캔바에서 애니메이션 만들기

안녕하세요, 왕초보 여러분! 애니메이션은 콘텐츠에 잘 활용한다면 좋은 효과를 얻을 수 있는 디자인 요소 입니다. 지난 뉴스레터에서 애니메이션을 만들 수 있는 서비스들을 소개드린 적이 있습니다. 우리가 자주사용하는 디자인 플랫폼인 캔바도 다양한 애니메이션 기능을 제공합니다.
이번 뉴스레터에서는 캔바 Canva 의 다양한 애니메이션 기능들을 자세히 살펴보고, 어떻게 활용하여 멋진 결과물을 만들 수 있는지 알아보겠습니다.
캔바 Canva 애니메이션 기능, 무엇이 있을까요?
캔바 Canva는 크게 두가지의 애니메이션 기능을 제공합니다.
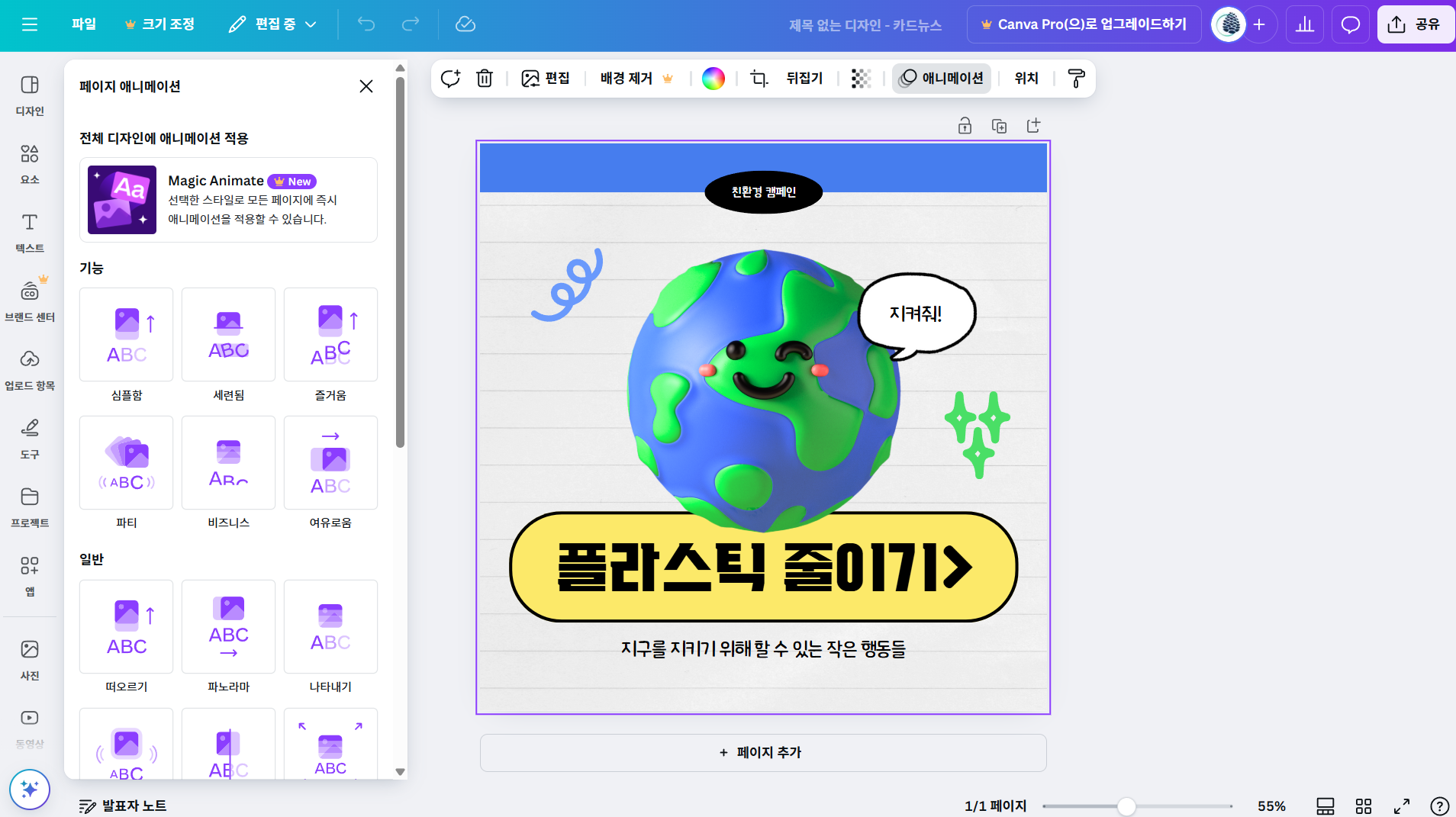
1. 페이지 애니메이션
- 기능: 슬라이드 쇼와 같이 페이지 전체에 애니메이션 효과를 적용하여 콘텐츠의 흐름을 부드럽게 만들고 시선을 사로잡습니다.
