멋진 그라데이션을 만들어주는 무료 사이트 추천

안녕하세요. 왕초보 여러분! 마라입니다. 지난 뉴스레터에서는 좋은 그라데이션을 만들기 위해 알아두면 좋은 것들을 소개드렸습니다. 이번 뉴스레터에서는 그라데이션을 만들기 위해 도움을 주는 사이트들을 소개해 드립니다.
ColorSpace

ColorSpace는 사용자가 색상을 입력하면 다양한 색상 팔레트와 그라데이션을 생성해주는 웹사이트입니다. 이 사이트는 특히 디자인 프로젝트에 적합한 색상 조합을 찾는 데 도움을 주며, 색상에 관한 모든 것을 한 곳에서 찾을 수 있는 공간을 제공합니다. 사용자는 세 가지 색상으로 그라데이션을 만들 수 있는 새로운 기능도 이용할 수 있습니다. 또한, ColorSpace는 색상 선택에 대한 시간을 절약하고, 프로젝트에 완벽한 색상 스키마를 쉽게 찾을 수 있도록 설계되었습니다.

uiGradients

https://uigradients.com/#BetweenTheClouds
uiGradients는 디자이너와 개발자를 위해 수작업으로 선별된 그라데이션을 제공하며, 사용자가 원하는 그라데이션을 쉽게 선택하고 적용할 수 있습니다. 다양한 미리 설정된 그라데이션 중에서 선택하거나, 자신만의 그라데이션을 만들 수도 있습니다.

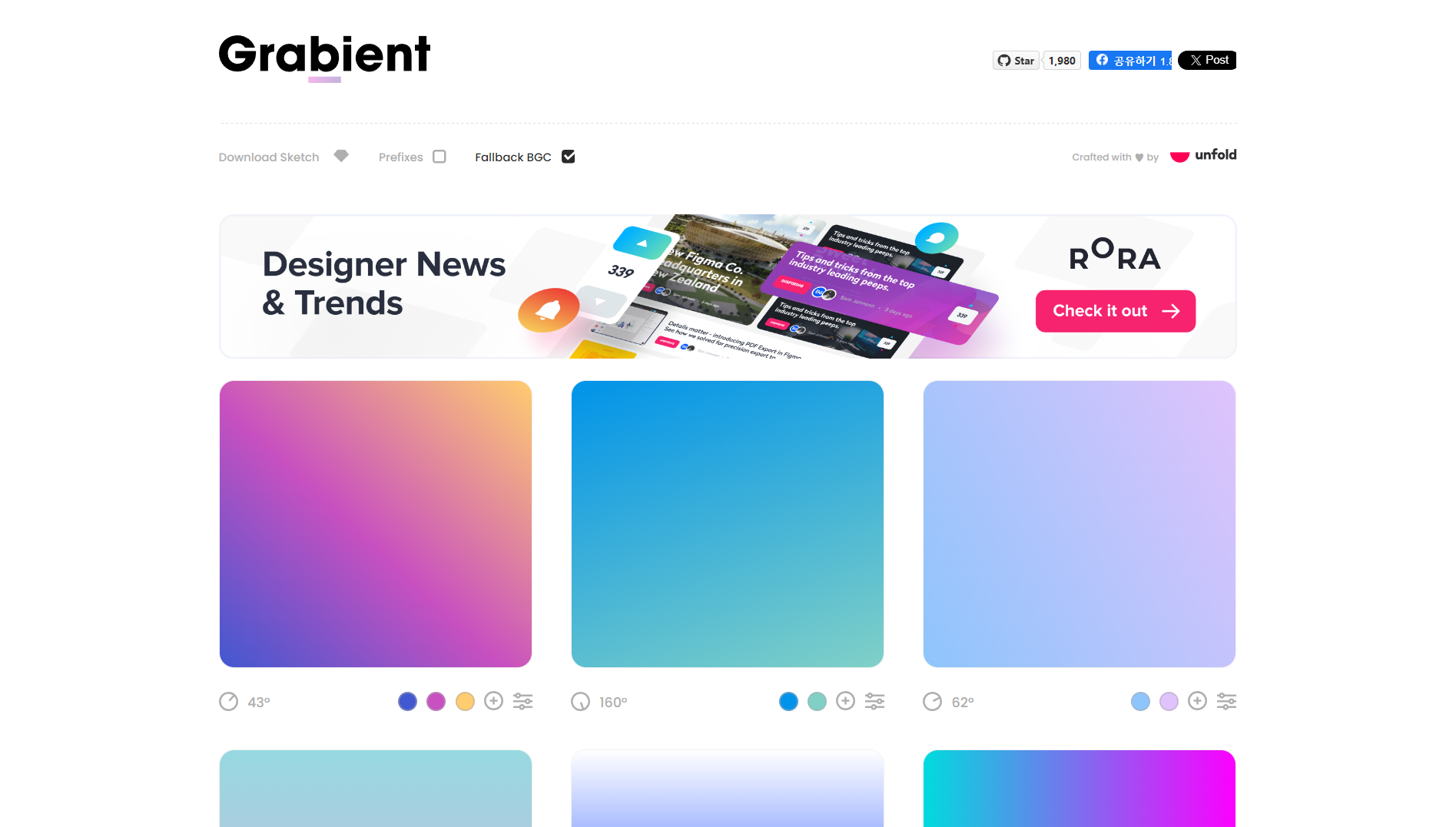
Grabient

Grabient 는 빠르고 쉽게 사용자 지정하고 다운로드할 수 있는 다양한 사전 제작된 그라디언트를 제공합니다. 사용자는 다양한 색상 조합을 실험하고, 그라디언트의 각도와 색상 비율을 조정하여 원하는 디자인을 만들 수 있습니다. 또한, 그라디언트 코드를 생성하는 기능이 있어 웹사이트나 그래픽 요소에 적용할 수 있으며, 영감을 주는 색상 조합 라이브러리를 구축하는 데에도 유용합니다.

