미리캔버스에서 애니메이션 만들기

안녕하세요, 왕초보 여러분! 움직이는 이미지는 정적인 이미지보다 훨씬 더 눈길을 끌고 메시지를 효과적으로 전달할 수 있습니다. 지난 뉴스레터에서는 캔바로 애니메이션을 만드는 방법을 알아보았습니다. 이번 뉴스레터에서는 미리캔버스의 애니메이션 기능을 알아보겠습니다.
페이지 애니메이션
페이지 애니메이션은 페이지 전체에 적용되는 애니메이션입니다. 모든 페이지에 동일한 효과를 적용하거나, 각 페이지의 내용에 맞춰 다른 효과를 적용하여 변화를 줄 수 있습니다.
- 종류:
- 스타일 : 차분한, 화려한, 귀여운, 세련된
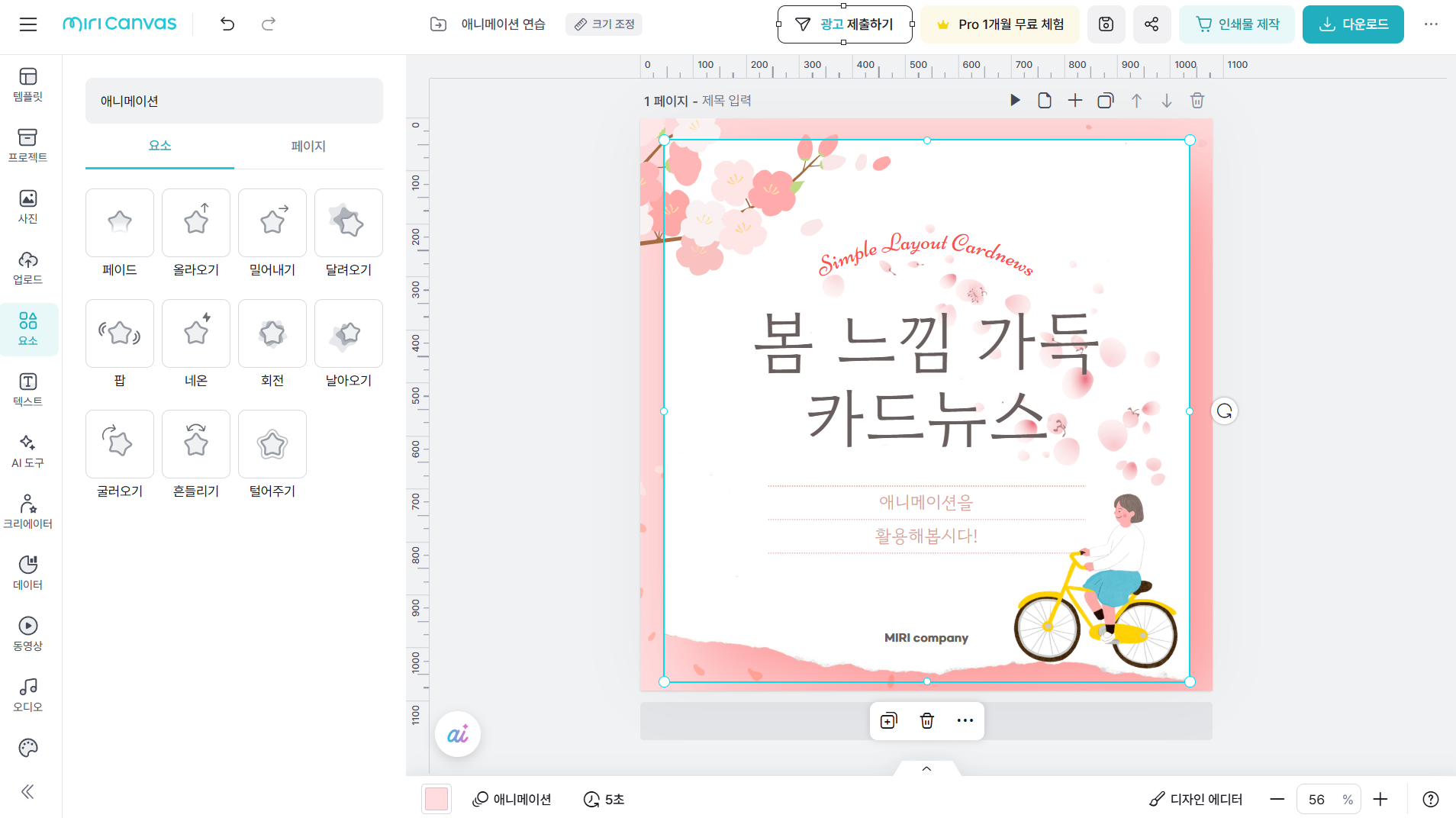
- 기본 : 페이드, 올라오기, 밀어내기, 달려오기, 팝, 네온, 회전, 날아오기, 굴러오기, 흔들리기, 털어주기
- 적용방법 : 페이지를 선택하고 작업화면 하단의 '애니메이션' 버튼을 클릭합니다. 애니메이션 속성창에서 원하는 효과를 선택합니다.
