좋은 레이아웃을 만드는 방법

안녕하세요. 왕초보 여러분. 마라입니다.
이번 글에서는 레이아웃 Layout 에 대해 다루어볼까 합니다.
목적에 맞으면서도 멋진 디자인 결과물을 위해서 가장 먼저 고려해야 하는 것 중에 하나가 레이아웃 Layout 입니다. 그럼 레이아웃은 무엇이고 어떻게 해야 하는 것일까요? 내가 만들고 싶은 건 아주 간단한데 꼭 레이아웃 까지 고려해야 하는 것일까요?
레이아웃 Layout 은 말 그대로 배치하는 것입니다. 디자인에서 레이아웃이란 정해진 작업 영역 안에 글과 그림 등의 요소를 배치하는 것이죠. 레이아웃은 사용자가 내용을 인식하고 이해하는 과정에 영향을 미칩니다. 레이아웃에 따라 해당 디자인이 전달하고자 하는 정보의 전달이 편해지거나 어려워질 수 있습니다. 그래서 저도 매일 콘텐츠를 만들면서 공부하고 고민하는 부분이기도 하죠.
사실 우리는 워드로 문서를 만들거나 파워포인트로 ppt파일을 만드는 등 대부분의 일상 업무에서 레이아웃을 은연 중에 시도하고 있습니다. 보기 좋은 문서나 ppt 파일을 만들기 위해 문단과 이미지의 위치를 바꿔보는 등의 노력을 해본 적이 있다면 여러분도 레이아웃에 대해 알고 있는 것이라고 할 수 있습니다.
콘텐츠를 사용자가 보기 좋고 편리하며, 효율성 있게 배치하는 것.
그것이 바로 레이아웃이니까요.

레이아웃의 목적은 콘텐츠 사용자가 의식적인 노력을 기울이지 않고도 내용과 정보를 받아들일 수 있도록 전달하는 데 있습니다. 그래서 미적인 부분과 기능적인 부분 모두를 만족 시켜야 좋은 레이아웃을 만들 수 있고 궁극적으로 좋은 디자인 결과물을 만들 수 있게 됩니다. 따라서 인쇄물, 패키지, 웹사이트, 영상물, 심지어 3차원 디자인에 이르기 까지 사실상 어떤 형태의 디자인이든 레이아웃 작업이 필요합니다.
그렇다면 좋은 레이아웃을 만들기 위해 가장 중요한 것은 무엇일까요?
바로 디자인을 통해 전달할 주제와 내용입니다. 예를 들어 사전과 사용자 안내서는 전혀 다른 내용과 전달 방법을 가지므로 해당 정보를 전달하기 위한 레이아웃 역시 서로 다르며 같은 방식으로 전달할 수 없습니다.
전달할 내용을 목적에 맞게 정리하고 쉽고 빠르게 전달하면서도 시각적 아름다움도 함께 줄 수 있는 방법을 찾는 것이 궁극적인 레이아웃의 기능이라고 할 수 있습니다.
그럼 좋은 레이아웃을 만들기 위해 알아두면 좋은 개념들을 정리해 보겠습니다.
01.작업 사양(결과물의 크기)과 전달 매체의 특성을 확인합니다
디자인 작업을 진행할 때 무작정 프로그램부터 실행하는 것이 다가 아닙니다.
결과물이 전달될 매체(화면의 크기)의 비율, 인쇄될 종이의 특성이나 크기 등을 파악한 후 디자인 요소들을 어떻게 배치할지 구상하는 작업이 선행되어야 합니다.
예를 들어 웹 배너를 만들어야 해서 일반적인 가로로 긴 형태를 제작했는데, 알고 보니 세로로 긴 형태나 정사각형이 필요했다면 어떻게 해야 할까요?
가로, 세로 크기를 바꾼다고 해결되는 문제가 아닙니다.디자인 요소의 배치를 바꿔야 하는 제법 까다로울 수 있는 작업입니다. 심할 때는 처음부터 다시 시작하는 것이 나을 수도 있을 정도죠.
같은 내용, 같은 디자인 소스들을 활용하더라도 이미지 크기나 비율에 따라 많은 부문 차이가 있으며 결과물이 사용자에게 전달될 때에도 많은 차이를 보이게 됩니다.



2.전달할 정보를 정리하여 계층구조로 만듭니다
디자인 작업에 들어갈 내용, 즉 콘텐츠의 정보를 정리해야 합니다. 정보를 정리한다는 것은 사용자가 좀 더 빨리 핵심적인 내용을 받아들일 수 있는 형태로 가공하는 것을 말합니다.
핵심적인 정보가 가장 먼저 눈에 띌 수 있도록 우선 순위를 정하는 것을 ‘정보의 위계 (Hierarchy) 를 정한다’고 합니다. 디자인 콘텐츠의 내용을 주제별로 모아서 (그룹핑 Grouping) 중요도 순서로 배치하여 시각적 계층 구조(하이어라키 Hierarchy)를 만드는 것이 정보를 정리하는 작업이라 하겠습니다.
정보들을 주제별로 덩어리로 만들고 중요도 순으로 배치하되 적절한 간격으로 여백을 주어 시각적으로 인식할 수 있게 해줍니다. 이때 정보 덩어리들의 비율과 크기도 시선을 끌 수 있는 요소가 되므로 신경 써야 합니다. 시각적 계층 구조를 만들 때는 다음 사항을 고려해 주세요.

