디자인의 가독성을 높이는 방법

안녕하세요! 왕초보 여러분 마라입니다. 이번 글에서는 문자를 다루는 디자인에서 가독성을 높이고 중요한 내용을 강조하는 방법에 대해 알아보려 합니다.
가독성이란 무엇일까요? 문자를 읽어서 주제를 전달해야 하는 모든 콘텐츠에서 가장 중요한 것은 사용자에게 내용이 잘 전달될 수 있도록 읽기 쉽게 만드는 것입니다. 중요한 내용이 잘 전달되게 문자의 일부를 강조하는 방법 역시 가독성을 높이는 하나의 방법입니다.
문단의 여백과 글자의 양
디자인 콘텐츠를 만들 때 글자가 들어갈 수 있는 영역이 한정되거나 작은 경우가 많습니다. 글자를 둘러싼 공간과 글자와 글자 사이(자간), 행과 행 사이(행간) 이 모두 글자가 가지는 여백입니다.
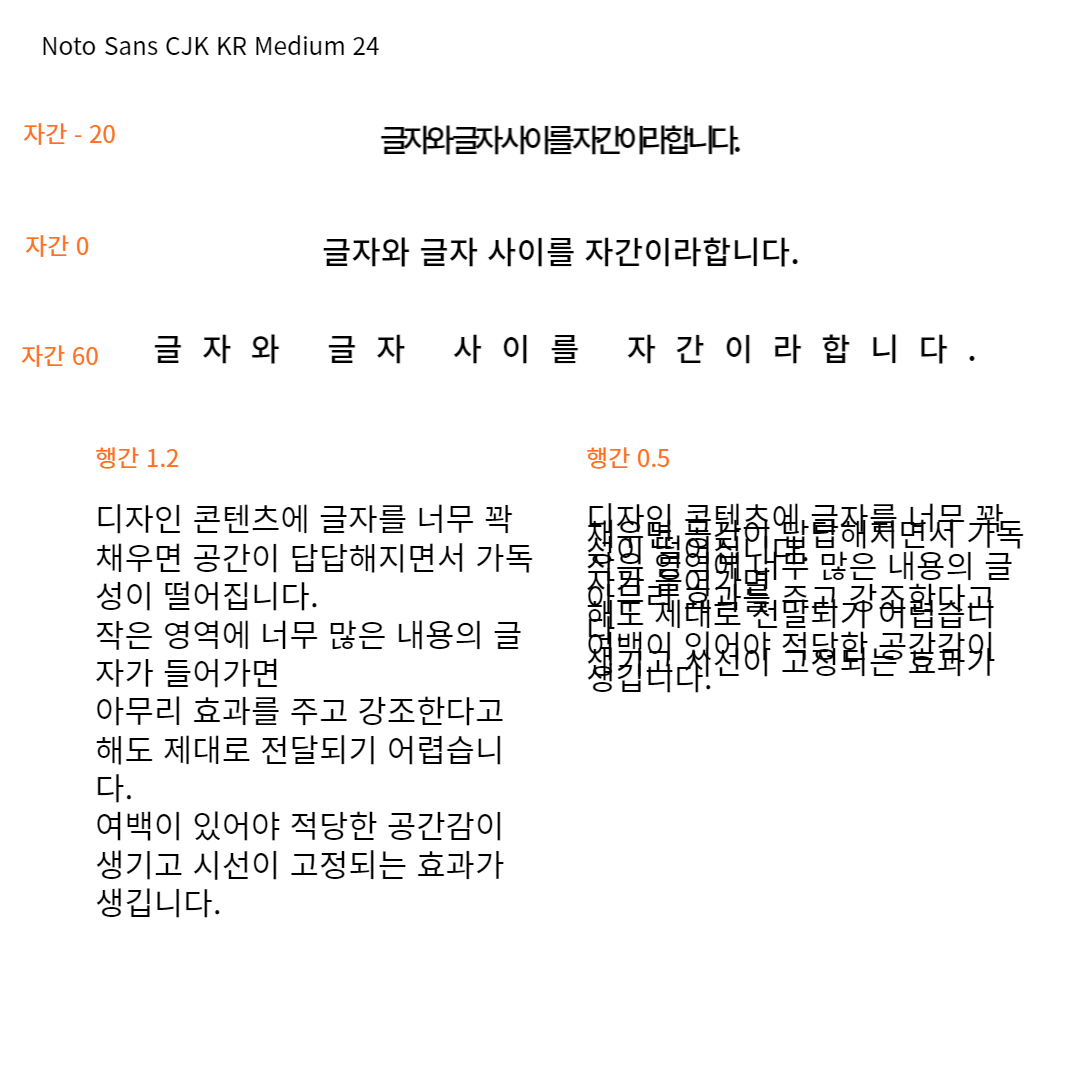
디자인 콘텐츠에 글자를 너무 꽉 채우면 공간이 답답해지면서 가독성이 떨어집니다.