- 적용 방법 : 작업화면에서 페이지를 클릭하고 페이지 상단의 떠있는 메뉴에서 ‘애니메이션’ 버튼을 클릭합니다. 왼쪽 속성창에서 애니메이션의 종류를 선택합니다.
- 제거 방법 : 왼쪽 속성창 하단의 '모든 애니메이션 제거' 버튼을 클릭합니다.
- 종류:
- 기능: 심플함, 세련됨, 즐거움, 파티, 비즈니스, 여유로움
- 일반: 떠오르기, 파노라마, 나타내기, 튕겨주기, 닦아내기, 풀어주기, 블록 생성, 드리프트, 모아주기, 날아오기, 깜빡이기, 달려오기, 털어주기, 블록쓸기
- 추천 : 내려오기, 올라오기, 축소하기
- 활용 팁: 발표 자료의 각 슬라이드 전환 시 자연스러운 움직임을 더하거나, 짧은 홍보 영상 제작 시 페이지 변화에 따른 시각적인 흥미를 유발할 수 있습니다.


2. 요소 애니메이션
- 기능: 텍스트, 이미지, 도형 등 디자인을 구성하는 각 요소에 개별적인 애니메이션 효과를 적용하여 특정 부분을 강조하거나 재미를 더할 수 있습니다.