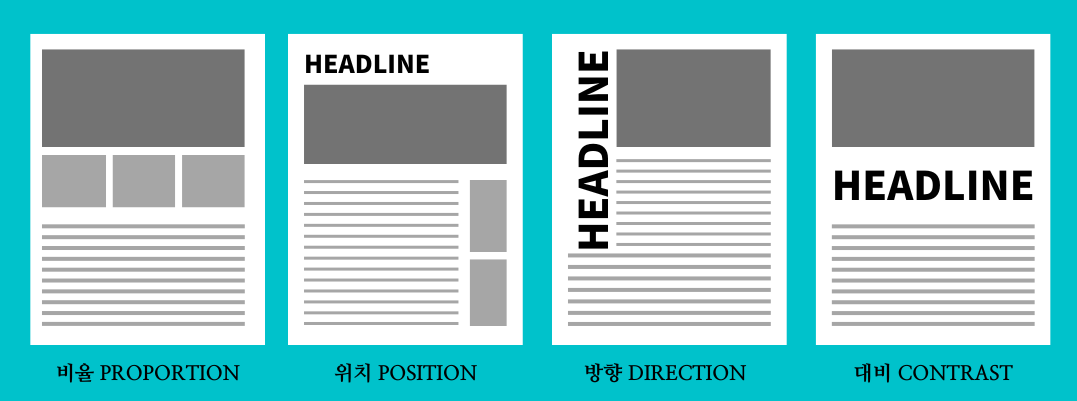
비율 PROPORTION 은 디자인 요소의 서로 간의 크기(Scale) 와 전체 디자인 크기와의 관계입니다. 위계적인 크기를 만들려면 가장 중요한 요소는 디자인에서 가장 크게 하고 그 다음 중요한 요소는 그 보다 작게 합니다.
위치 POSITION 는 디자인 공간 내 요소의 위치입니다. 요소의 위치에 따라 자동으로 위계가 생성될 수 있습니다. 가장 눈에 띄는 위치는 최상단의 왼쪽이고 두번째로 눈에 띄는 위치는 다음 단의 오른쪽 영역입니다. 한 사물에서 다른 사물로 이동하는 논리적 경로가 생기도록 하고 그것이 자연스러운 흐름을 만들어야 합니다.
방향 DIRECTION 요소의 정렬과 방향이 정보의 순서를 돕거나 방해하는지 확인합니다. 대부분의 요소와 다르게 정렬된 요소는 시각적으로 돋보입니다. 디자인이 대부분 수평인데 높이가 높거나, 수직이거나 대각선인 경우입니다. 덩어리의 형태가 가장 먼저 눈에 띄게 됩니다.
대비 CONTRAST 작업 요소와 배경 사이에 충분한 대비가 있어야 디자인을 전체적으로 읽을 수 있습니다. 밝은 색상과 어두운 색상의 차이가 클수록 시각적으로 더 많은 것이 두드러지고 가장 먼저 눈에 띄게 됩니다. 형태상의 대비도 자주 사용되는데 대제목(Headline) 을 사용하면 그 크기와 복잡한 모양으로 인해 눈에 띄게 됩니다.
디자인을 구성할 때 자주 뒤로 물러서서 멀리서 보고 연구하고 스스로에게 질문해 봅니다. 보는 사람의 관심을 끌기 위해서는 어떤 요소가 더 크고, 더 강하고, 더 밝아지고, 특정 영역 안에서 더 발전해야 할까요? 어떤 요소를 더 작게 만들거나 더 둔하게 만들거나 색상의 채도를 떨어뜨려서 더 중요한 부분이 잘 드러나도록 할 수 있을까요? 디자인을 어지럽혀서 집중도를 떨어뜨리는 요소는 무엇인가요?
03.시선의 흐름을 알아두어야 합니다
사람의 눈은 대상을 볼 때 왼쪽에서 오른쪽, 위에서 아래로, 왼쪽 위에서 오른쪽 아래로 보는 흐름에 익숙합니다. 또 덩어리가 큰 것에서 작은 것으로 시선이 흐르게 되죠.
웹 페이지를 위에서 아래로 내리면서 보는 것도 이런 이유고, 글을 쓰고 책을 읽는 방향도 이러한 시선의 흐름에 따른 것입니다. 그러므로 디자인을 할 때도 시선의 흐름을 잘 고려하여 텍스트와 이미지를 배치해야 합니다.
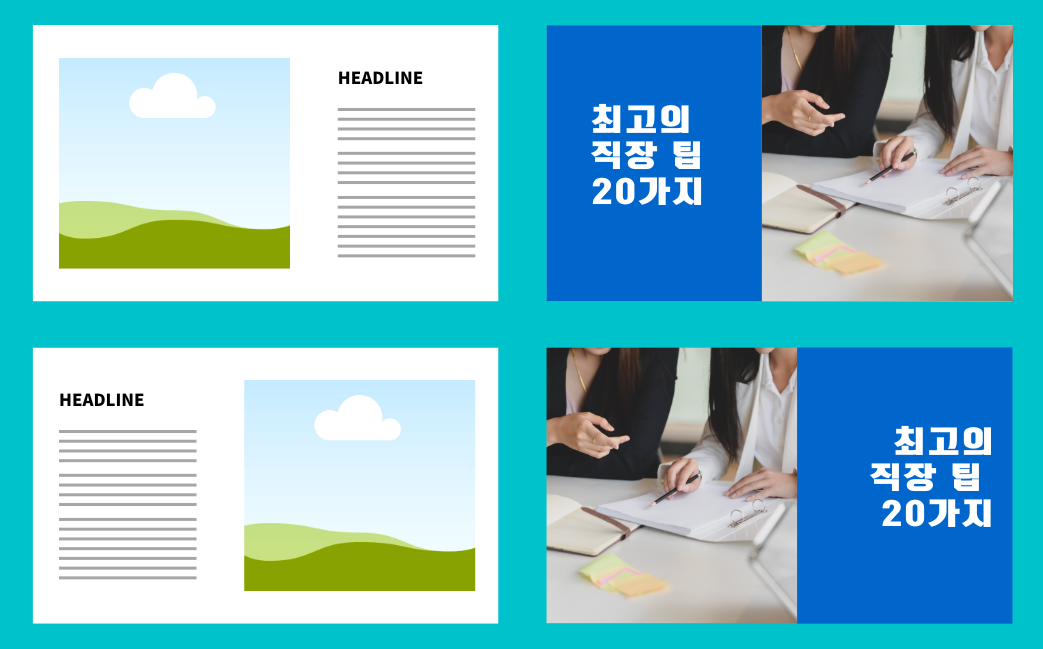
시선의 흐름에 따라 주제가 되는 내용은 크게 잡아 왼쪽 상단에 배치하고 문단은 왼쪽에서 오른쪽으로 위에서 아래로 흘러가도록 하는 것이 좋습니다. 또, 대개의 디자인에서 왼쪽에는 글자를 오른쪽에는 이미지를 두는 경우가 많습니다.