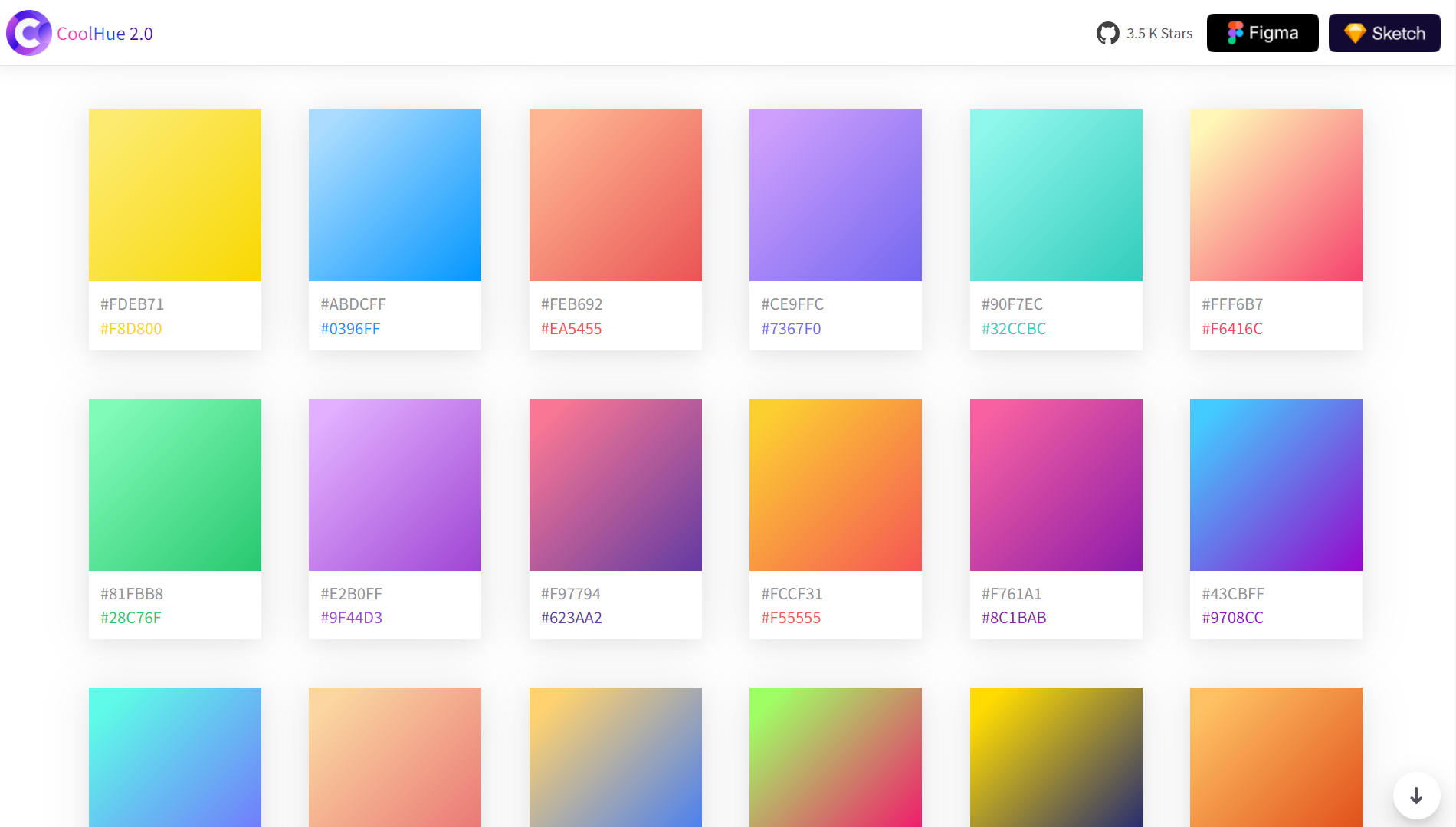
CoolHue

https://webkul.github.io/coolhue/CoolHue 는 사용자가 자신의 프로젝트에 맞게 맞춤화할 수 있는 60가지의 멋진 그라데이션 색상을 제공하는 사이트입니다. 이 그라데이션 팔레트는 JSON으로 렌더링되어 있어, 사용자가 쉽게 색상을 업데이트하거나 새로운 색상을 추가할 수 있습니다. 또한, CoolHue는 Sketch와 Photoshop용 그라데이션 팔레트도 제공하며, 웹사이트나 앱 디자인에 적용하기 쉬운 CSS 코드를 생성하는 기능을 갖추고 있습니다.

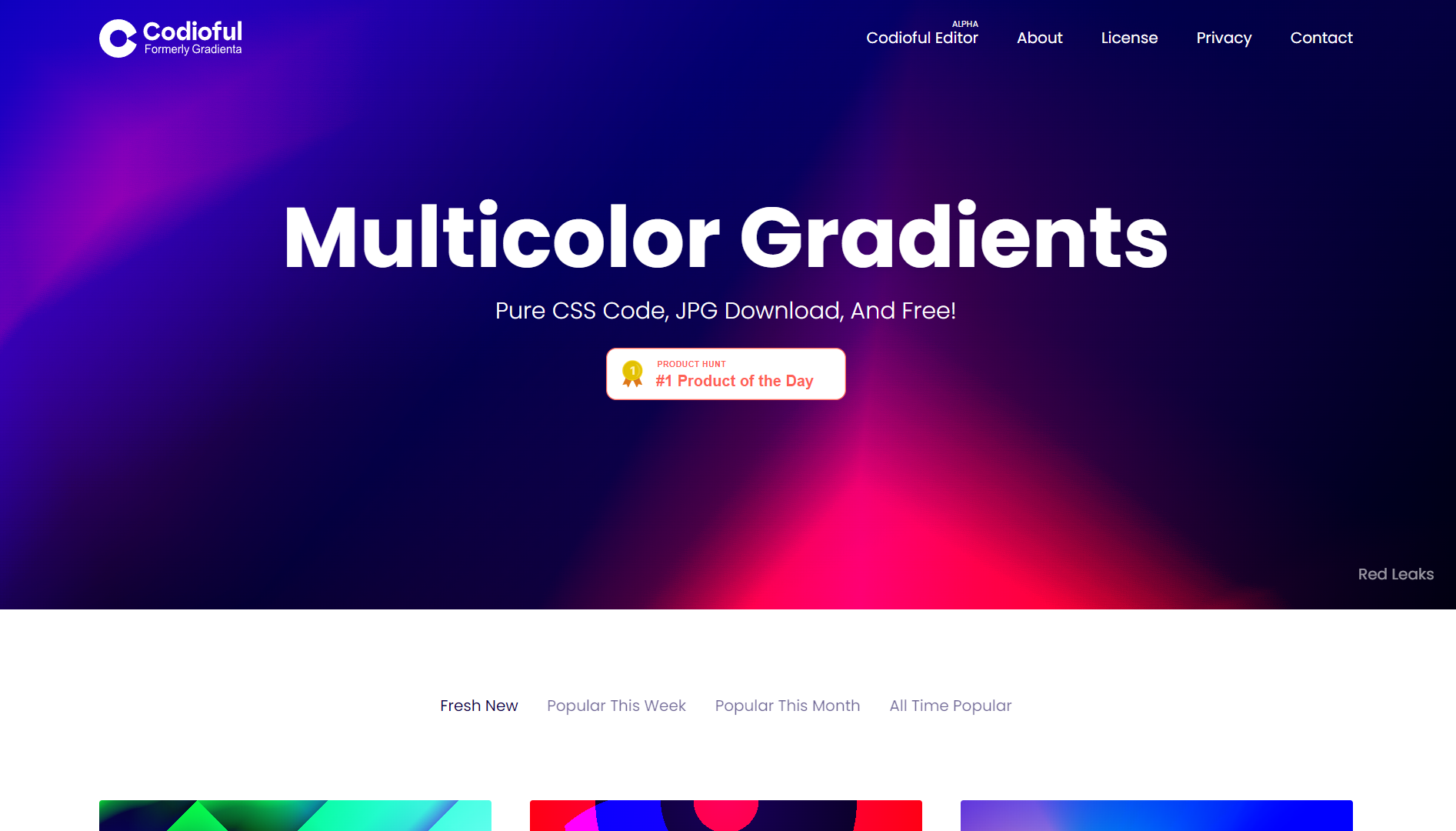
Codioful

https://codioful.com/
Codioful 은 다채로운 CSS 그라데이션 배경을 제공하는 웹사이트로, 사용자가 원하는 비율로 배경을 적용할 수 있는 순수 CSS 코드와 JPG 이미지 다운로드를 무료로 제공합니다. 이 사이트의 주요 특징은 사용자가 직접 너비와 높이를 정의하여 코드를 적용하기만 하면 되는 간편함에 있습니다. 이 사이트는 그라데이션 패턴을 생성하고, 멋진 배경과 블렌드 모드, 여러 레이어를 포함한 가장 진보된 CSS 그라데이션 편집기를 제공하며 CSS 코드, SVG, JPG 이미지 형식으로 사용할 수 있습니다.