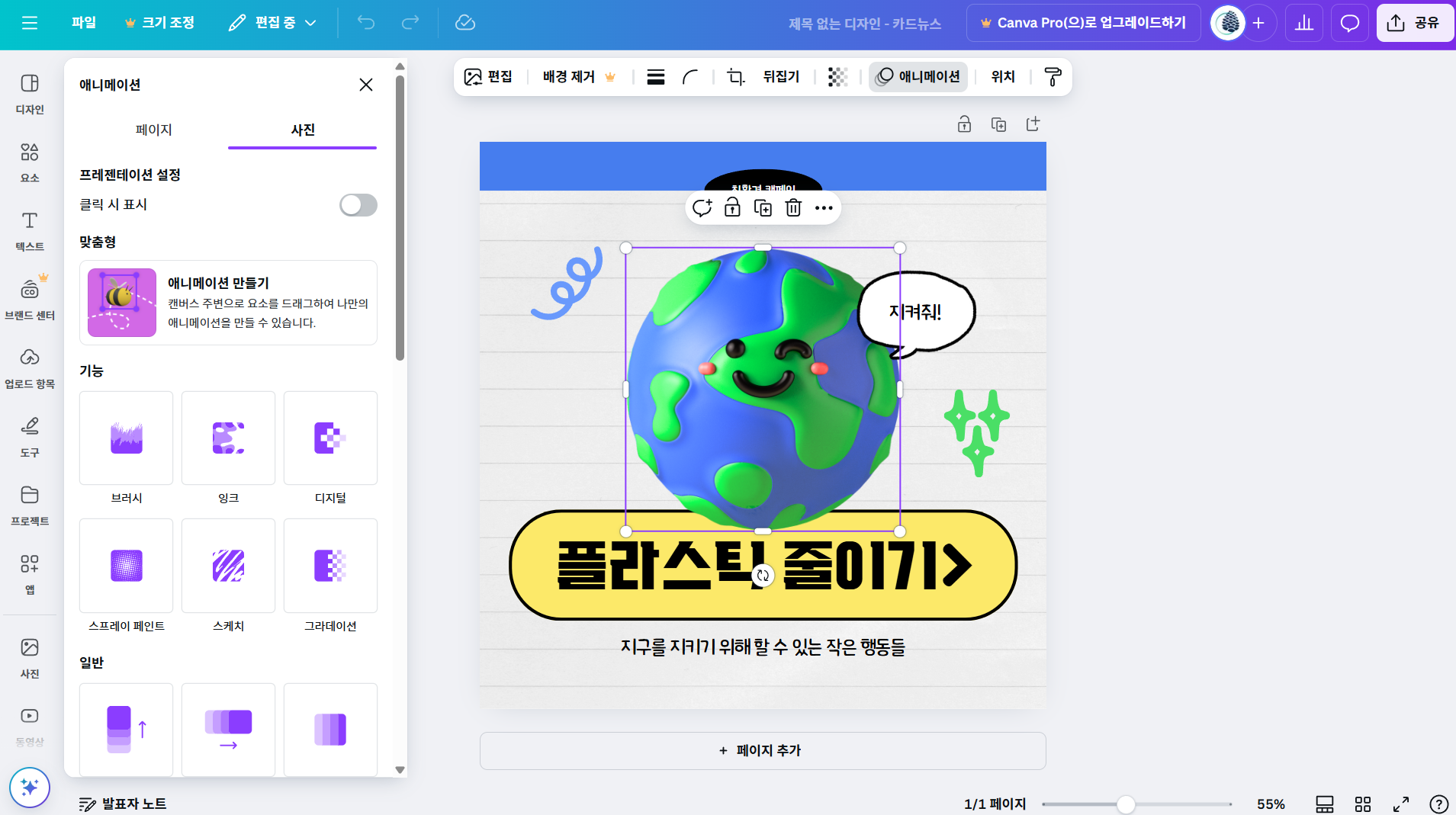
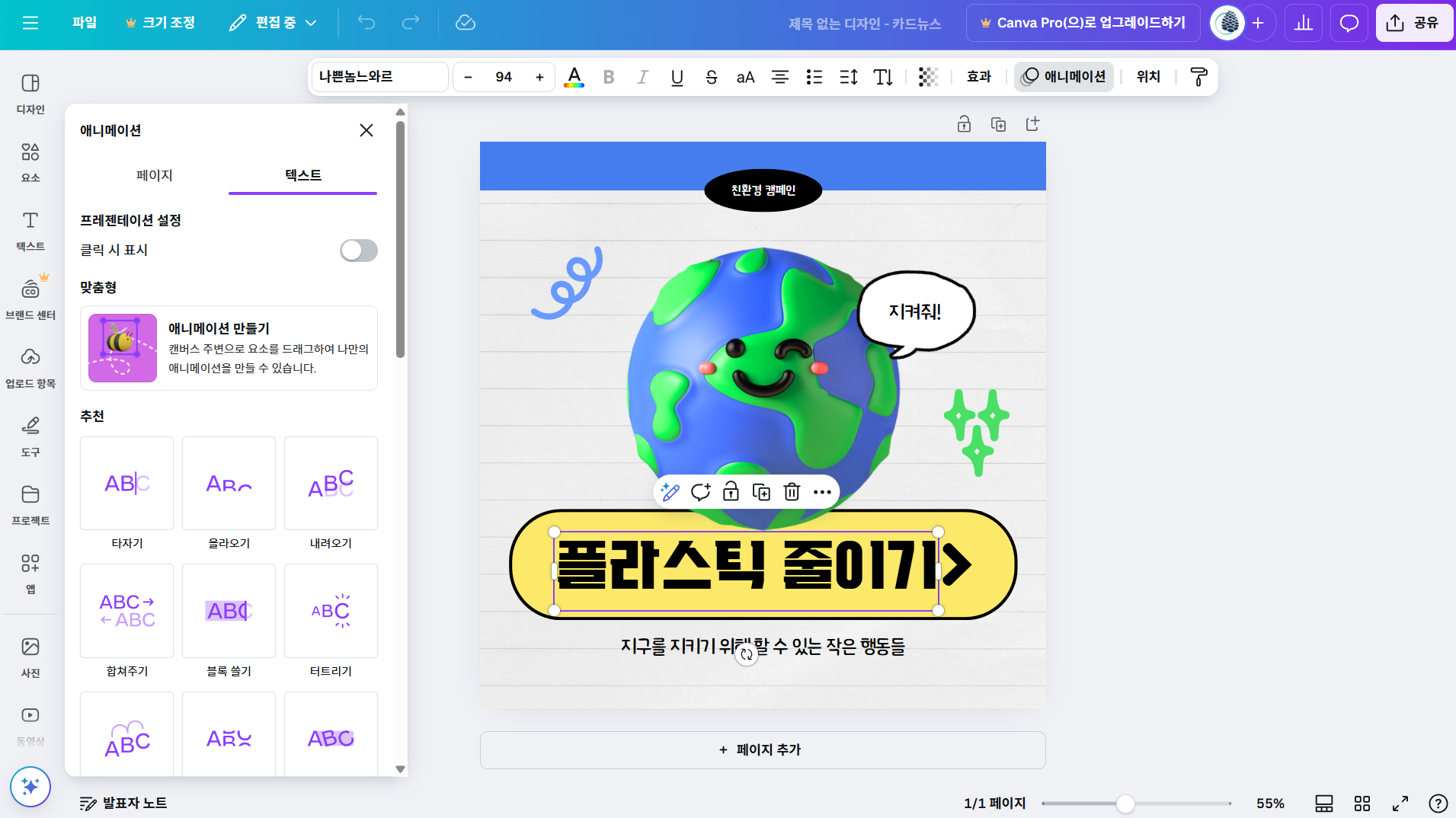
- 적용 방법 : 페이지 안에 있는 디자인 요소 중 애니메이션을 적용하고자 하는 요소를 선택하고 상단의 떠 있는 메뉴에서 ‘애니메이션’ 버튼을 클릭합니다. 왼쪽 옵션에서 애니메이션의 종류를 선택합니다.
- 제거 방법 : 왼쪽 속성창 하단의 '애니메이션 제거' 버튼을 클릭합니다.
- 종류
- 사진:
- 기능: 브러시, 잉크, 디지털, 스프레이 페인트, 스케치, 그라데이션
- 일반: 떠오르기, 파노라마, 나타내기, 튕겨주기, 닦아내기, 흐리기, 연쇄, 풀어주기, 블록생성, 드리프트, 모아주기, 날아오기, 깜빡이기, 달려오기, 털어주기
- 추천: 내려오기, 올라오기, 축소하기