예를 들어, 어떤 디자인에서 왼쪽에 이미지가 있고 오른쪽에 글자가 있다면 이미지가 먼저 눈에 들어오고 반대로 왼쪽에 글자가, 오른쪽에 이미지가 있다면 글자가 먼저 눈에 들어오게 됩니다. 결과적으로 시선에 흐름에 따른 디자인을 한다는 것은 사용자가 정보를 순서대로 쉽게 받아들일 수 있게 해줍니다.물론 이 시선의 흐름은 굉장히 순간적으로 빠르게 일어나므로 거의 본능적인 인식이라고 할 수 있습니다.
04.그리드를 사용합니다
그리드 Grid 는 우리말로 격자, 눈금 이라는 뜻인데요. 디자인 작업에서는 디자인 작업영역을 구성할 때 사용하는 가상의 격자형태의 안내선을 말합니다. 레이아웃 안에서 디자인 화면 안의 개체들을 체계적으로 정확한 위치(격자)에 배치할 수 있게 돕는 선을 말합니다. 흔히 ‘그리드 시스템에 맞춰 디자인 한다’ 라고 말하는 경우 이것을 말하는 것이죠.
그리드는 격자 구조를 만드는 행과 열, 모듈로 구성됩니다. 그리드를 사용하는 목적은 레이아웃이 균형을 이루고 비율이 적절하게 유지되도록 하는데 있습니다. 요컨대 정보에 질서를 부여하는 체계(System)을 제공합니다.