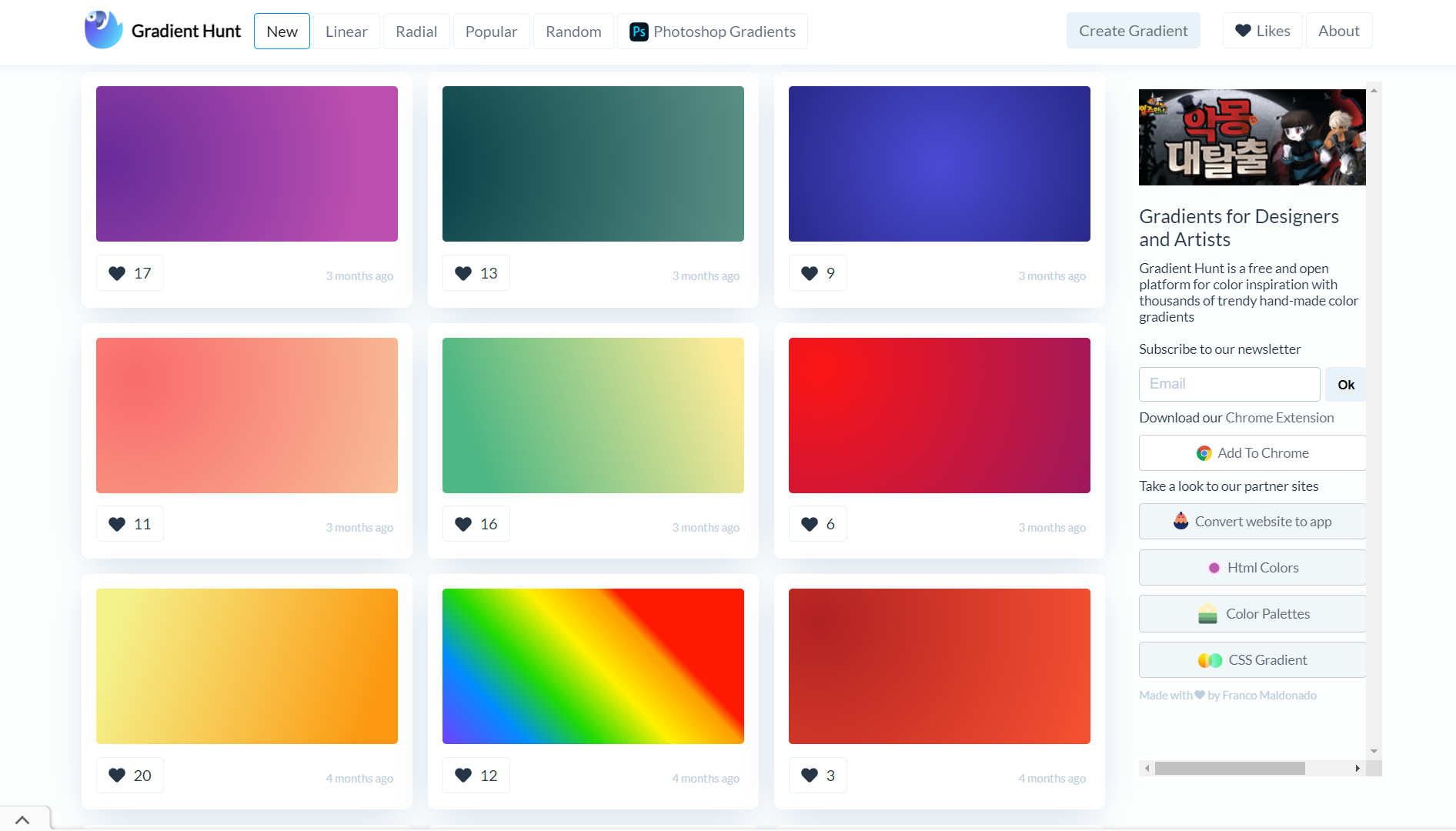
Gradient Hunt

https://gradienthunt.com/
Gradient Hunt 은 다양한 그라디언트 색상을 제공하는 웹사이트로, 매일 업데이트되는 트렌디한 색상 그라디언트 컬렉션을 보유하고 있습니다. 사용자는 새로운 디자인 프로젝트에 신선한 색상 그라디언트를 찾고, 마음에 드는 그라디언트를 저장할 수 있습니다. 또한, 사이트는 선형, 방사형, 인기 있는 그라디언트 등 다양한 카테고리를 제공하여 사용자가 원하는 그라디언트를 쉽게 찾을 수 있도록 도와줍니다. 모든 그라디언트는 자유롭게 사용할 수 있으며, 사용자가 직접 그라디언트를 등록할 수도 있는 기능을 제공합니다.

WebGradients

https://webgradients.com/
WebGradients는 웹사이트의 모든 영역에서 콘텐츠의 배경으로 사용할 수 있는 180개의 선형 그래디언트를 무료로 모아 놓았습니다. 사용자는 웹사이트의 배경, 버튼, 배너 등 다양한 디자인 요소에 쉽게 적용할 수 있는 다양한 스타일과 색상 조합의 그라디언트를 찾을 수 있습니다. 크로스 브라우저 호환성을 위해 CSS3 코드와 각 그래디언트의 PNG 버전도 제공합니다. Photoshop, Sketch용 코드도 제공하여, 사용자의 프로젝트에 빠르고 쉽게 통합할 수 있도록 지원합니다.

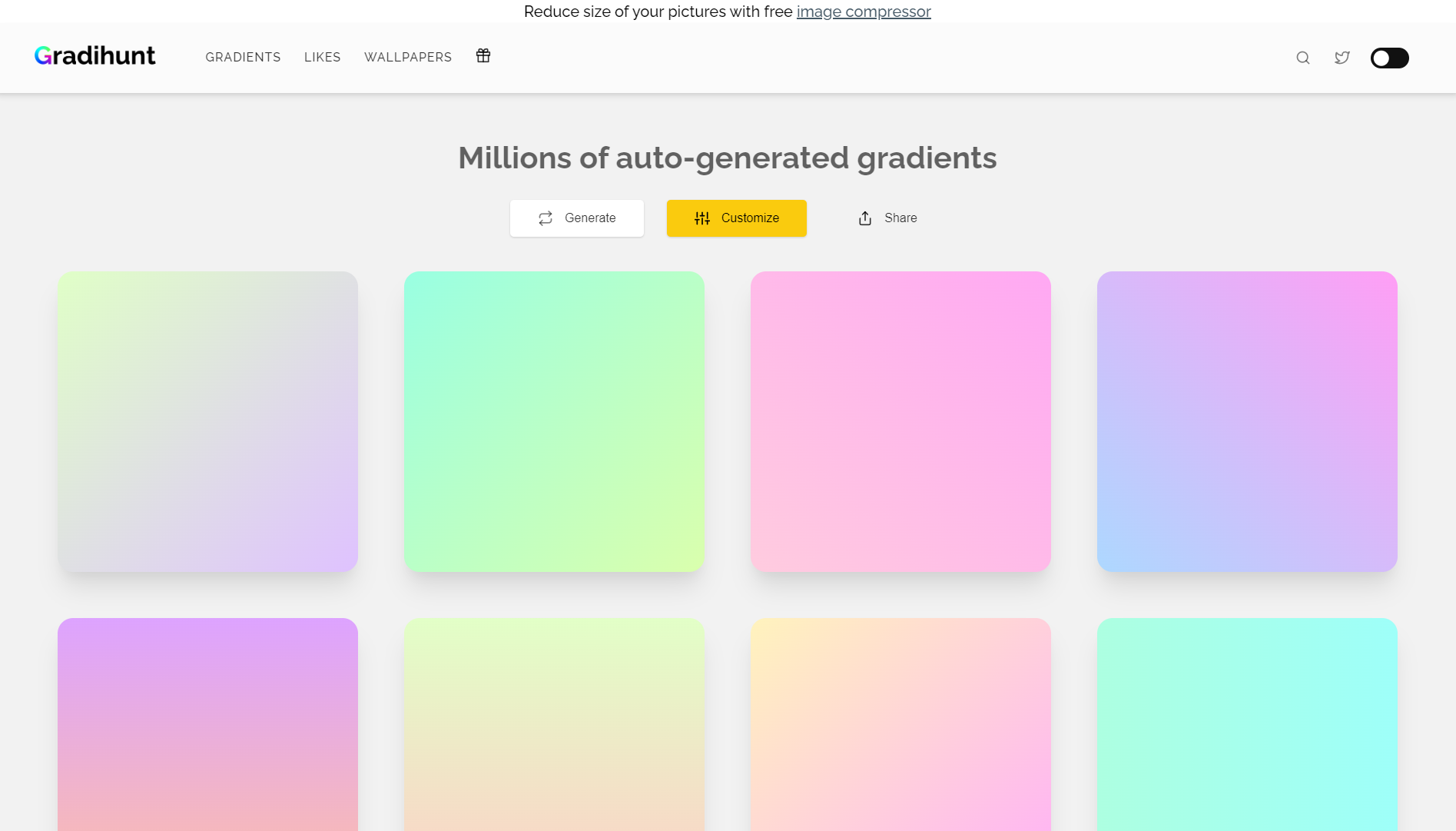
Gradihunt
Gradihunt는 다양한 색상 그라데이션을 제공하는 인기 있는 리소스로, 매일 업데이트되는 큐레이션된 컬렉션을 자랑합니다. 이 사이트는 사용자가 새로운 디자인 프로젝트를 위한 신선한 색상 그라데이션을 찾고 저장할 수 있게 해주는 것이 특징입니다.

