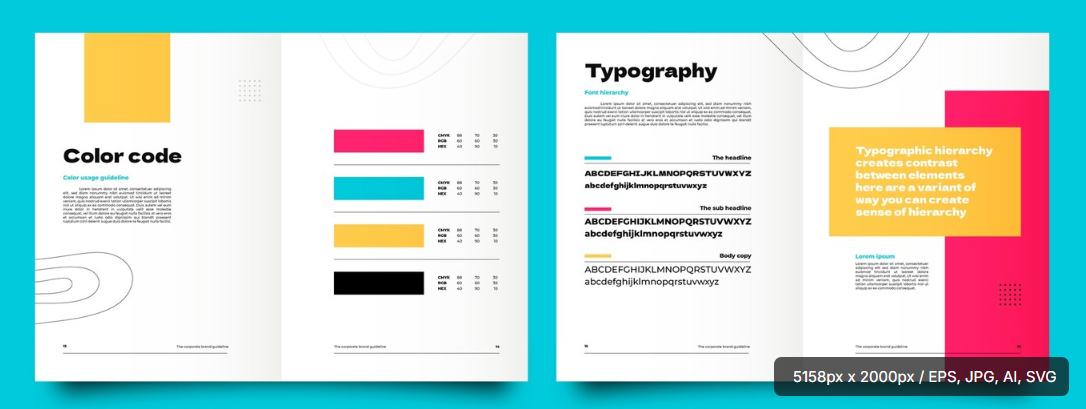
- 색상 팔레트: 주색상, 보조 색상, 사용 규정
- 타이포그래피: 글꼴 종류, 크기, 스타일, 사용 규정
- 이미지 및 아이콘: 이미지 스타일, 아이콘 사용 규정
- UI 요소: 버튼, 입력창, 메뉴, 폼요소 등 UI 요소 디자인 규정
선택적 구성 요소:
- 레이아웃 및 그리드 시스템: 디자인 요소 배치 규정
- 애니메이션 및 인터랙션: 애니메이션 효과, 인터랙션 디자인 규정
- 접근성 가이드라인: 시각 장애인 등을 위한 디자인 규정

디자인 가이드 작성의 기본 단계
디자인 가이드 제작은 체계적인 계획과 실행이 중요합니다.
디자인 가이드 작성하기
- 목표 설정
- 어떤 디자인 작업을 위한 가이드인가요? (브랜드, 웹사이트, 앱, 마케팅 자료 등)
- 가이드의 주요 사용자는 누구인가요? (디자이너, 마케터, 개발자 등)
- 가이드를 통해 어떤 결과를 얻고 싶은가요? (일관성 유지, 효율성 향상 등)
- 브랜드 분석: 브랜드 아이덴티티, 목표, 타겟 고객 분석 등을 시행합니다.
- 디자인 요소 정의
- 브랜드 아이덴티티: 로고, 색상, 글꼴, 이미지 스타일 등 브랜드의 핵심 요소를 정의합니다.
- 기본 색상 팔레트와 글꼴 정의 : 가이드라인 전체를 아우르는 기본 색상 팔레트와 글꼴을 정합니다. 초보라면 인터넷에서 무료로 제공되는 팔레트와 글꼴을 활용할 수 있습니다.
- UI 요소 (웹/앱 디자인): 버튼, 아이콘, 입력란, 그리드 시스템 등 사용자 인터페이스 요소를 정의합니다.
- 콘텐츠 요소: 이미지, 비디오, 텍스트 등 콘텐츠 관련 요소를 정의합니다.
- 가이드라인 작성: 각 요소 별로 사용 규정과 예시를 작성합니다.
- 디자인 시스템 구축: 디자인 요소 재사용 및 관리를 위한 시스템을 구축합니다.
- 문서화 및 공유
- 문서 형식 선택: PDF, 웹 페이지, 디자인 툴 (Figma, Sketch) 등 사용하기 편리한 형식을 선택합니다.
- 문서 구조 설계: 목차, 각 요소별 설명, 시각적 예시 등을 체계적으로 구성합니다.
- 설명은 명확하고 간결하게: 디자인 요소별 사용 규정을 명확하게 설명하고 시각적 예시를 통해 이해를 돕습니다.
- 문서의 지속적인 업데이트: 디자인 트렌드 변화나 새로운 디자인 요소 추가 시 문서를 업데이트합니다.
- 공유 : 함께 일하는 동료들이 숙지하고 사용할 수 있도록 공유합니다.