그리드 시스템을 만들고 정보를 분석하여 원칙에 따라 그룹을 짓고 규칙에 따라 디자인 요소를 배치하면, 정보에 시각적 질서를 구현하여 디자인에 순서와 일관성을 부여할 뿐만 아니라 각각의 디자인 요소들이 디자인 안에서 조화를 이루게 됩니다.
또한 작업자는 그리드 시스템에 근거를 두고 디자인을 진행하게 되므로 감에 의지하는 것이 아니라 디자인 요소들을 배치하는데 보다 수월하게 결정을 내릴 수 있으며 작업 자체에 체계를 가지게 하므로 디자인을 변경하거나 업데이트 하는데 걸리는 시간도 절약 할 수 있습니다.
레이아웃 작업에서 반드시 그리드를 사용해야 하는 것은 아니지만, 정보를 정리하고 배치하는 것은 레이아웃이라는 것을 고려하면 그리드가 효율적인 도구인 것은 틀림없습니다. 하지만 너무 그리드에 집착하면 딱딱하고 재미없는 디자인이 될 수 있습니다. 그리드는 레이아웃의 지침으로 삼되 창조적으로 활용하는 것이 좋습니다.
05.적절한 여백을 주어야 합니다
여백은 여러분이 아시는 그 여백입니다. 디자인 콘텐츠 요소 외의 빈 공간을 말합니다. 레이아웃이 혼잡하면 아무리 중요한 정를 담고 있는 콘텐츠라도 독자의 시선을 끌 수 없습니다. 디자인에 사용되는 요소들 사이에 적절한 여백이야말로 해당 디자인 요소를 제대로 전달할 수 있는 중요한 역할을 합니다.
여백을 만드는 것이 중요한 이유는 여백이 있어야 사용자의 가독성을 높여 내용을 제대로 전달 할 수 있기 때문이죠. 따라서 디자인 요소 사이에 충분한 간격을 두어 디자인 영역을 분리하고 디자인 요소와 여백 간의 균형을 유지하는 것이 중요합니다.
디자인 작업은 한정된 영역에 여러가지 많은 양의 디자인 요소들을 넣어야 하는 경우가 자주 일어납니다. 되도록이면 양을 줄이고 요약하여 전달하는 것이 최선이지만 불가피하게 많은 요소가 들어가야 한다면 여백을 만들어내는 요령이 필요합니다.
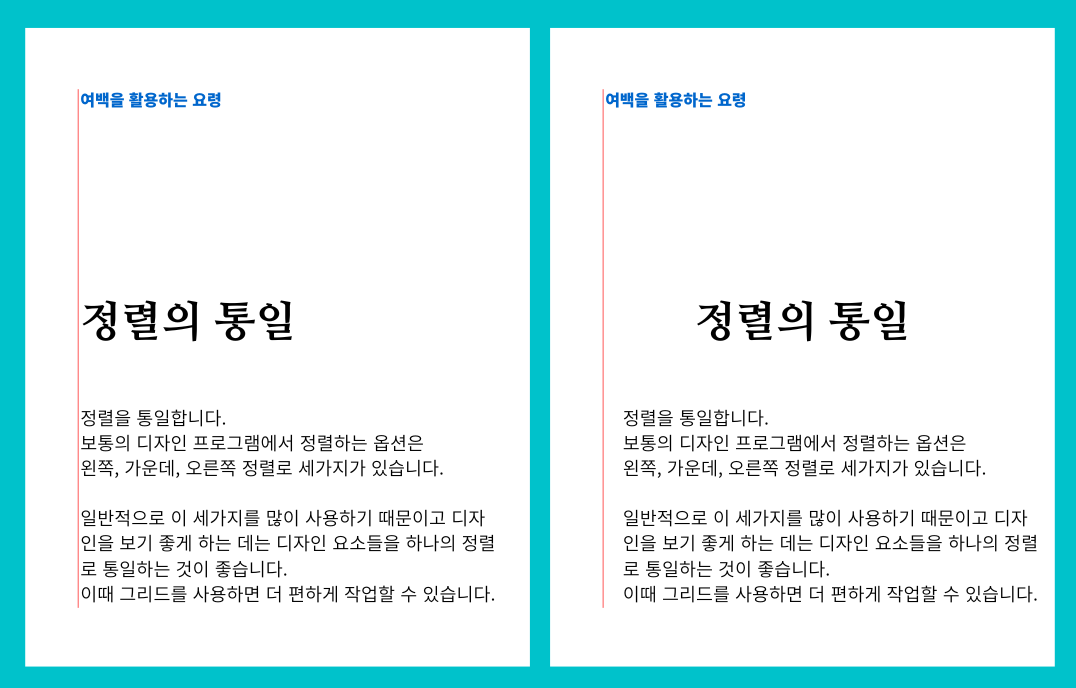
정렬을 통일합니다.
보통의 디자인 프로그램에서 정렬하는 옵션은 왼쪽, 가운데, 오른쪽 정렬로 세가지가 있습니다. 일반적으로 이 세가지를 많이 사용하기 때문이고 디자인을 보기좋게 하는데는 디자인 요소들을 하나의 정렬로 통일하는 것이 좋습니다. 이때 그리드를 사용하면 더 편하게 작업할 수 있습니다.