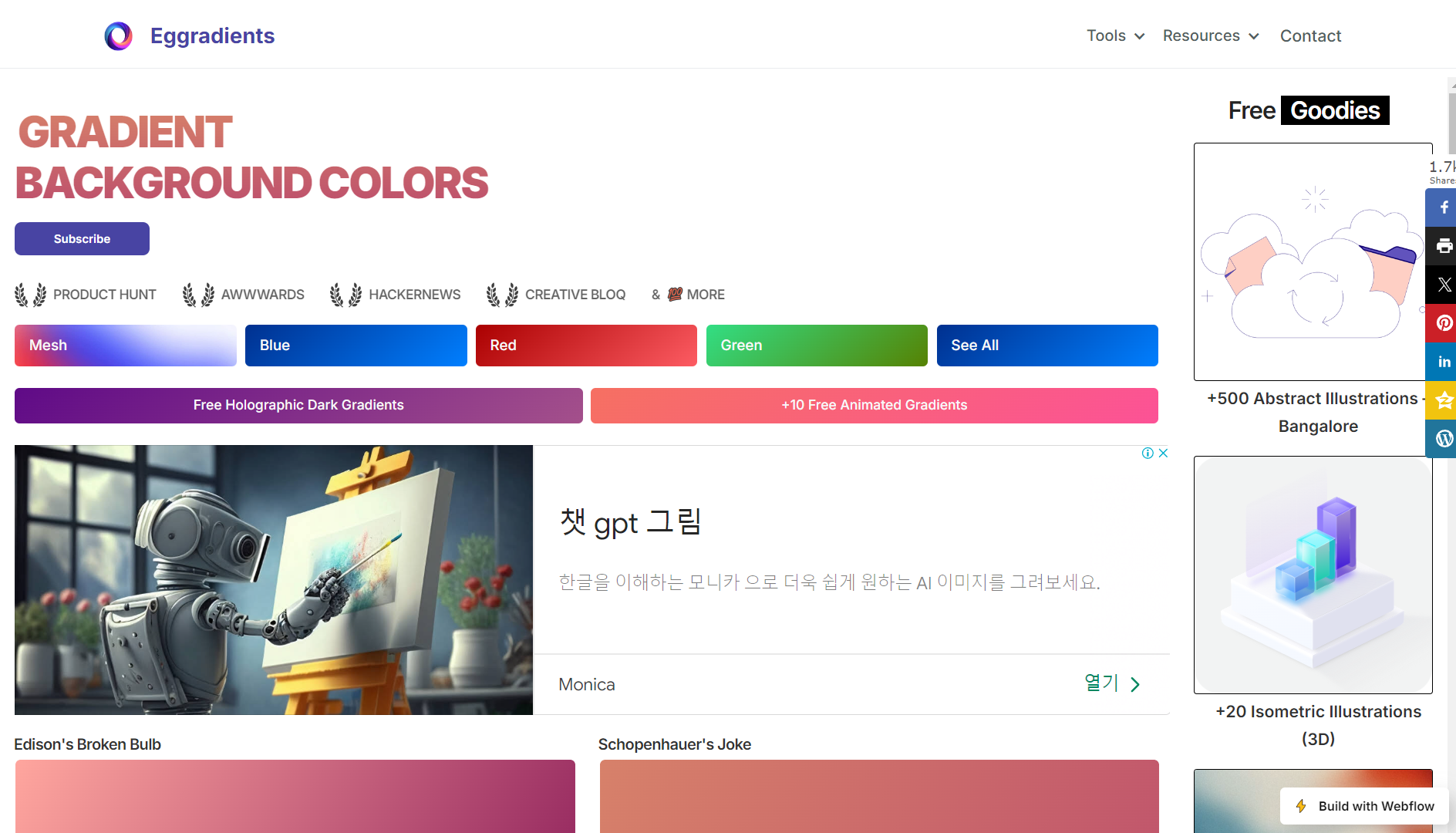
Eggradients

https://www.eggradients.com/
Eggradients 는 디자인 프로젝트에 적합한 그라데이션 색상을 쉽게 찾고 적용할 수 있도록 도와주는 웹사이트입니다. 이 사이트는 다양한 그라데이션 팔레트를 제공하며, CSS 코드, HEX 및 RGB 색상 값과 함께 사용자가 원하는 그라데이션을 빠르게 생성할 수 있는 기능을 갖추고 있습니다.

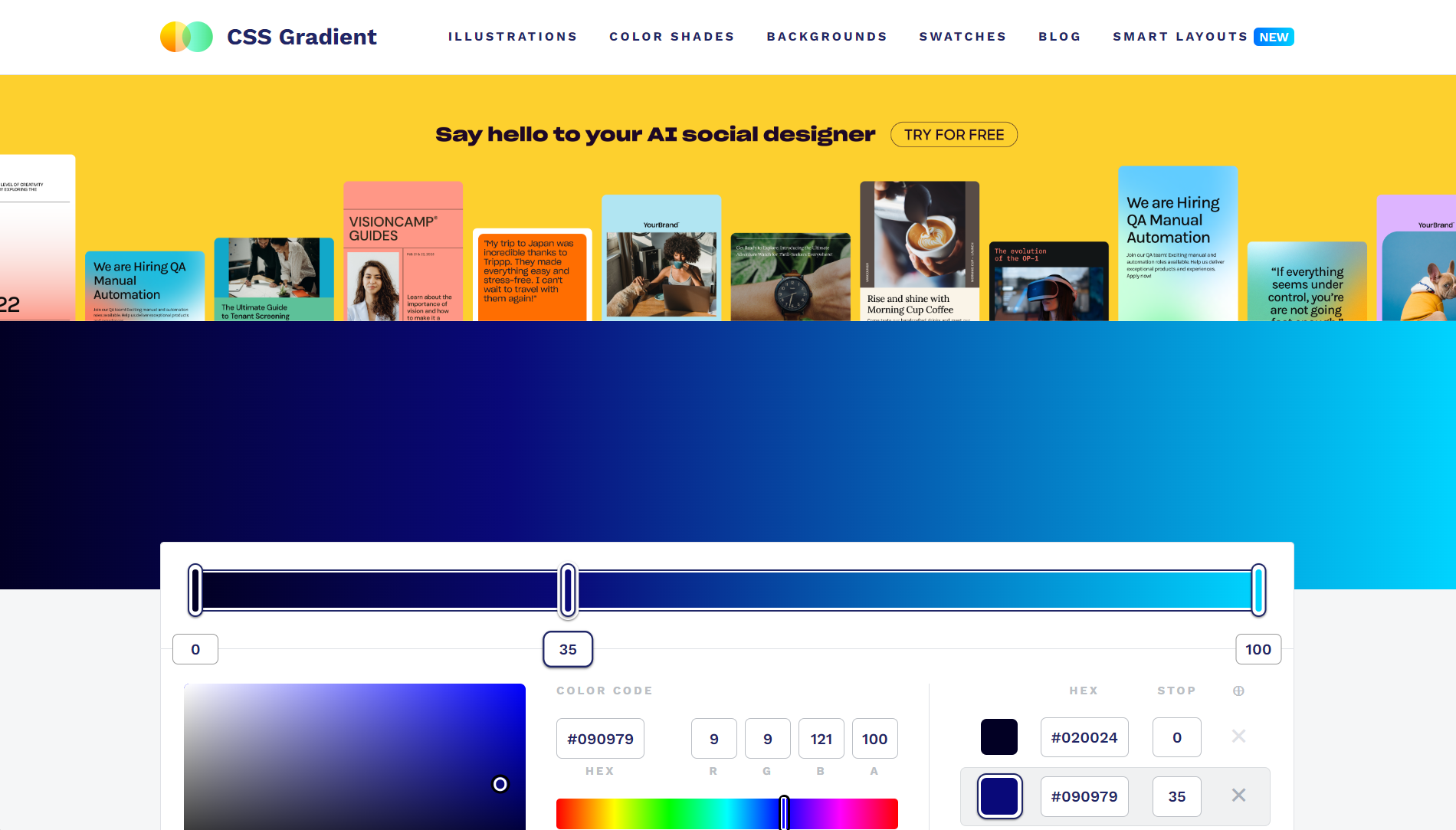
CSS Gradient

https://cssgradient.io/
CSS Gradient는 웹사이트용 그라데이션 배경을 만들 수 있는 웹사이트이자 무료 도구입니다. 이 웹사이트는 사용자가 직접 그라데이션을 만들고 조정할 수 있는 도구를 제공하며, CSS 코드를 생성해줍니다. 기술 문서부터 Stripe 및 Instagram과 같은 실제 그라데이션 사례에 이르기까지 그라데이션에 대한 다양한 콘텐츠를 제공합니다. 사용자가 원하는 색상을 추가하면서 마우스로 색상을 조정할 수 있는 스크롤바가 특징입니다.