- 추가 효과: 기본적인 효과에 추가하여 효과가 적용됩니다. 회전, 깜빡거리기, 펄스, 흔들흔들 움직이기
- 사진:


- 텍스트:
- 추천: 타자기, 올라오기, 내려오기, 합쳐주기, 블록 쓸기, 터트리기, 튀기기, 떨어지기, 스케이트, 퍼트리기, 또렷하게
- 일반 : 떠오르기, 파노라마, 나타내기, 튕겨주기, 닦아내기, 흐리기, 연쇄, 풀어주기, 블록생성, 드리프트, 모아주기, 날아오기, 깜빡이기, 달려오기, 털어주기
- 추가효과 : 회전, 깜빡거리기, 펄스, 흔들흔들 움직이기


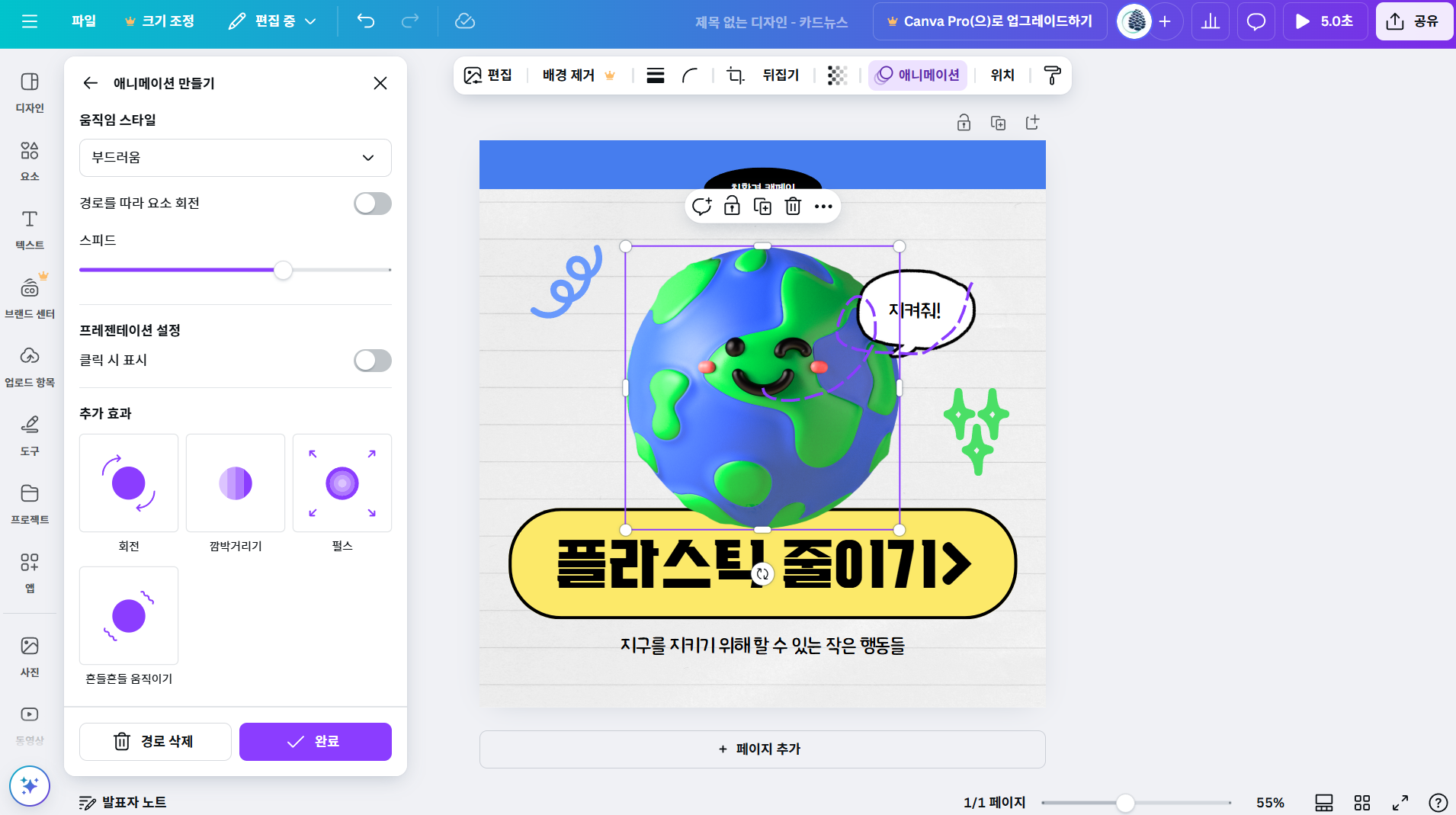
- 애니메이션 만들기 : 사용자가 직접 경로를 그려 요소가 따라 움직이도록 설정하는 고급 기능
- 기능: 적용된 애니메이션의 속도를 조절하여 움직임의 빠르기를 원하는 대로 설정할 수 있습니다. 또한, 애니메이션의 스타일을 미묘하게 조정하여 더욱 자연스럽거나 역동적인 느낌을 연출할 수 있습니다.
- 적용방법: 애니메이션을 적용할 요소를 선택하고 상단의 떠 있는 메뉴에서 ‘애니메이션’ 버튼을 클릭합니다. 왼쪽 옵션창에서 '애니메이션 만들기' 버튼을 클릭합니다. 요소를 드래그하여 경로를 만들고 속성을 적용한 다음 '완료' 버튼을 클릭합니다.
- 활용 팁: 콘텐츠의 분위기나 강조하고 싶은 부분에 따라 애니메이션 속도를 조절하여 집중도를 높일 수 있습니다.

- 활용 팁:
- 텍스트에 타이핑 효과나 강조 효과를 주어 메시지를 더욱 효과적으로 전달할 수 있습니다.
- 이미지에 움직임을 더해 생동감을 불어넣거나, 특정 제품을 강조하는 시각적인 효과를 만들 수 있습니다.
- 화살표나 아이콘에 움직임을 주어 사용자의 시선을 유도할 수 있습니다.
- 사용자 지정 애니메이션 기능을 활용하여 독창적이고 창의적인 움직임을 만들 수 있습니다.