작은 영역에 너무 많은 내용의 글자가 들어가면 아무리 효과를 주고 강조한다고 해도 제대로 전달되기 어렵습니다. 여백이 있어야 적당한 공간감이 생기고 시선이 고정되는 효과가 생깁니다. 필요에 따라서는 요점만 잘 전달할 수 있도록 과감하게 글자의 양을 줄여야 합니다. 문구를 한줄로 길게 쓰기 보다는 여러줄로 나누고 행간과 자간도 적절하게 조정하는 것이 좋습니다.
자간과 행간
글자의 수가 많을 때 여러 행을 가지는 한 덩어리의 문자를 문단이라고 합니다. 이 문단에는 글자들 간의 간격과 글줄 간의 거리가 생기는데 이것이 자간과 행간이며 가독성을 높이는 데 아주 중요한 요소입니다.
글자와 글자 사이, 행과 행사이가 너무 떨어져 있거나 너무 붙어 있으면 읽기가 어려워집니다. 자간과 행간을 적절하게 정의하지 못하면 글자가 뭉쳐 보이거나 너무 산만하게 떨어져 보기가 어렵게 됩니다. 의도적으로 어떤 효과를 위해 글자를 떨어뜨리는 경우가 아니라면 보기 좋은 거리를 설정하는 것이 가독성을 높이는 방법입니다. 글꼴이나 스타일, 콘텐츠 제작 규격 등에 따라 적절한 설정 값을 사용해야 합니다.

자간은 글자와 글자 사이의 간격입니다. 일반적인 디자인 작업에서 글자 사이가 닿아 보일 정도로 좁혀주는 것이 좋습니다. 보통의 디자인 프로그램에서 - 값은 글자간의 거리를 좁히고 + 값은 글자 간격을 넓힙니다.
보통 기본값 0을 설정하고 사용하는 경우가 많은데 기본값이 어색해 보일 경우, 기본 자간인 0보다 약간 좁게 - 값으로 설정하면 가독성을 높일 수 있습니다. 또한 영문을 입력할 때는 한글보다 좀 더 좁히는 것이 좋습니다.
하지만 글꼴의 성격과 글자의 수 등을 고려하여 전체적인 맥락에서 자간 값을 조정해가며 결정하는 것이 좋습니다. 보통 글씨의 크기가 자간과 행간의 기준이 되며 그 단위로 pt 라는 단위를 사용합니다. pt 는 글자 크기의 단위 point의 줄인 말입니다.
행간은 문장의 한 행과 행 사이의 간격입니다. 행간도 가독성에 영향을 미치므로 글꼴 스타일에 맞추어 적절하게 설정해야 합니다. 글꼴에 따라 다르지만 행간값이 글꼴의 크기보다 작을 경우 행이 겹치게 됩니다. 일반적으로 글꼴 크기의 1.2~2배 정도가 좋으며 글자 하나가 들어갈 정도의 여백이 적당합니다. 글꼴 마다 기본적으로 가지는 여백이 다르므로 잘 고려하여 설정하면 됩니다. 글자를 여러 줄로 입력할 때 적절한 행간 값을 설정해야 한 덩어리의 문단으로 보입니다.
글자의 크기 차이
글자의 크기에 차이를 두면 강조하고 싶은 내용이 강조됩니다. 강조하고 싶거나, 확실하게 전달해야 하는 대주제나 메인카피 등 중요 내용은 크게, 소제목, 서브 카피 등 상대적으로 덜 중요하거나 부수적인 내용은 그보다 작게 표현합니다.
중요한 글자가 가장 먼저 눈에 띄고 이어서 덜 중요한 내용으로 시선이 연결될 수 있도록 크기에 차등을 두어 대비를 주면 내용 전달력이 높아지고 시각적인 부담이 줄어들어 보기가 편해집니다. 특히 전달할 텍스트의 수가 많을 때 자주 사용되는 방법입니다. 주의할 점은 크기의 대비가 너무 크면 주의가 산만해지고 시선이 분산되므로
적당한 크기로 잘 조절해야 합니다.

또 콘텐츠 결과물의 크기에 대해서도 신경 써야 합니다. 결과물의 크기에 따라 글꼴 크기를 조절하는 것이 좋습니다. 보는 사람의 입장에서 너무 크게 배치해서 한눈에 읽히지 않아도 문제고, 커다란 현수막 디자인 같은 크기가 큰 결과물에서 너무 작은 글씨도 문제가 됩니다. 즉, 작업 결과물을 보는 사람이 디자인 결과물이 전달하려는 내용을 제대로 파악할 수 있는 지를 고려해야 합니다.