디자인 가이드 활용 방법
- 디자인 작업 흐름에 통합: 디자인 가이드를 디자인 작업의 기준으로 삼아 일관성을 유지합니다.
- 팀원과의 공유 및 신규 팀원 교육 자료: 팀원들과 가이드를 공유하여 브랜드 디자인 이해 및 적응을 돕고 디자인의 방향이 통일될 수 있도록 활용합니다.
- 외부 협력 업체 공유: 외부 업체와의 협력 시에도 브랜드 디자인 일관성을 유지할 수 있습니다.
- 디자인 검토 및 피드백: 디자인 가이드를 기반으로 검토 및 피드백이 용이해집니다.
- 지속적인 업데이트 : 팀원들의 피드백을 수렴하여 디자인 가이드를 지속적으로 개선하여 변화하는 요구 사항에 대응하는 것이 중요합니다.
디자인 가이드 제작 팁
- 참고 자료 활용: 다른 브랜드의 디자인 가이드를 참고하여 아이디어를 얻으세요.
- 명확하고 간결하게 작성: 누구나 이해하기 쉬운 언어를 사용합니다.
- 시각적 예시 활용: 디자인 요소 적용 예시 이미지를 제공하는 것이 좋습니다.
- 지속적인 업데이트: 변화하는 트렌드 및 브랜드 요구를 지속적으로 반영합니다.
- 디자인 협업 도구 활용: Figma, Sketch, Adobe XD 등 디자인 툴을 활용하면 효율적으로 디자인 가이드를 제작하고 협업할 수 있습니다.
추천 도구와 리소스
- 색상 팔레트 생성: Coolors, Adobe Color 등 색상 팔레트 생성 도구를 활용하여 브랜드 색상을 정의하세요.
- 무료 글꼴 활용: Google Fonts, Adobe Fonts, 눈누 등 무료 글꼴 라이브러리를 활용하여 다양한 글꼴을 사용해보세요.
- 디자인 트렌드 참고: Behance, Dribbble 등 디자인 트렌드를 참고할 수 있는 플랫폼을 활용하세요.
- 디자인 도구: 캔바 Canva, 미리캔버스 등 디자인 초보를 위한 간단한 디자인 도구
- 참고 사이트 : Canva-영감을 주는 50개의 브랜드 스타일 가이드(무료 템플릿 포함)
추가적으로 고려하면 좋은 사항
- 접근성: 시각 장애인등 모든 사용자를 고려하여 디자인 가이드를 제작해야 합니다.
- 반응형 디자인: 다양한 기기에서 일관된 디자인을 제공할 수 있도록 반응형 디자인 원칙을 가이드에 포함해야 합니다.
- 디자인 시스템: 디자인 가이드를 넘어 디자인 시스템을 구축하면 더욱 효율적인 디자인 관리가 가능합니다.
대표적인 디자인 가이드 사례를 제공하는 사이트
1. 글로벌 IT 기업의 디자인 시스템
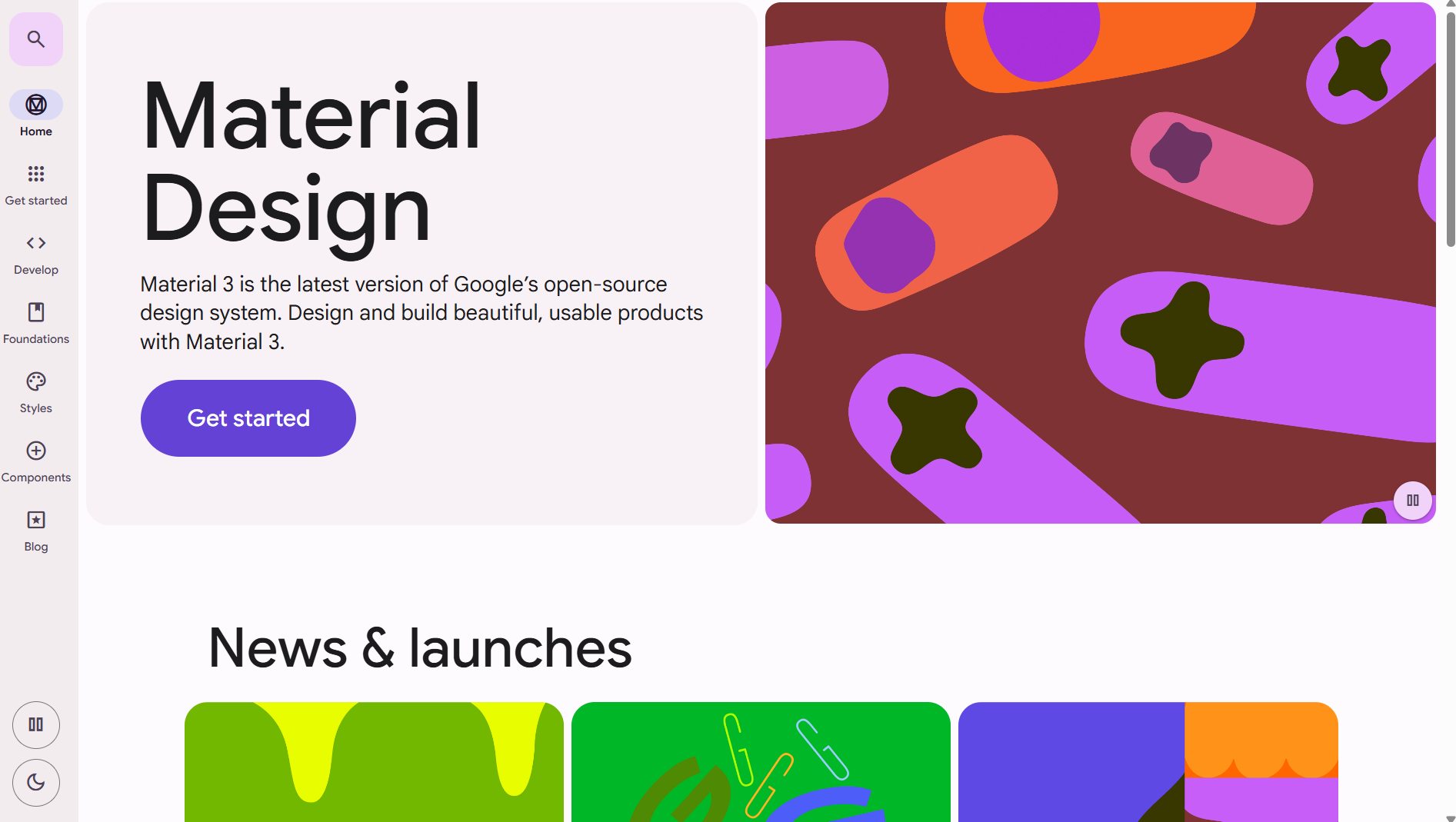
- Google Material Design:
- 안드로이드 및 웹 디자인에 널리 사용되는 구글의 디자인 시스템입니다.
- 일관성 있는 UI/UX 디자인을 위한 가이드라인과 다양한 디자인 요소를 제공합니다.
- 웹사이트: https://m3.material.io/