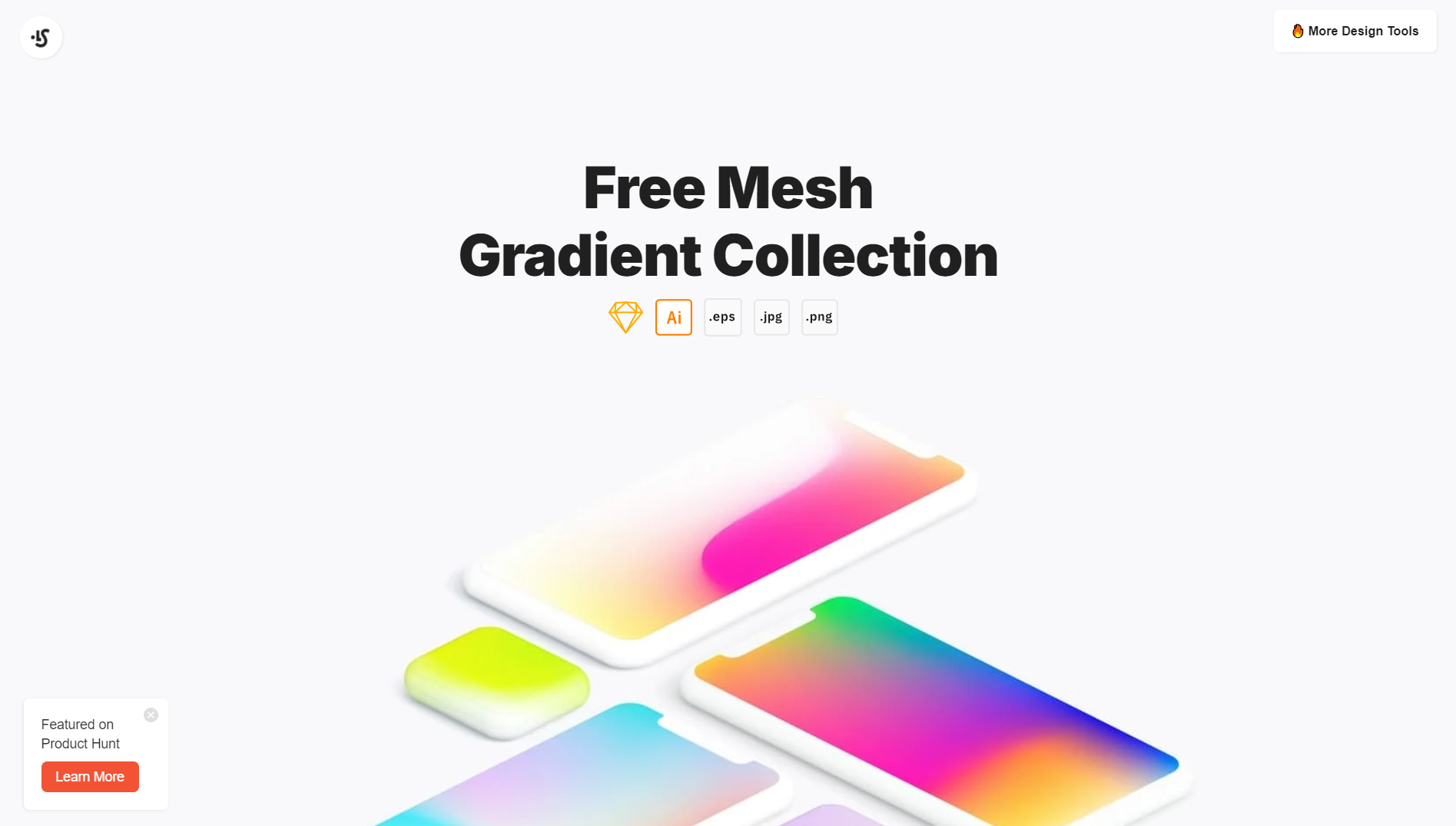
Mesh Gradients
https://products.ls.graphics/mesh-gradients/
Mesh Gradients 를 사용하면 .sketch, .png, .ai, .jpg, .eps 형식의 100개 무료 메시 그라디언트를 다운로드할 수 있습니다. 이를 통해 사용자는 자신의 프로젝트에 독특하고 매력적인 시각적 요소를 추가할 수 있습니다. 또한, WebGL 셰이더를 사용하여 아름다운 그라데이션을 쉽게 생성할 수 있는 MESH 도구도 제공합니다. 이 도구는 사용자가 점을 추가하고 드래그하여 그라데이션의 효과를 변형시킬 수 있게 해주며, 더 독특한 색상을 만들기 위해 입력 메쉬를 설정에서 토글할 수도 있습니다.

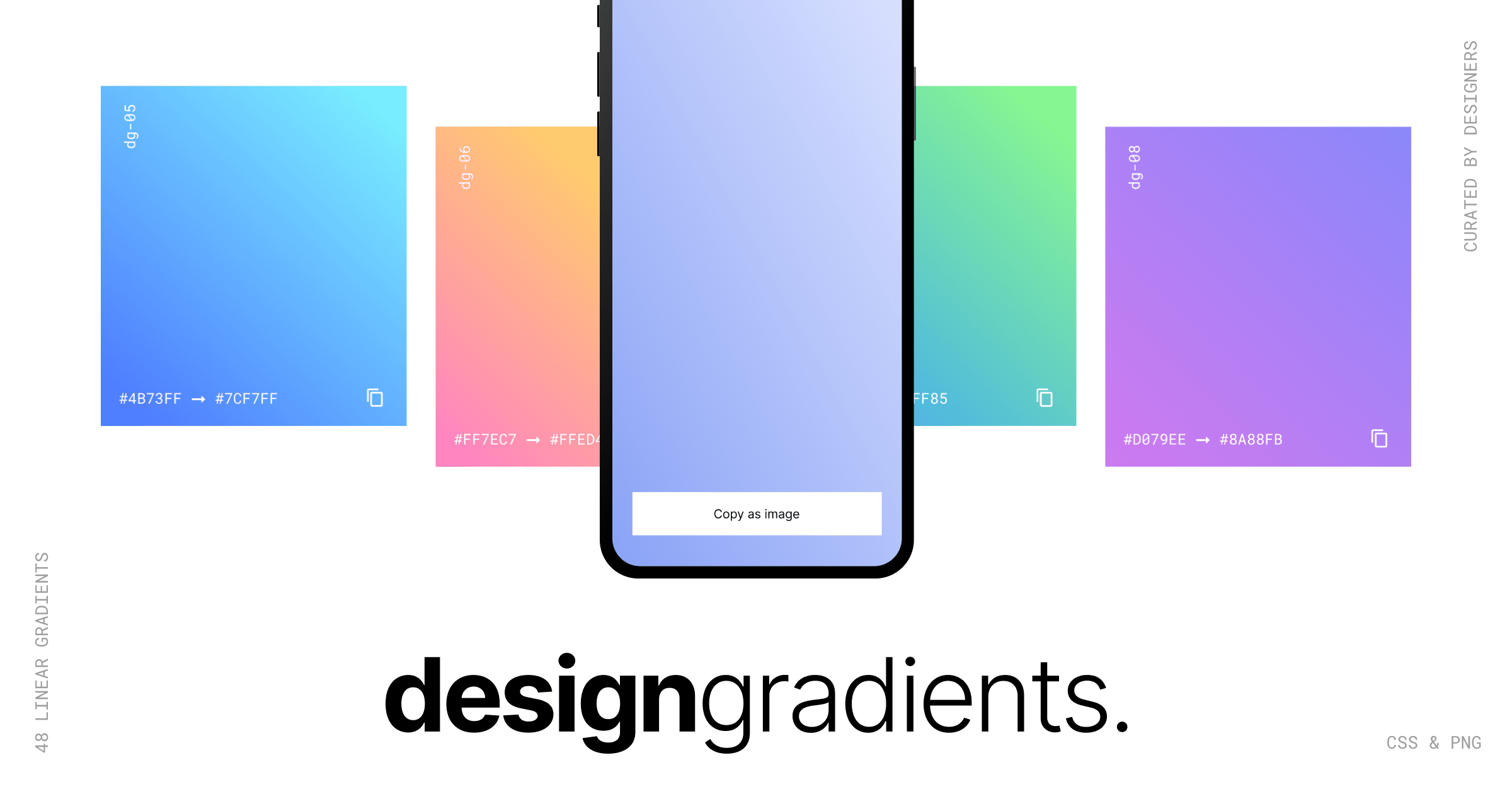
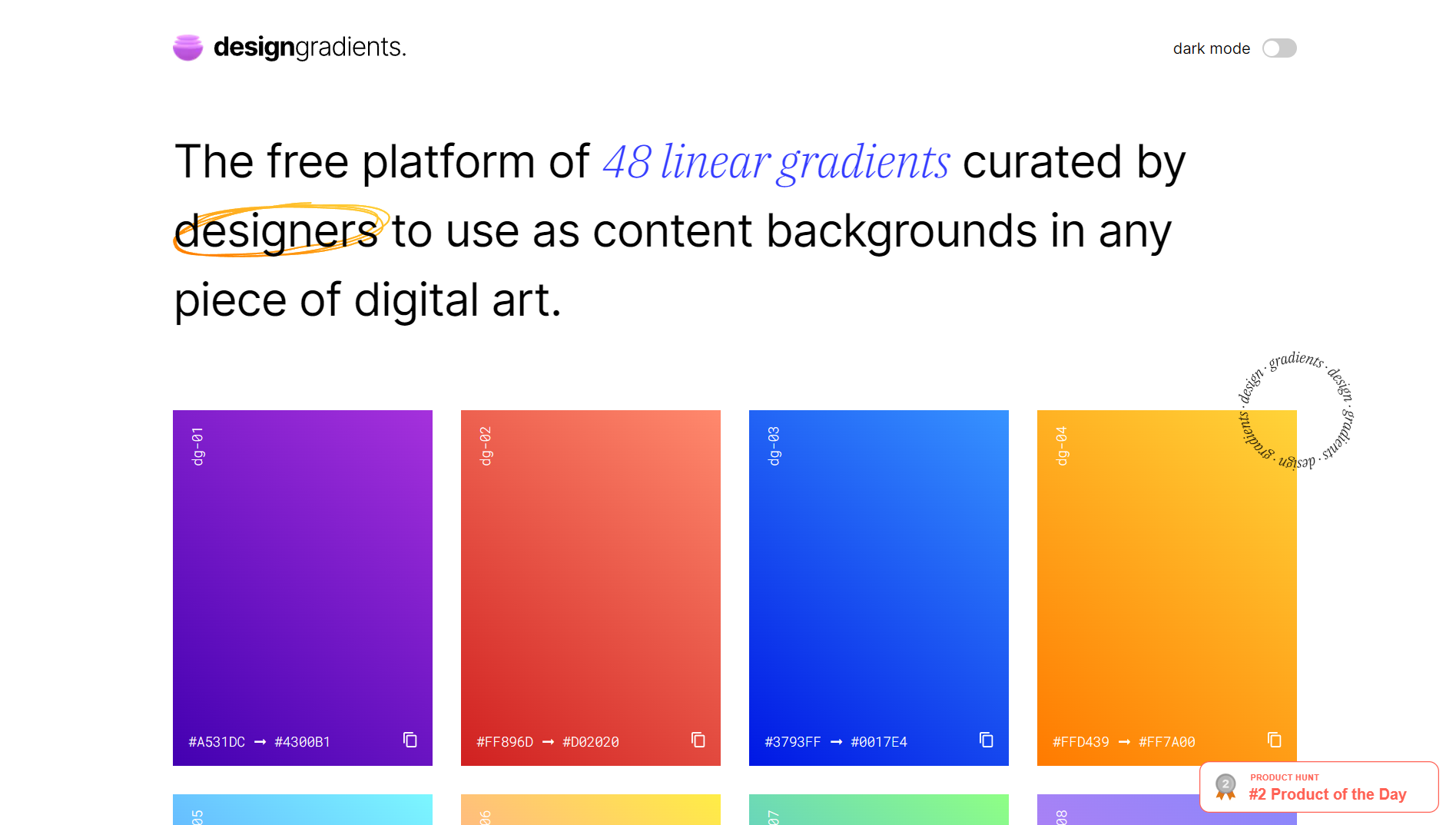
Designgradients