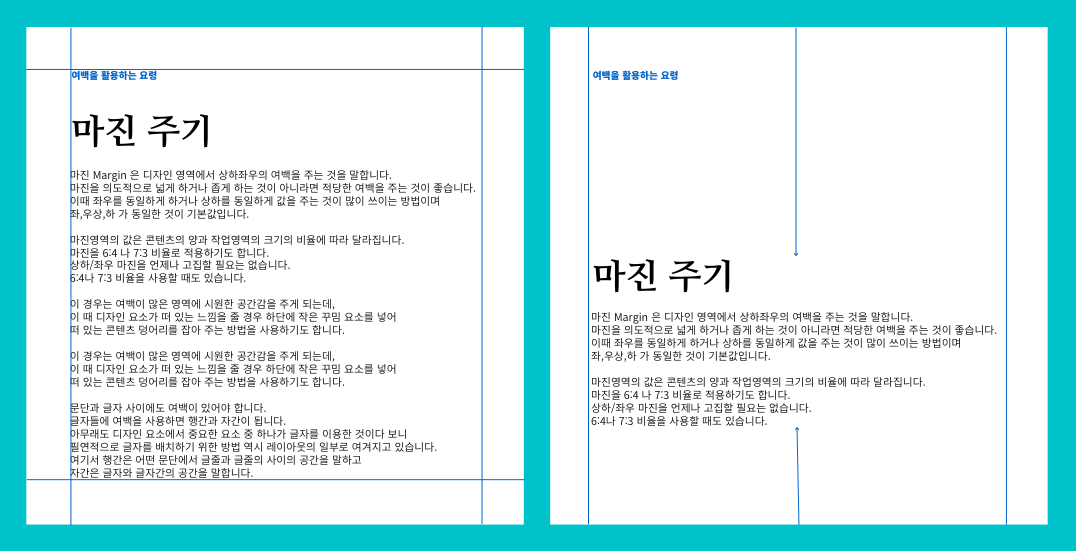
마진 Margin 주기
마진 Margin 은 디자인 영역에서 상하좌우의 여백을 주는 것을 말합니다. 마진을 의도적으로 넓게 하거나 좁게 하는 것이 아니라면 적당한 여백을 주는 것이 좋습니다.
이때 좌우를 동일하게 하거나 상하를 동일하게 값을 주는 것이 많이 쓰이는 방법이며
좌,우상,하 가 동일한 것이 기본값입니다.

마진영역의 값은 콘텐츠의 양과 작업영역의 크기의 비율에 따라 달라집니다. 마진을 6:4 나 7:3 비율로 적용하기도 합니다. 상하/좌우 마진을 언제나 고집할 필요는 없습니다. 6:4나 7:3 비율을 사용할 때도 있습니다.
이 경우는 여백이 많은 영역에 시원한 공간감을 주게 되는데, 이 때 디자인 요소가 떠 있는 느낌을 줄 경우 하단에 작은 꾸밈 요소를 넣어 떠 있는 콘텐츠 덩어리를 잡아 주는 방법을 사용하기도 합니다.
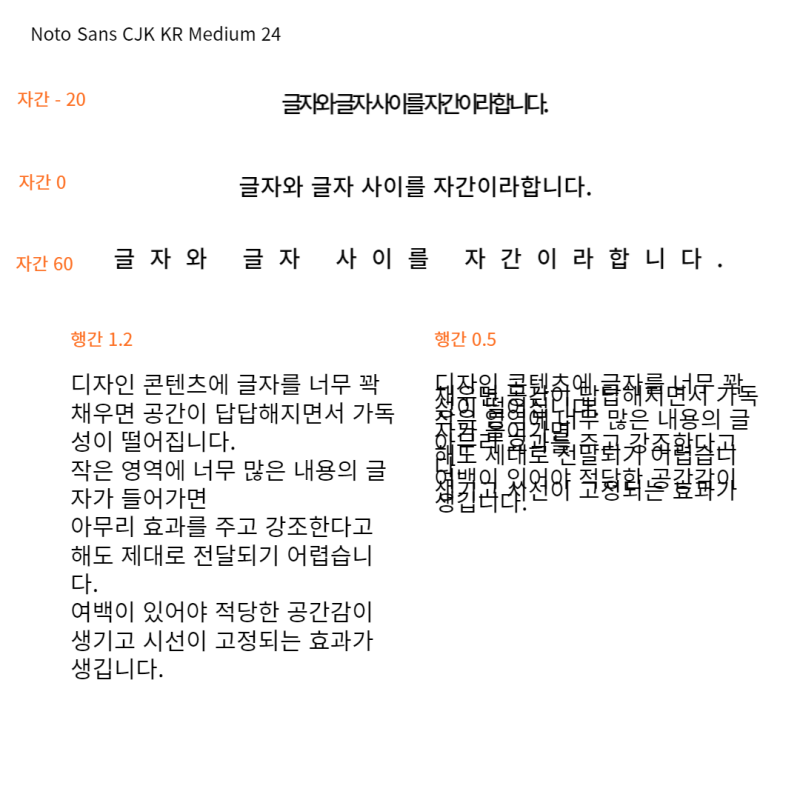
문단과 글자 사이에도 여백이 있어야 합니다.
글자들에 여백을 사용하면 행간과 자간이 됩니다. 아무래도 디자인 요소에서 중요한 요소 중 하나가 글자를 이용한 것이다 보니 필연적으로 글자를 배치하기 위한 방법 역시 레이아웃의 일부로 여겨지고 있습니다. 여기서 행간은 어떤 문단에서 글줄과 글줄의 사이의 공간을 말하고 자간은 글자와 글자간의 공간을 말합니다.