글자의 두께
글자의 내용을 강조하는 방법 중에 가장 많이 사용되는 방법은 굵기에 차이를 두는 방법입니다. 대개 제목이나 강하는 내용에 다른 글자보다 두꺼운 글자를 사용합니다.
글자의 두께를 달리하면 두꺼운 글자 쪽이 무게감이 느껴지면서 시선을 끌게 됩니다.
두꺼운 글꼴은 눈에 띄어 제목에 사용하면 적합하지만 본문에 사용하면 가독성이 떨어집니다. 또 너무 얇은 글꼴은 세련된 느낌을 주기는 하지만 시선을 사로잡는 주목성이 떨어집니다. 두꺼운 글꼴과 함께 사용해서 포인트 요소로 활용하기에는 좋습니다.
글자의 굵기를 조절하여 강조할 때는 강조할 부분의 두께가 다른 부분의 글자보다 확실하게 차이 나도록 두꺼운 것이 좋습니다. 하지만, 지나치게 두꺼워서 답답한 느낌을 주고 오히려 가독성이 떨어질 수 있습니다. 굵기가 두꺼운 글자가 크기까지 너무 크면 과한 이미지가 될 수 있으므로 적절한 조절이 필요합니다.

같은 굵기의 글꼴만 사용하면 중요한 정보를 금방 구분하는 것이 어렵습니다. 그렇다고 해서 특정 글자를 강조 하려고 글꼴을 너무 다양하게 사용 하는 것은 디자인의 통일성을 해치게 되므로 같은 글꼴을 사용하면서 두께만 다르게 할 수 있는 글꼴을 사용하는 것이 좋습니다.
이렇게 글자의 굵기를 다양하게 설정할 수 있는 글꼴을 패밀리 폰트 라고 합니다.
글꼴에 따라 다르지만 Light / Regular / Bold / ExtraBold 등으로 글꼴의 두꺼운 정도를 다르게 표현합니다.
문서 작성 프로그램만 사용해 본 사용자는 글자를 두껍게 표현하려고 ‘두껍게’ 설정 아이콘을 누르는 경우가 많은데 이 설정은 결과물에서 글자가 깨져 보이거나 원하는 수준으로 두께를 조절하기 어렵습니다. 따라서 다양한 두께 설정이 포함되어 있는 글꼴을 선택하여 상황에 맞게 사용하는 것이 좋은 방법입니다.
글꼴의 스타일 제한
글꼴은 그 자체로 디자인 요소이므로 그 글꼴만의 다른 스타일을 가집니다. 한 화면에 다른 스타일의 글꼴이 너무 많이 사용되면 디자인의 통일성이 무너지면서 시각적으로 산만해져 가독성이 나빠질 수 있습니다.
보통 2~3개 스타일 정도로 글꼴의 사용을 제한하여 디자인의 일관성을 주는 경우가 많습니다. 글꼴에 일관성을 주면 가독성을 높일 뿐 아니라 텍스트의 시각적 전달에서
논리적인 구조를 만들 수 있습니다. 가장 많이 사용되는 형태는 제목이나 메인 카피는 산세리프 계통(고딕체) 글꼴을, 소제목이나 서브 카피는 세리프체 계통(명조체)의 글꼴이나 필기체 느낌의 글꼴을 많이 사용합니다.
본문에는 디자인 결과물이 어디서 보여지느냐에 따라 조금 다르지만 가독성이 높은 글꼴을 선택하는데 인쇄물일때는 세리프체 계통(명조체)이 많고, 디스플레이용(화면용) 디자인 일때는 세리프체 계통(명조체)이 많이 사용됩니다.