https://www.designgradients.com/
Designgradients 는 디지털 아트 작품의 배경으로 사용할 수 있는 48가지의 선형 그라데이션을 디자이너들이 엄선하여 제공하는 무료 플랫폼입니다. 이 사이트는 사용자가 다양한 색상의 조화를 쉽게 탐색하고 선택할 수 있도록 하여, 웹사이트, 앱, 또는 프레젠테이션 등의 디자인에 현대적이고 독특한 느낌을 더할 수 있게 합니다.

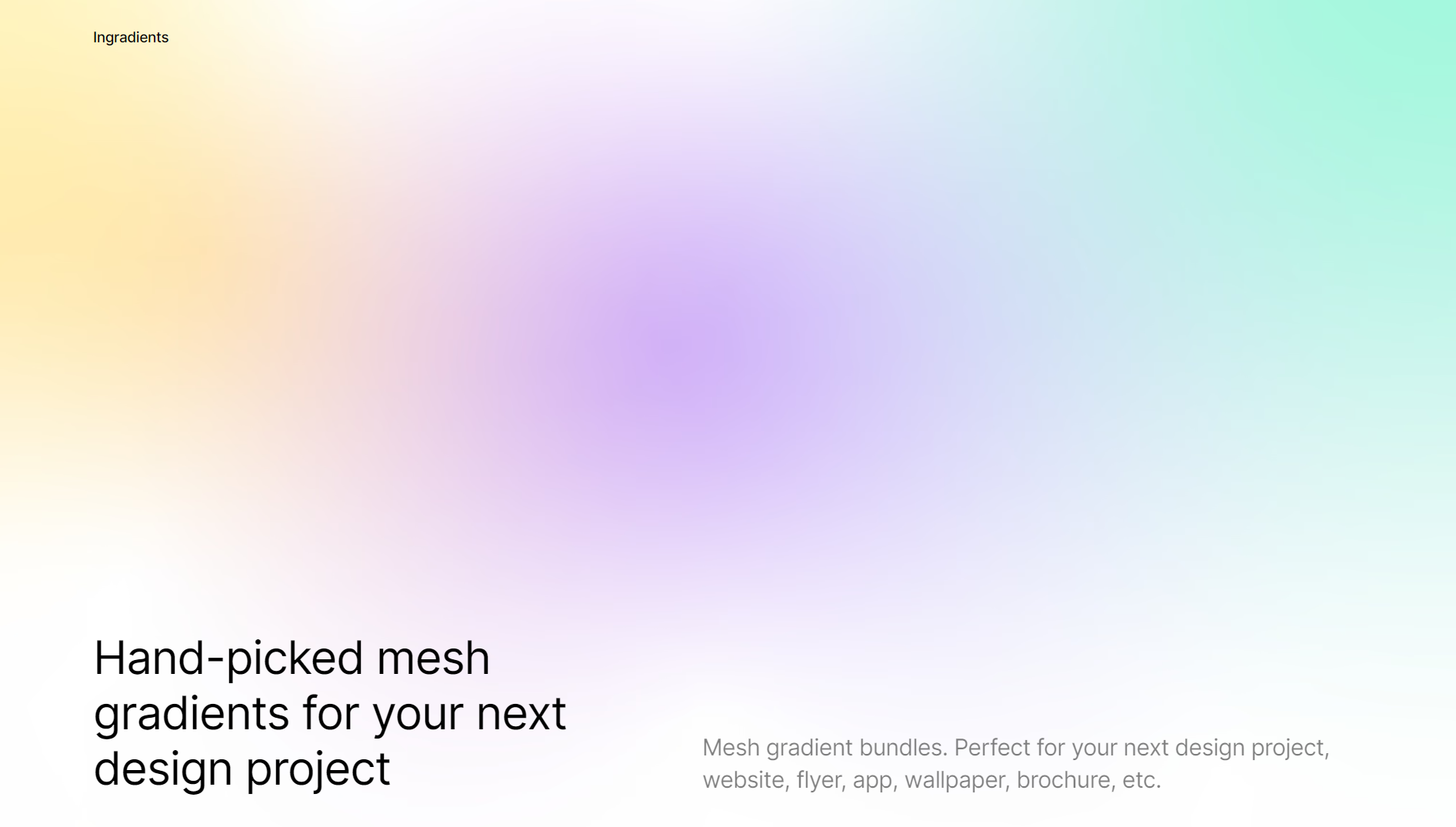
Ingradients
Ingradients 는 디자인 프로젝트에 사용할 수 있는 핸드픽 메쉬 그라데이션을 제공하는 웹사이트입니다. 이 사이트의 주요 특징은 사용자가 자신의 프로젝트에 맞는 다양한 그라데이션을 쉽게 찾고 사용할 수 있다는 점입니다. 표준 라이선스와 프로 라이선스를 제공하여, 사용자가 개인적인 프로젝트뿐만 아니라 상업적인 작업에도 그라데이션을 활용할 수 있도록 지원합니다.

Gradientos

Gradientos 의 에디터는 사용자 친화적인 인터페이스와 강력한 이미지 편집 기능을 제공하는 온라인 플랫폼입니다. 이 사이트는 다양한 레이어와 특수 효과, 플러그인 지원을 통해 사용자가 손쉽게 이미지를 편집할 수 있도록 설계되었습니다. 또한, 빠른 학습 곡선과 직관적인 디자인으로 초보자부터 전문가까지 모두가 쉽게 접근할 수 있는 것이 장점입니다. 웹 기반 플랫폼이기 때문에 어떤 운영 체제에서도 접근이 가능하며, 추가 소프트웨어 설치 없이 바로 사용할 수 있습니다.