또 문단에도 여백을 주는 것은 중요합니다. 비슷한 내용으로 덩어리를 나누고 적당한 여백을 주어야 서로 다른 내용이라는 것을 인지하게 할 수 있습니다.
문단을 나누는 경우 보통 상하로 나누어 여백을 주지만 가로로 구분하기도 합니다. 이런 것을 나눈 덩어리 수에 따라 1단(column), 2단, 3단 칼럼 등으로 부릅니다. 하지만 신문이나 잡지 등의 복잡한 디자인이 아니라 단순한 문서라면 복잡한 단락을 만들 필요 없이 적당한 여백을 주는 것 만으로도 충분합니다.
06.사람의 시각 인지 원리를 이해합니다
게슈탈트(Gestalt) 이론을 아시나요? 게슈탈트(Gestalt) 는 형태, 형상을 뜻하는 독일어로 게슈탈트 시지각 인지이론을 ‘형태심리학’이라고도 부르며, 사람이 시각을 통한 사물을 인지하는 방식을 설명하는 심리학 이론 중 하나입니다.
자세히 다루자면 너무 방대하니 여기서는 이 시각원리를 간단하게 정리해 보겠습니다. 일반 텍스트 형식의 데이터를 그래픽 요소로 시각화하는 경우, 사용자는 정보를 시각적으로 인지하기 위해 무의식적으로 이를 분류하고 연관되게 하려고 합니다.
'우리의 뇌는 구성 요소들을 개별적으로 보기에 앞서서 그 윤곽이나 패턴, 형태적 차이를 먼저 파악하려는 습성을 지녔다'는 것이 바로 게슈탈트 이론의 주요 골자입니다. 단순히 선이 선에서 그치는 것이 아니라 어떠한 상징을 넘어 보는 사람에게 깊은 인식작용을 하는 것을 뜻합니다. 이 이론을 간단하게 정리해 보겠습니다.
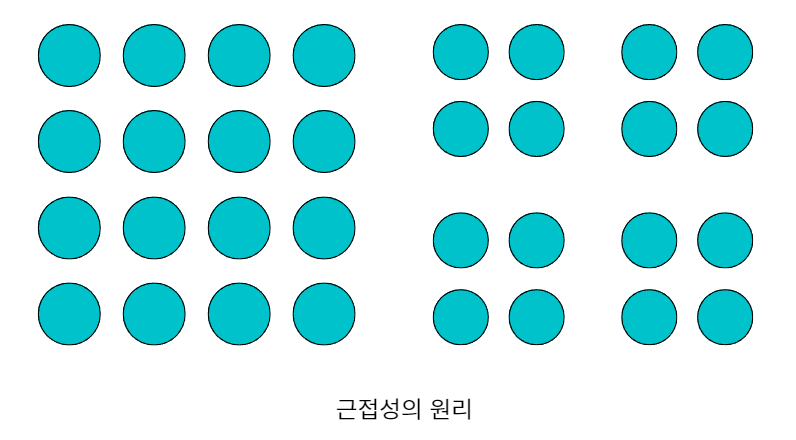
근접성의 원리 Proximity principle
시공간적으로 서로 가까이 있는 요소들을 하나의 그룹으로 묶어 인지하려는 경향입니다. 가장 강한 근접 관계는 겹치는 대상 사이의 관계이지만 개체를 단일 영역으로 그룹화하는 것만으로도 강한 근접 효과를 가질 수 있습니다.
반대로 요소 사이에 공간을 두어 다른 특성이 동일한 경우에도 분리를 추가할 수 있습니다.

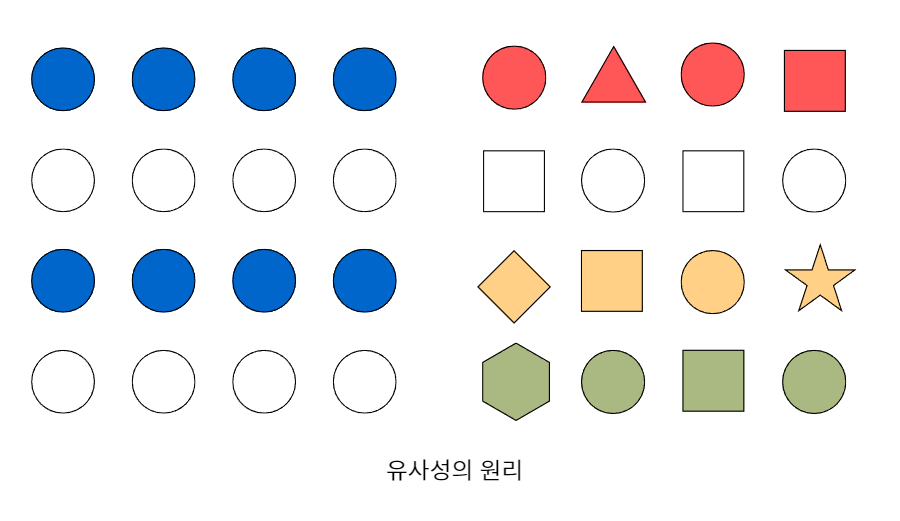
유사성의 원리 Similarity principle
모양, 크기, 색상, 방향 등 시각적으로 유사한 요소들을 하나의 관계로 묶어 인지하려는 경향입니다. 시각적으로 모양이 비슷하면 동일한 속성을 공유하지 않는 요소보다 관련성이 높거나 그룹화된 것으로 인식됩니다. 서로 떨어진 요소라도 함께 묶어서 인식하게 할 수 있습니다.