- 제거방법 : 애니메이션 속성창 하단의 '애니메이션 제거' 버튼을 클릭합니다.
- 활용:
- 발표 자료: 슬라이드 쇼를 더욱 부드럽고 프로페셔널하게 연출
- 스토리텔링 콘텐츠: 웹툰, 카드뉴스 등에서 장면 전환 효과로 몰입도 향상
- 영상 제작: 간단한 영상 편집 효과로 활용 가능


요소 애니메이션
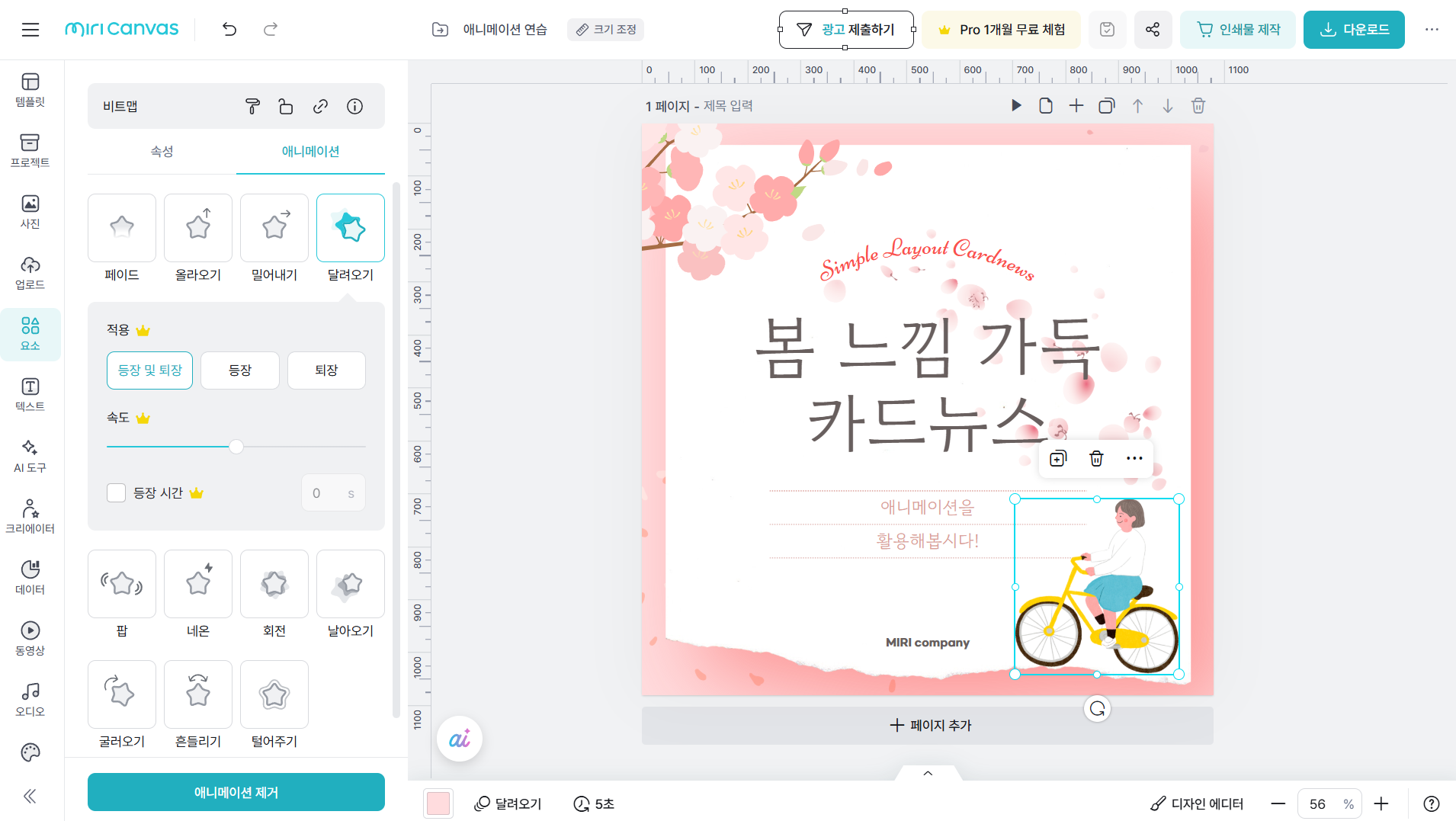
- 이미지 요소 애니메이션 : 다양한 사진, 일러스트 등의 이미지 요소에 다양한 애니메이션 효과를 적용할 수 있습니다. 여러 요소를 그룹으로 묶은 후 애니메이션을 적용하면 통일감 있는 움직임을 만들 수 있습니다.
