미리캔버스에서 크리스마스 카드 동영상 만들기

안녕하세요. 왕초보 여러분! 마라입니다.
이번 뉴스레터는 크리스마스 날에 받아보시게 될텐데요. 이번 뉴스레터는 미리캔버스에서 빠르고 쉽게 만들 수 있는 크리스마스 카드 만들기를 준비해 보았습니다. 마라와 함께 10분만에 크리스마스 카드 만들기 한번 해보실까요?
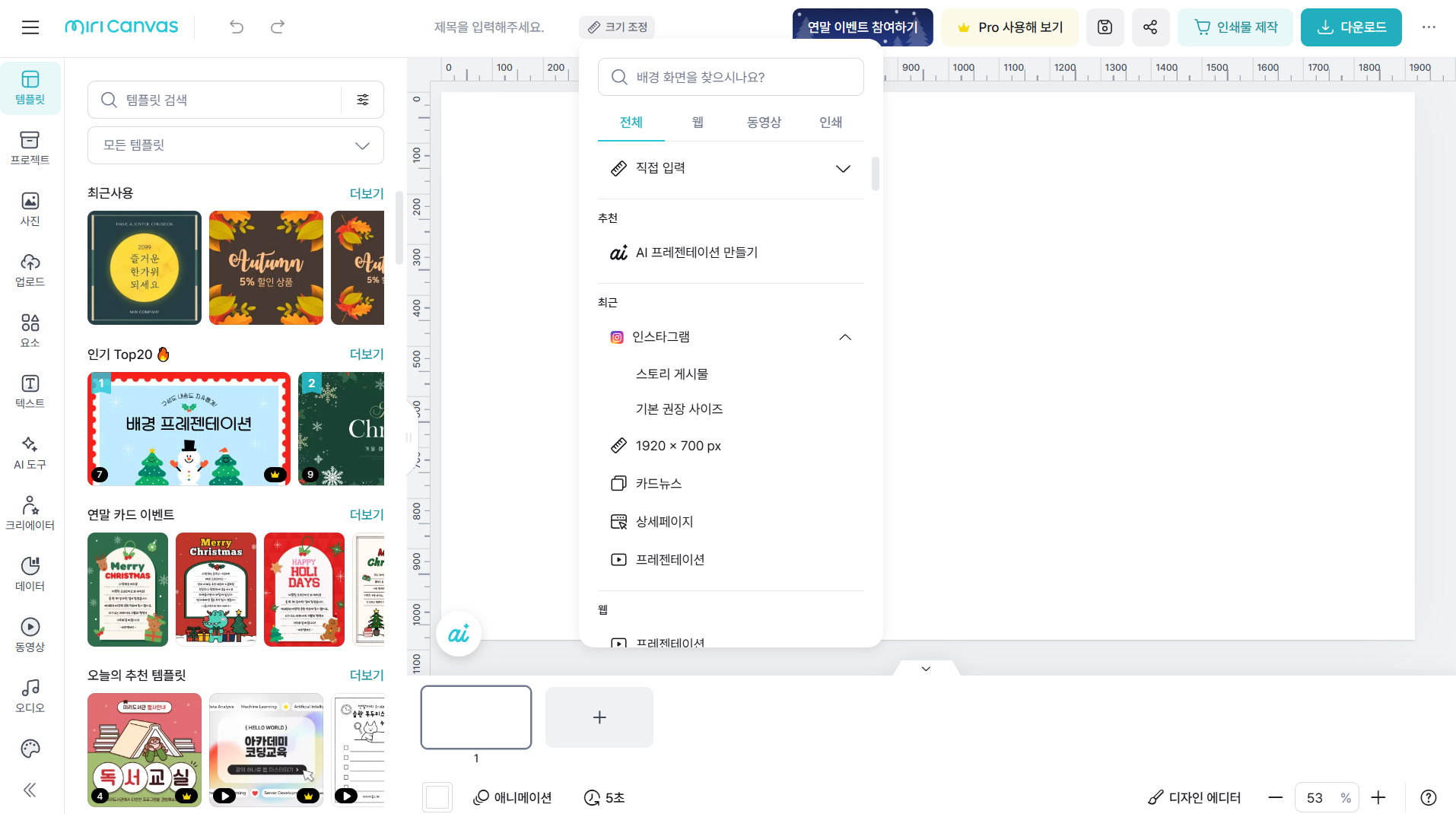
1.미리캔버스에 로그인하여 ‘디자인 만들기’를 누르고 디자인 배경화면 크기를 인스타그램 > 스토리 게시물(1080 x 1920 px) 로 설정한 다음 프로젝트 이름을 ‘크리스마스 카드’ 라고 설정합니다.