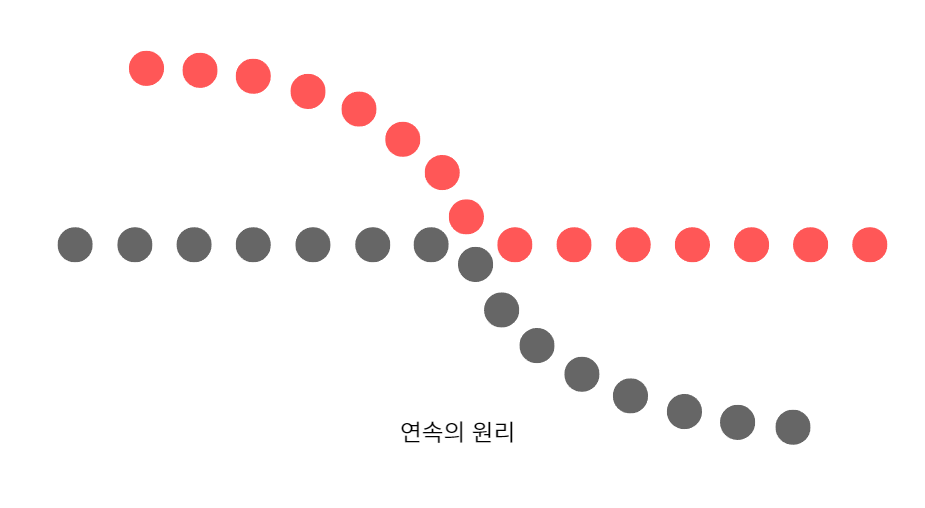
연속성의 원리 Continuity principle
선이 실제로 어떻게 그려졌는지에 관계없이 어떤 형태들이 선이나 운동 방향에 따라 나열되어 있을 때, 이것이 전체의 고유한 특성이 되어 직선 또는 곡선을 따라 배열된 하나의 단위로 인지하려는 경향입니다. 아래 그림과 같이 점선 두개가 겹쳐 있을 때 점선의 한쪽 끝에서 다른 쪽 끝으로 직선을 따라가고, 곡선은 위에서 아래로 중간에 색이 바뀌더라도 따라가고 싶어하는 경향이 생깁니다.

폐쇄성의 원리 Closure principle
기존의 지식을 토대로 완성되지 않은 형태를 완성시켜 인지하려는 경향입니다. 형태를 지각할 때 이미지의 빠져 있거나 애매한 부분을 채워서 형태나 선으로 만들어 기존에 알고 있던 관념이나 원형과 연결하여 전체를 만들어 인식합니다. 이렇게 묶인 요소들은 서로 유사하지 않더라도 하나의 그룹으로 보이게 됩니다. 가장 간단한 형태의 폐쇄 원리는 눈이 점선과 같은 것을 따라 끝까지 가도록 하며 대표적인 예시로 로고나 아이콘이 있습니다.

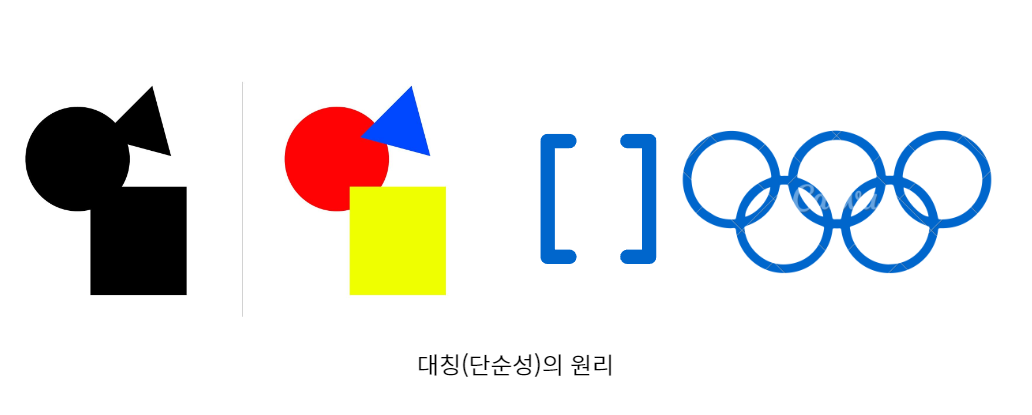
대칭(단순성)의 원리 Symmetry principle (Law of Good, Law of Prägnanz)
모호한 모양이 조금 떨어져 있더라도 가능한 한 단순한 방식으로 인식하려는 경향입니다. 대칭과 질서의 법칙은 "좋은 모습"을 뜻하는 독일어인 prägnanz 로도 알려져 있습니다.
이 원리가 말하는 것은 뇌가 모호한 모양을 가능한 한 단순한 방식으로 인식한다는 것입니다. 예를 들어, 올림픽 로고의 단색 버전은 곡선의 집합이 아니라 일련의 겹치는 원으로 보이고, 괄호 같은 기호들은 떨어진 각자의 기호가 아니라 하나의 단위 기호로 인식됩니다. 아래 이미지 중에서 도형들이 겹쳐진 이미지는 이 도형들을 복잡한 하나로 보기보다는 사각형, 원, 삼각형으로 해석하여 단순한 형태로 인식하려 한다는 원리입니다.