- 종류: 페이드, 올라오기, 밀어내기, 달려오기, 팝, 네온, 회전, 날아오기, 굴러오기, 흔들리기, 털어주기
- 적용방법 : 애니메이션을 적용할 이미지 요소를 선택하고 왼쪽 설정창에서 '애니메이션' 탭을 선택합니다. 여러 효과 중에서 원하는 것을 선택하고 속성을 설정합니다.
- 제거방법 : 왼쪽 설정창에서 '애니메이션 제거' 버튼을 클릭합니다.
- 설정: 등장 및 퇴장, 속도, 반복 횟수 등을 자유롭게 설정 가능
- 활용:
- 제품 홍보: 제품 이미지를 움직이게 하여 생생한 사용 장면 연출
- 인포그래픽: 복잡한 정보를 시각적으로 표현하고 움직임으로 이해도 향상
- 이벤트 홍보: 특별한 날짜나 메시지를 강조하는 애니메이션 효과


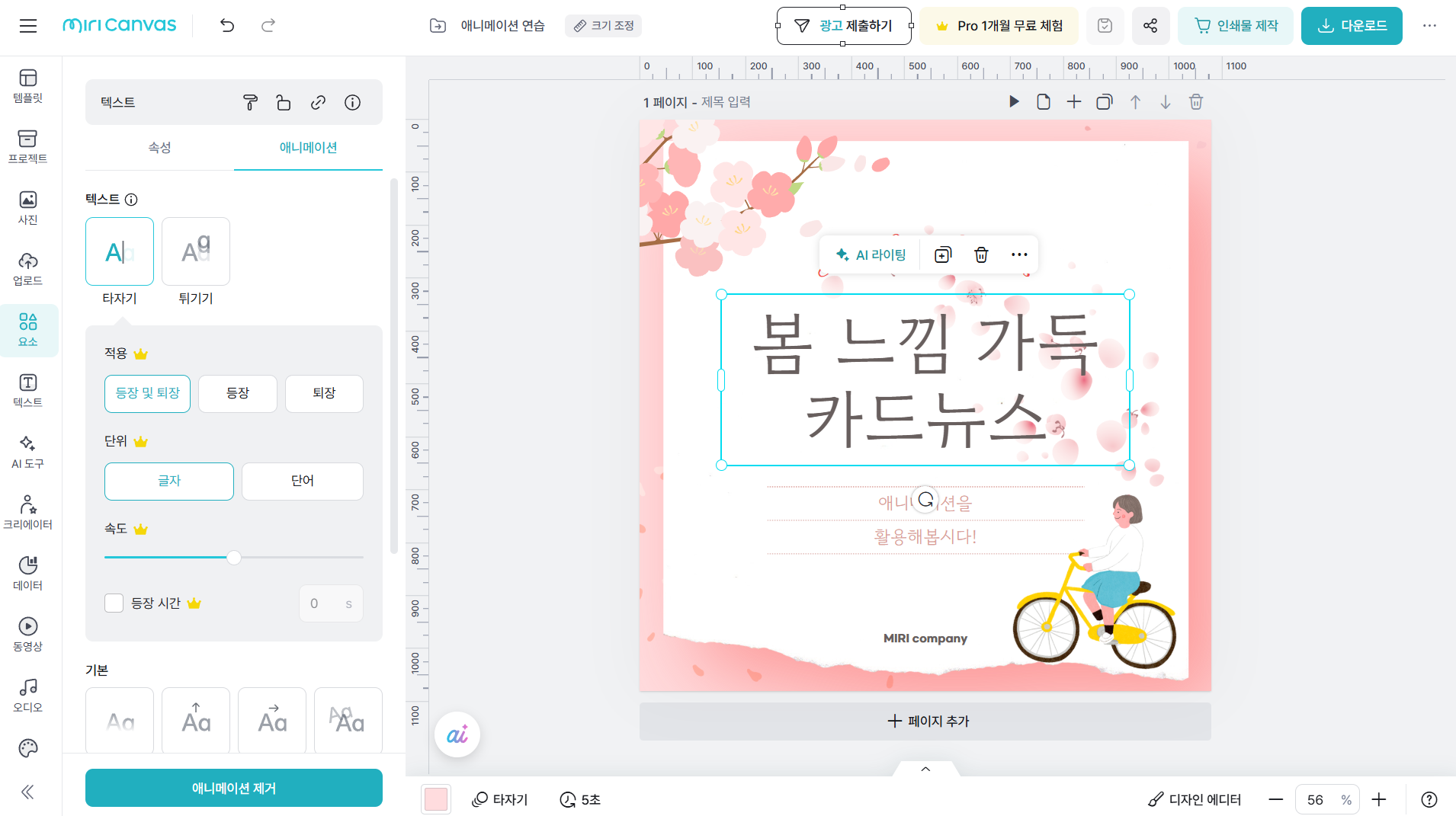
- 텍스트 애니메이션 : 미리캔버스에서는 다양한 텍스트 애니메이션 효과를 적용하여 텍스트에 생동감을 불어넣을 수 있습니다. 여러 개의 텍스트에 각각 다른 애니메이션 효과와 시간차를 적용하면 더욱 다이나믹한 연출이 가능합니다.