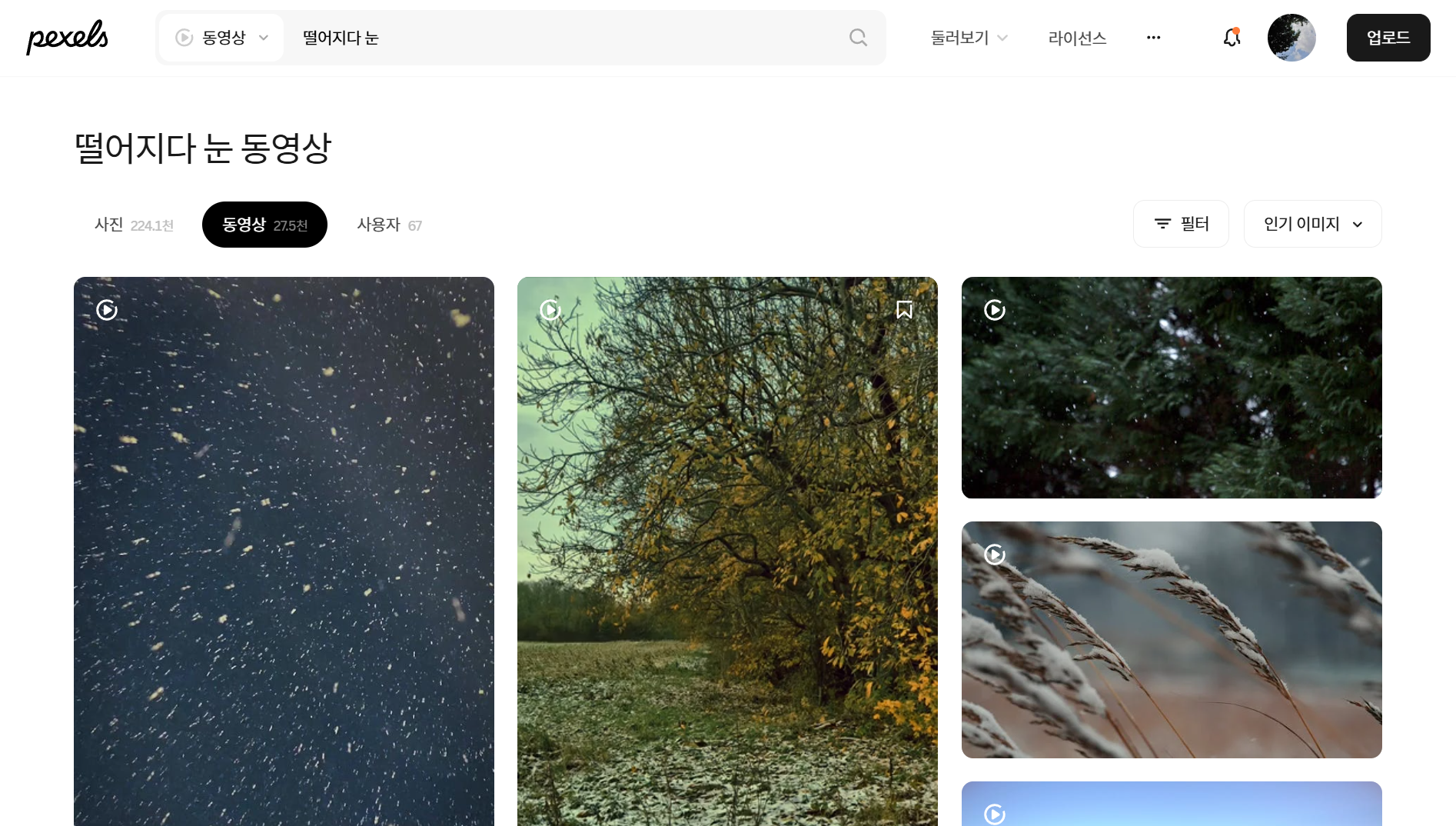
2.눈 내리는 동영상 소스를 다운로드하기 위해 펙셀즈 https://www.pexels.com/ko-kr/ 로 접속합니다. 키워드를 ‘떨어지다’ “눈” 으로 설정하고 동영상을 검색합니다. 가장 먼저 나타나는 눈 내리는 영상을 다운로드 해둡니다.