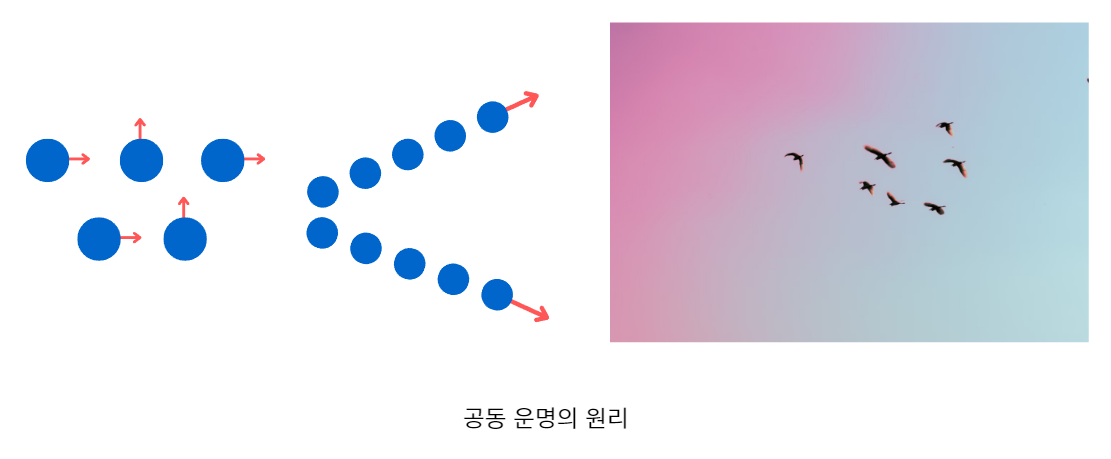
공동 운명의 원리 Common Fate principle
개별 요소들이 서로 떨어져 있거나 형태가 비슷하지 않아도 같은 방향으로 실제로 움직이거나 그렇게 보이는 대상을 묶어서 하나로 인지하려는 경향입니다.
자연에서 우리는 새 무리나 물고기 떼 같은 것들을 볼 때 이런 원리로 인식하게 됩니다. 그것들은 많은 개별 요소로 구성되어 있지만 겉보기에는 하나로 움직이기 때문에 우리의 뇌는 그것들을 함께 그룹화하고 단일 자극으로 간주합니다. 실제 움직임이 없어도 방향을 암시하는 지표(방향, 화살표 등) 만으로도 지각을 형성할 수 있습니다.

전경과 배경의 원리 Figure/Ground principle
특정 형태가 보이는 부분은 전경으로, 그 외의 부분을 배경으로 지각하여 전면에 드러난 개체와 후면에 깔린 배경에 동시에 주목하게 되는 경향입니다. 이런 이미지에서 뇌는 이미지의 전경(인물 또는 초점)과 배경(인물이 놓여 있는 영역)에 있다고 생각하는 물체를 구별합니다.
일반적인 경우 뇌는 이미지의 넓은 영역을 지면으로, 작은 영역을 그림으로 해석하지만 전경과 배경이 두 개의 서로 다른 이미지를 포함하는 경우 두 영역이 함께 보이는
흥미로운 이미지를 만들어 낼 수 있습니다. 밝은 색상과 어두운 색상이 도형으로 보이는 것과 바닥으로 보이는 것에 영향을 줄 수 있습니다.

지금까지 디자인 작업에서 레이아웃이 무엇이고 어떻게 하는 것이 좋은 레이아웃인지 몇 가지 개념을 정리해 보았습니다.
사실 여기 정리한 내용은 레이아웃에 대해 정말 단순하게 정리한 것에 불과합니다.
레이아웃에 관련된 내용을 파고 들어가면 정말 방대하지만 왕초보 여러분이 개념은 가지고 가실 수 있도록 최소한의 내용으로 줄여 보았습니다. 이렇게 요약된 내용만으로 만족하지 마시고 더 많은 정보를 찾고 습득하셔서 좋은 레이아웃을 위한 감각을 길러보시면 좋겠습니다. 다양한 결과물을 보고 스스로 만들어 보면서 자연스럽게 체득하는 방법이 최선이겠죠.
마라스튜디오뉴스레터는 직접 디자인을 만들어보려는 왕초보를 위한 정보를 제공합니다.
자유롭게 질문과 디자인에 대한 이야기를 나눌 수 있는 카카오톡 오픈 채팅방 “왕초보 클럽”도 운영하고 있습니다. 왕초보 클럽에 들어오세요. 혼자 시작하는 모든 분들을 환영합니다!