글꼴과 배경의 색상과 명도의 차이
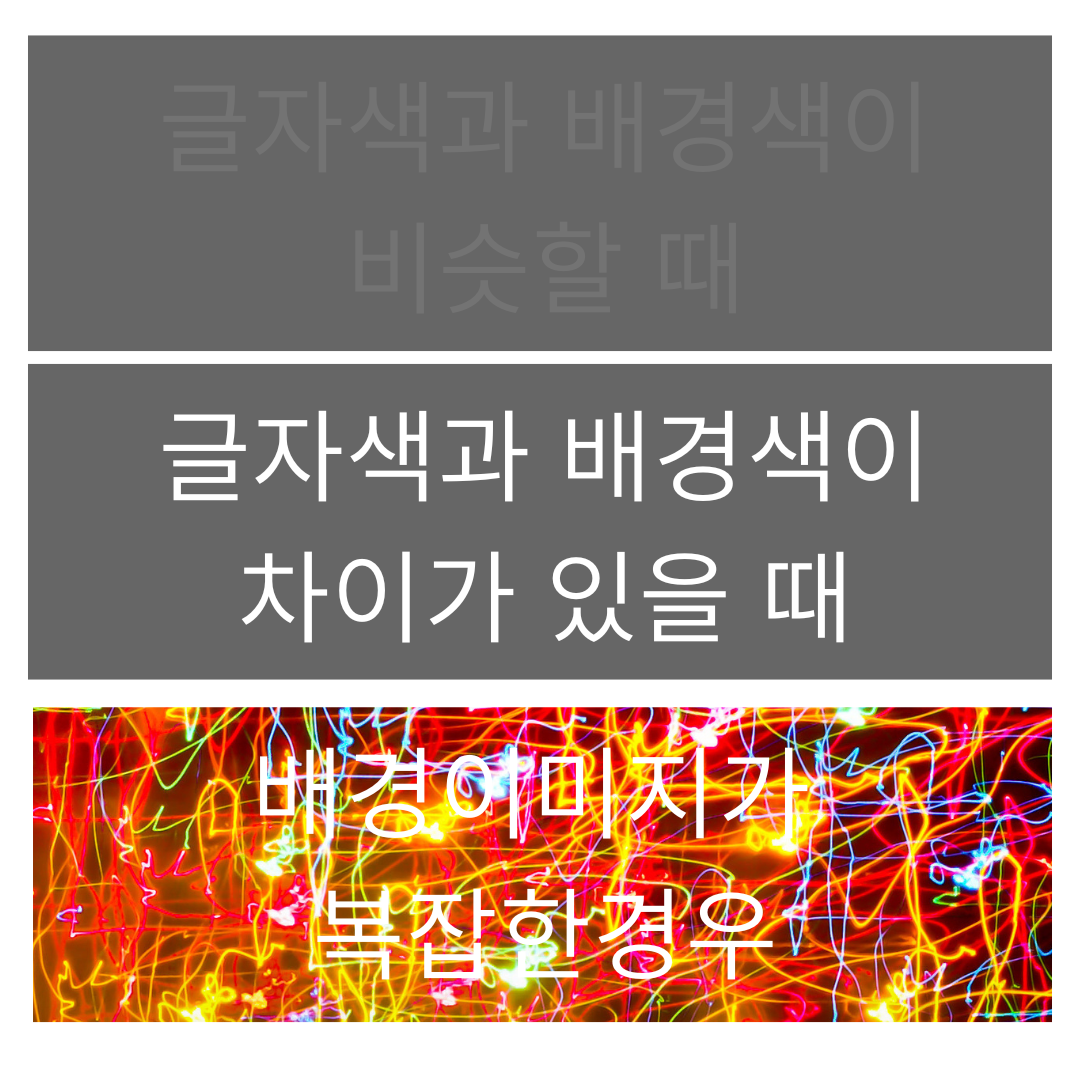
배경에 사용된 색과 글자 색의 명도 차이가 크지 않을 때 가독성이 떨어집니다. 글자의 색상을 다르게 표현하거나 색상의 명도 대비를 크게 하면 내용이 강조됩니다. 배경과 텍스트는 명도와 채도 차가 분명하게 구분되어야 또렷하게 보입니다. 강조해야 하는 글자는 일반적인 글자보다 눈에 띄는 색상을 사용하는 것도 중요한 내용을 강조하는 방법이 됩니다.
배경 이미지가 복잡할 때
배경에 다양한 요소가 들어갔거나 색상이 많을 때 텍스트 가독성이 떨어질 수 있습니다. 되도록 복잡한 이미지는 피해야 하지만 부득이 사용해야 한다면 배경 이미지와 글자에 가독성을 높이기 위한 효과를 줄 수 있습니다. 배경에는 텍스트 입력 영역을 별도로 배치하거나 이미지의 채도를 낮추는 등의 방법을 사용할 수 있습니다. 텍스트에는 그림자, 획 등의 효과를 추가하여 가독성을 높일 수도 있습니다.

오늘은 문자를 사용한 디자인에서 가독성을 높이는 방법에 대해 정리해 보았습니다.
이제 문자를 활용하여 디자인을 만드는 방법에 대해 어느 정도 감을 잡으셨나요?
너무 어려워 마시고 일단 도전해 보시기 바랍니다.
실제로 여러 번 만들어 보면서 결과물을 평가도 해보세요.
실천해보는 것이 좋은 디자인을 만드는 가장 좋은 방법이니까요.