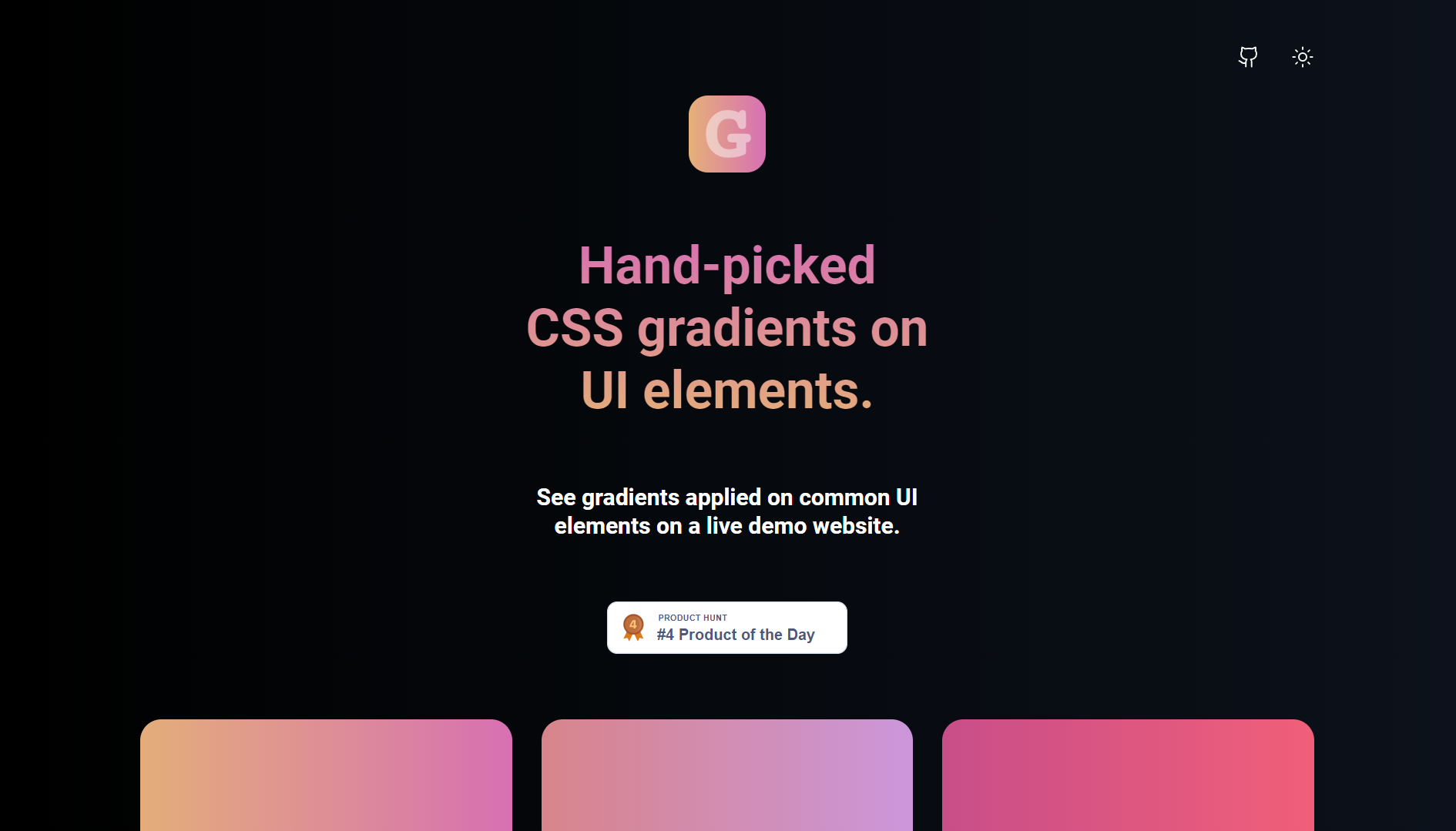
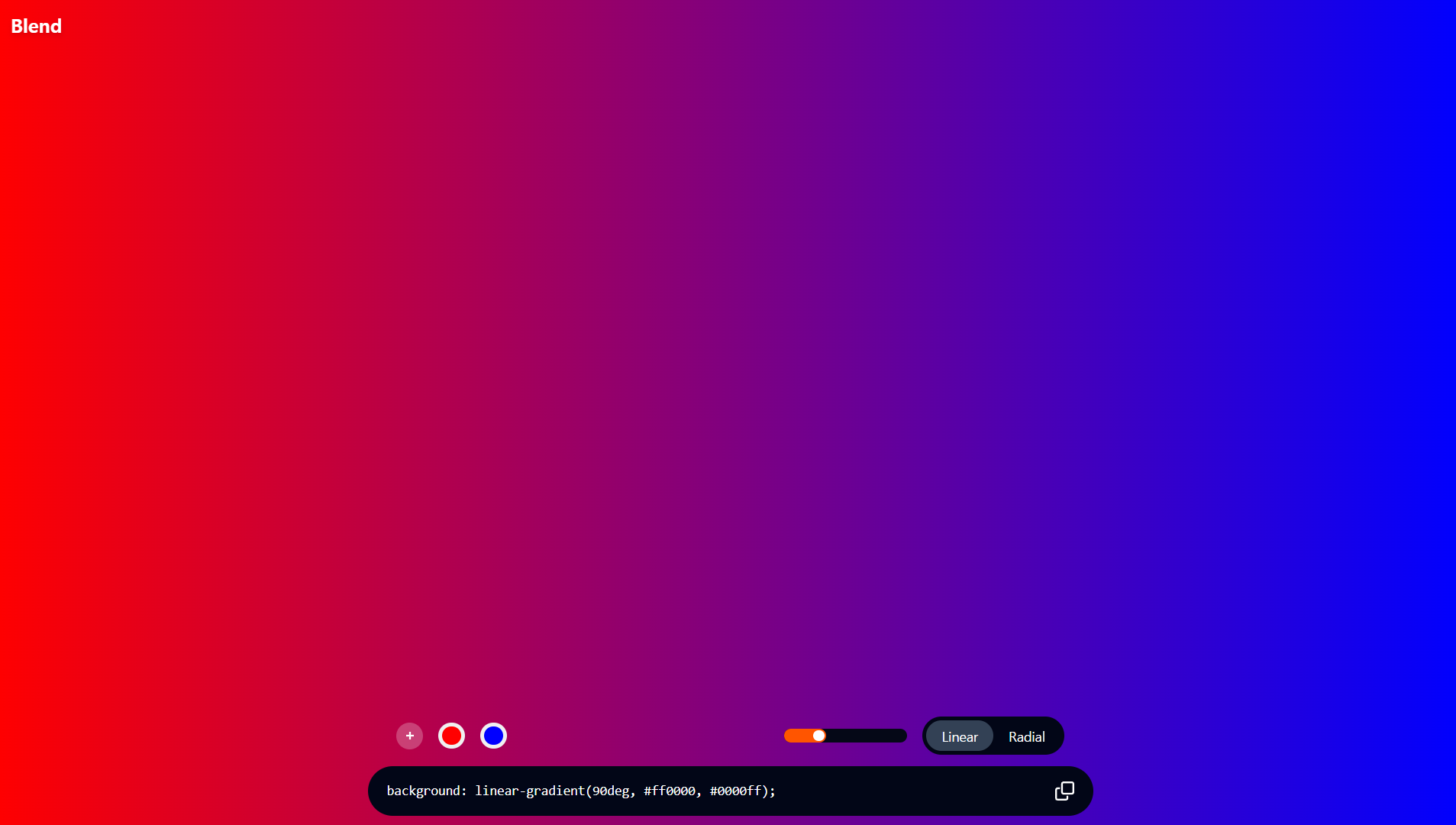
Blend
Blend는 사용자가 CSS 그라디언트를 쉽게 생성하고 사용자 정의할 수 있는 웹사이트입니다. 이 사이트는 다양한 색상 조합을 실험하고, 선형 또는 원형 그라디언트를 만들 수 있는 기능을 제공합니다. 사용자는 색상 팔레트에서 직접 선택하거나 16진수 코드를 입력하여 원하는 색상을 선택할 수 있으며, 'Let's Blend' 버튼을 클릭하면 선택한 색상으로 그라디언트가 생성됩니다. 생성된 그라디언트의 각도를 조정할 수 있고, 결과를 CSS 코드로 추출하여 웹사이트나 앱 디자인에 적용할 수 있습니다. 이러한 기능은 특히 웹과 앱의 UI/UX 디자인을 담당하는 개발자와 디자이너에게 유용합니다.