애니메이션 활용방법
- 소셜 미디어 콘텐츠: 움직이는 텍스트나 이미지를 활용하여 피드를 더욱 돋보이게 하고, 짧은 홍보 영상이나 GIF를 제작하여 참여를 유도할 수 있습니다.
- 프레젠테이션 자료: 슬라이드 전환 효과와 요소별 애니메이션을 활용하여 발표 내용을 더욱 흥미롭고 효과적으로 전달할 수 있습니다.
- 웹사이트 및 블로그: 움직이는 배너나 버튼, 아이콘 등을 활용하여 웹사이트나 블로그에 생동감을 더하고 사용자 경험을 향상시킬 수 있습니다.
- 교육 자료: 움직이는 일러스트나 다이어그램을 활용하여 학습 내용을 더욱 쉽고 재미있게 전달할 수 있습니다.
- 개인 프로젝트: 특별한 날을 위한 카드나 초대장, 개인적인 영상 메시지 등에 애니메이션 효과를 더하여 더욱 특별하고 기억에 남는 콘텐츠를 만들 수 있습니다.
캔바 Canva 애니메이션 만들기:
- Canva에 접속하여 원하는 디자인을 선택하거나 새로 만듭니다.
- 상단 메뉴에서 "애니메이션" 탭을 클릭합니다.
- 페이지 애니메이션 또는 디자인 요소를 선택하고 "애니메이션" 버튼을 클릭합니다.
- 원하는 애니메이션 효과를 선택하고 속도 및 스타일을 조절합니다.
- 애니메이션 효과를 미리 보고 적용합니다.
- 다운로드 시 파일 형식을 GIF 또는 MP4로 선택하여 저장합니다.

Canva의 강력하고 사용하기 쉬운 애니메이션 기능들을 통해 여러분의 디자인 작업에 응용해보세요. 움직이는 콘텐츠는 시선을 사로잡고 메시지를 더욱 효과적으로 전달하는 강력한 도구가 될 것입니다.
그럼 다음 뉴스레터에서 만나요!
누구나 하는 디자인 : 마라 스튜디오 클래스
마라스튜디오는 왕초보를 위한 디자인 도구 교육 채널입니다.
누구나 쉽게 디자인 할 수 있어요. 😃 안녕하세요. 마라입니다. 마라스튜디오 채널은 왕초보를 위한 디자인 만들기 정보 채널입니다. 포토샵이 없어도 쉽게 디자인 할 수 있는 디자인 플랫폼을 사용하는 방법, 꼭 필요한 그래픽 디자인 관련 지식들, 나만의 디지털 콘텐츠를 직접 만드는 방법을 강의합니다. 저는 오랫동안 학원에서 포토샵, 일러스트레이터, 웹디자인 강의를 했고 그 경험을 바탕으로 마라 스튜디오만의 강의 시스템을 만들어 가는 중입니다. 이 채널은 디지털 콘텐츠를 처음 만드는 초보자를 대상으로 실제 사용 면에서 유익한 콘텐츠를 만들기 위해 기획된 프로젝트입니다.
좋은 영상으로 여러분께 도움이 되길 바라면서 꾸준히 진행하겠습니다. 질문이 있으시면 영상 아래 댓글로 남겨주시거나 오픈카톡방에 올려주세요.
오픈 카톡방에서는 더 다양한 정보와 소식들이 자주 공유될 예정입니다. [강의 학원 경력]
종로 하이미디어,신촌 더좋은,강남 더좋은, 직업학교 등 [자격 사항]
컴퓨터 그래픽스 운용기능사
시각디자인 산업기사
웹 디자인 기능사
Adobe ACA Photoshop
Adobe ACA Illustrator 🚩 마라스튜디오 오픈카톡방 : 오픈카톡방 입장하기 https://open.kakao.com/o/gqy4skGf 👆 🚩 마라스튜디오 홈페이지 :
https://marastudio.kr/ 👆 🚩 마라스튜디오 블로그 :
https://blog.naver.com/mara-studio 🚩 마라스튜디오 뉴스레터 신청 :
마라스튜디오 뉴스레터 : https://marastudio.ghost.io/ 📍 마라스튜디오 인스타그램: https://www.instagram.com/mara.studio.class/