- 종류:
- 텍스트 : 텍스트 요소 전용 효과입니다. 타자기, 튀기기
- 기본 : 페이드, 올라오기, 밀어내기, 달려오기, 팝, 네온, 회전, 날아오기, 굴러오기, 흔들리기, 털어주기
- 적용방법 : 애니메이션을 적용할 텍스트 요소를 선택하고 왼쪽 설정창에서 '애니메이션' 탭을 선택합니다. 여러 효과 중에서 원하는 것을 선택하고 속성을 설정합니다.
- 제거방법 : 왼쪽 설정창에서 '애니메이션 제거' 버튼을 클릭합니다.
- 설정: 등장 및 퇴장, 속도, 반복 횟수 등을 자유롭게 설정 가능
- 활용:
- 인트로/아웃트로: 영상이나 발표 자료의 시작과 끝을 화려하게 장식
- 강조 효과: 핵심 메시지를 움직이는 텍스트로 강조하여 시선 집중
- 소셜 미디어 콘텐츠: 짧고 임팩트 있는 텍스트 애니메이션으로 흥미 유발
- 종류:


미리캔버스 애니메이션 기능 활용 팁
- 과유불급: 화려한 애니메이션도 좋지만, 콘텐츠의 목적과 어울리는 적절한 효과를 사용하는 것이 중요합니다.
- 일관성 유지: 여러 요소에 애니메이션을 적용할 경우, 전체적인 통일성을 고려하여 어색함이 없도록 합니다.
- 미리보기 활용: 애니메이션 적용 후에는 반드시 미리보기를 통해 움직임을 확인하고 수정합니다.
- 저장 형식 확인: 제작한 애니메이션 콘텐츠를 어떤 플랫폼에 사용할 것인지에 따라 적절한 저장 형식(GIF, MP4 등)을 선택해야 합니다.
미리캔버스의 다양한 애니메이션 기능을 활용하면 여러분의 디자인 콘텐츠를 한층 더 매력적이고 역동적으로 제작할 수 있습니다.
그럼 다음 뉴스레터에서 만나요!
누구나 하는 디자인 : 마라 스튜디오 클래스
마라스튜디오는 왕초보를 위한 디자인 도구 교육 채널입니다.
누구나 쉽게 디자인 할 수 있어요. 😃 안녕하세요. 마라입니다. 마라스튜디오 채널은 왕초보를 위한 디자인 만들기 정보 채널입니다. 포토샵이 없어도 쉽게 디자인 할 수 있는 디자인 플랫폼을 사용하는 방법, 꼭 필요한 그래픽 디자인 관련 지식들, 나만의 디지털 콘텐츠를 직접 만드는 방법을 강의합니다. 저는 오랫동안 학원에서 포토샵, 일러스트레이터, 웹디자인 강의를 했고 그 경험을 바탕으로 마라 스튜디오만의 강의 시스템을 만들어 가는 중입니다. 이 채널은 디지털 콘텐츠를 처음 만드는 초보자를 대상으로 실제 사용 면에서 유익한 콘텐츠를 만들기 위해 기획된 프로젝트입니다.
좋은 영상으로 여러분께 도움이 되길 바라면서 꾸준히 진행하겠습니다. 질문이 있으시면 영상 아래 댓글로 남겨주시거나 오픈카톡방에 올려주세요.
오픈 카톡방에서는 더 다양한 정보와 소식들이 자주 공유될 예정입니다. [강의 학원 경력]
종로 하이미디어,신촌 더좋은,강남 더좋은, 직업학교 등 [자격 사항]
컴퓨터 그래픽스 운용기능사
시각디자인 산업기사
웹 디자인 기능사
Adobe ACA Photoshop
Adobe ACA Illustrator 🚩 마라스튜디오 오픈카톡방 : 오픈카톡방 입장하기 https://open.kakao.com/o/gqy4skGf 👆 🚩 마라스튜디오 홈페이지 :
https://marastudio.kr/ 👆 🚩 마라스튜디오 블로그 :
https://blog.naver.com/mara-studio 🚩 마라스튜디오 뉴스레터 신청 :
마라스튜디오 뉴스레터 : https://marastudio.ghost.io/ 📍 마라스튜디오 인스타그램: https://www.instagram.com/mara.studio.class/