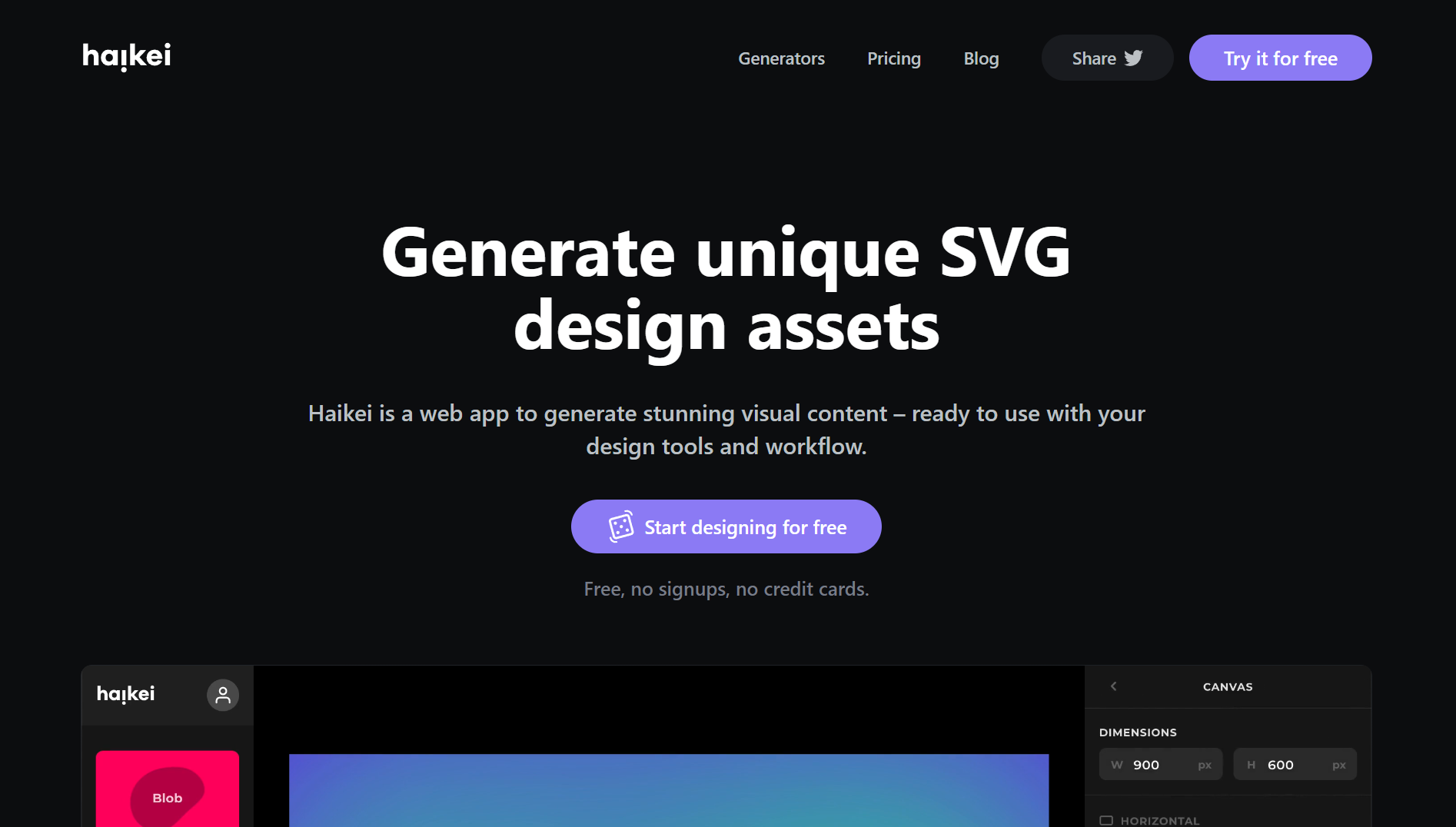
Haikei

https://haikei.app/
Haikei 는 사용자가 디자인 도구와 워크플로우에 바로 사용할 수 있는 독특한 시각적 콘텐츠를 생성할 수 있는 웹 앱입니다. 이 사이트는 다양한 SVG 생성기를 제공하여, 사용자가 데이터 기반의 독특한 모양을 쉽게 만들 수 있도록 돕습니다. 사용자는 쌓인 물결, 단계, 봉우리, 덩어리, 상징, 격자, 그라데이션 등을 선택하여 고유한 시각적 자산을 생성할 수 있습니다. 사용자는 일반적인 캔버스 크기 중에서 선택하여 배경을 생성하고, 다양한 생성기를 통해 형식을 비교할 수 있습니다. 이러한 기능은 UI 디자인, 슬라이드 덱, 블로그 게시물, 소셜 미디어 등 다양한 용도로 활용될 수 있습니다.

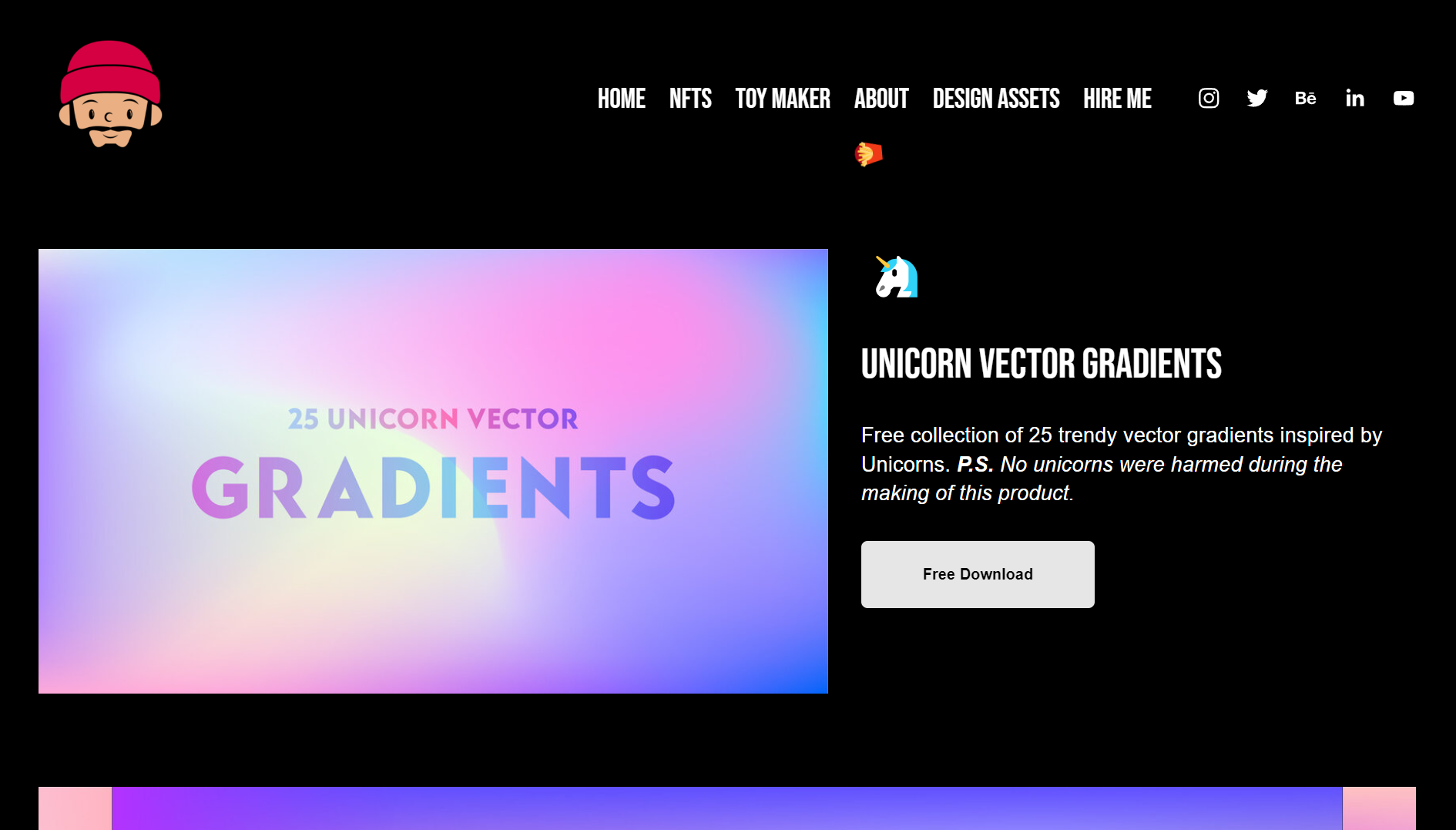
Unicorn Vector Gradients

https://amrit.art/unicorn-vector-gradients
Amrit Pal Singh의 웹사이트에서 제공하는 'Unicorn Vector Gradients'는 유니콘에서 영감을 받은 25가지의 트렌디한 벡터 그라데이션을 무료로 제공합니다. 이 컬렉션은 디자이너들이 그들의 프로젝트에 생동감과 창의성을 더할 수 있도록 도와주며, 사용하기 쉬운 형식으로 다양한 디자인 작업에 활용될 수 있습니다. 또한, 이 사이트는 Amrit Pal Singh의 다른 작업들과 그의 예술적 접근 방식을 소개하는 공간으로, 그의 NFTs, Toy Faces, 3D 아트 등을 포함한 포트폴리오를 볼 수 있는 기회도 제공합니다.

이번 뉴스레터에서는 그라데이션을 만들어주는 서비스들을 정리해보았습니다. 이러한 서비스들은 디자이너가 그라데이션을 쉽게 만들고 적용할 수 있도록 도와주며, 디자인 작업의 효율성을 높여줄 수 있습니다. 여러분의 작업에 도움이 되길 바랍니다.
그럼 다음 뉴스레터에서 다시 만나요!