- Apple Human Interface Guidelines:
- iOS, macOS 등 애플 제품의 UI/UX 디자인 가이드라인을 제공합니다.
- 사용자 경험을 중시하는 애플의 디자인 철학을 엿볼 수 있습니다.
- 웹사이트: https://developer.apple.com/design/human-interface-guidelines/

- Microsoft Fluent Design System:
- 윈도우 및 마이크로소프트 제품의 UI/UX 디자인 가이드라인을 제공합니다.
- 현대적이고 유려한 디자인을 추구하는 마이크로소프트의 디자인 시스템입니다.
- 웹사이트: https://fluent2.microsoft.design/

- Adobe's Design System
- 어도비의 제품과 어플리케이션에 사용되는 디자인 구성요소와 도구를 제공합니다.
- 어도비의 디자인 철학과 디자인 리소스 자원을 제공합니다.
- 웹 사이트 : https://spectrum.adobe.com/?ref=evernote.design

2. 다양한 기업의 디자인 시스템
- IBM Carbon Design System:
- IBM의 디자인 언어를 기반으로 한 오픈소스 디자인 시스템입니다.
- 접근성을 고려한 디자인 가이드라인과 다양한 디자인 요소를 제공합니다.
- 웹사이트: https://carbondesignsystem.com/

- Uber Design System:
- 우버의 브랜드 체계, 타이틀, 폰트, 모션그래픽에서의 텐션 등 가이드, 프리젠테이션 템플릿, 그래픽 요소, 사진 라이브러리 운영
- 웹사이트: https://base.uber.com/6d2425e9f/p/294ab4-base-design-system

- Meta(페이스북) 브랜드 가이드라인:
- 메타(기업) 및 페이스북, 인스타그램 등 서비스별 디자인 가이드라인 제시 지켜야 할 것(Do)과 하지 말아야 할 것(Don't)을 구분하여 함께 제시
- 웹사이트: https://about.meta.com/ko/brand/resources/

- 스타벅스 브랜드 디자인 가이드:
- 가이드라인과 다양한 활용사례를 공유
- 웹사이트: https://creative.starbucks.com/

3. 국내의 디자인 가이드라인
- 대한민국 정부 디자인 가이드 라인:
- 우리나라 정부 기관에서 사용되는 디자인을 위한 디자인 가이드라인을 제공합니다.
- 웹 사이트 : https://www.krds.go.kr/html/site/index.html

- 카카오 디자인 가이드라인:
- 카카오 서비스에서 공통으로 사용되는 디자인 요소의 사용 규정을 제공합니다.
- 웹사이트: https://developers.kakao.com/docs/latest/ko/kakaologin/design-guide

- 네이버 클로바 디자인 가이드라인:
- 개발자를 위한 가이드라인을 제공합니다.
- 웹사이트: https://developers.naver.com/console/clova/client/Design/Brand.md

- 지마켓 디자인 시스템 (GDS):
- 지마켓의 브랜드 정체성, 사용성, 일관성을 고려한 디자인 시스템의 가이드라인을 소개합니다.
- 웹 사이트 : https://gds.gmarket.co.kr/

디자인 가이드는 단순한 문서가 아닌, 브랜드의 가치를 담아내는 중요한 도구입니다. 디자인 가이드는 초보 디자이너에게 훌륭한 길잡이가 되어줄 뿐 아니라 디자인 가이드를 만들어 보는 것 만으로도 브랜드의 정체성을 확립하는데 큰 도움이 됩니다.
그럼 다음 뉴스레터에서 만나요!