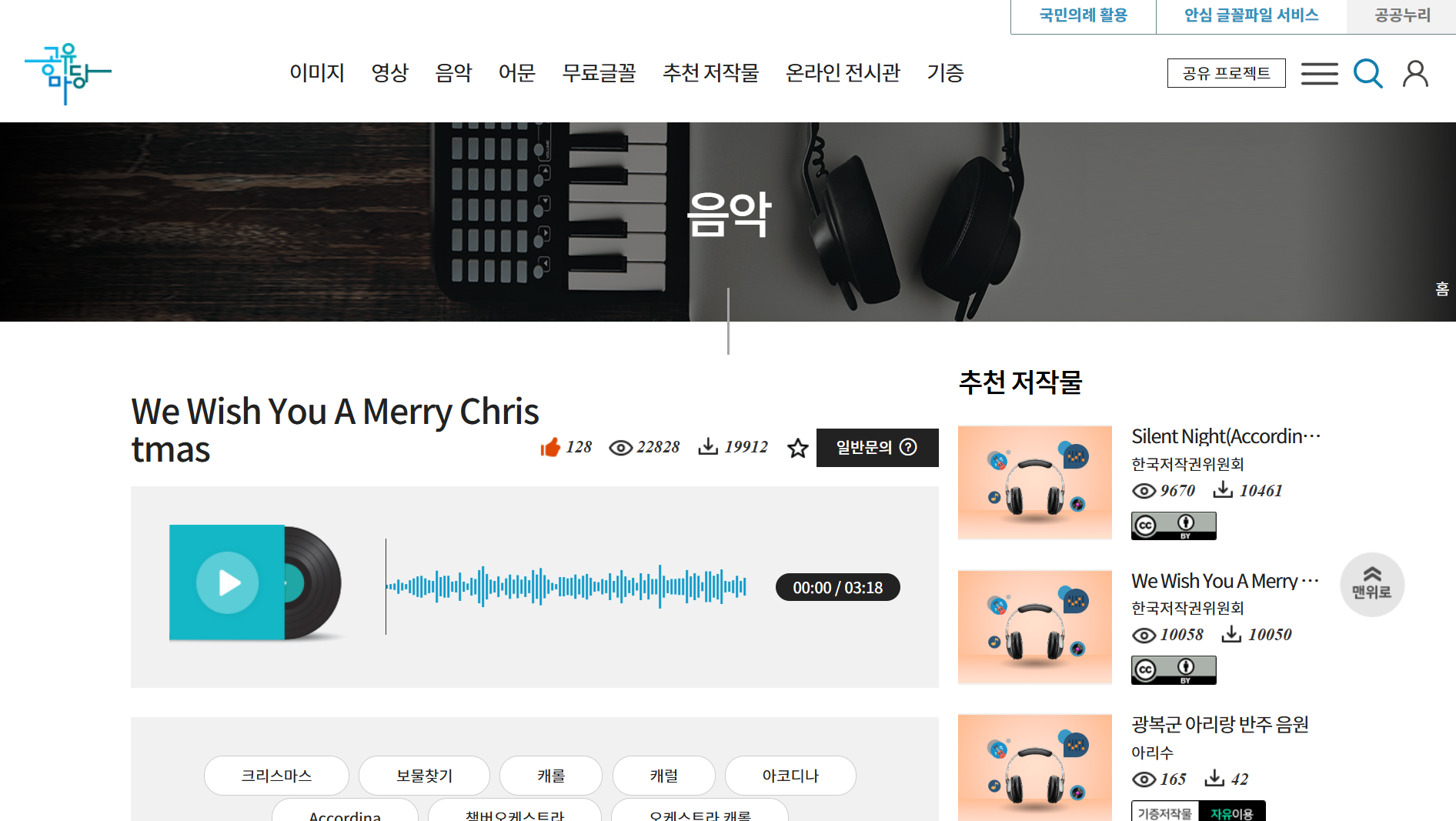
3.캐롤 음원을 다운로드하기 위해 공유 마당 https://gongu.copyright.or.kr/ 으로 접속합니다. 저작물 유형을 ‘음악’ 으로 설정하고 ‘캐롤’을 키워드로 검색합니다. 검색 결과가 나타나면 ‘한국저작권위원회’가 제공하는 We Wish You a Merry Christmas 를 다운로드 합니다.

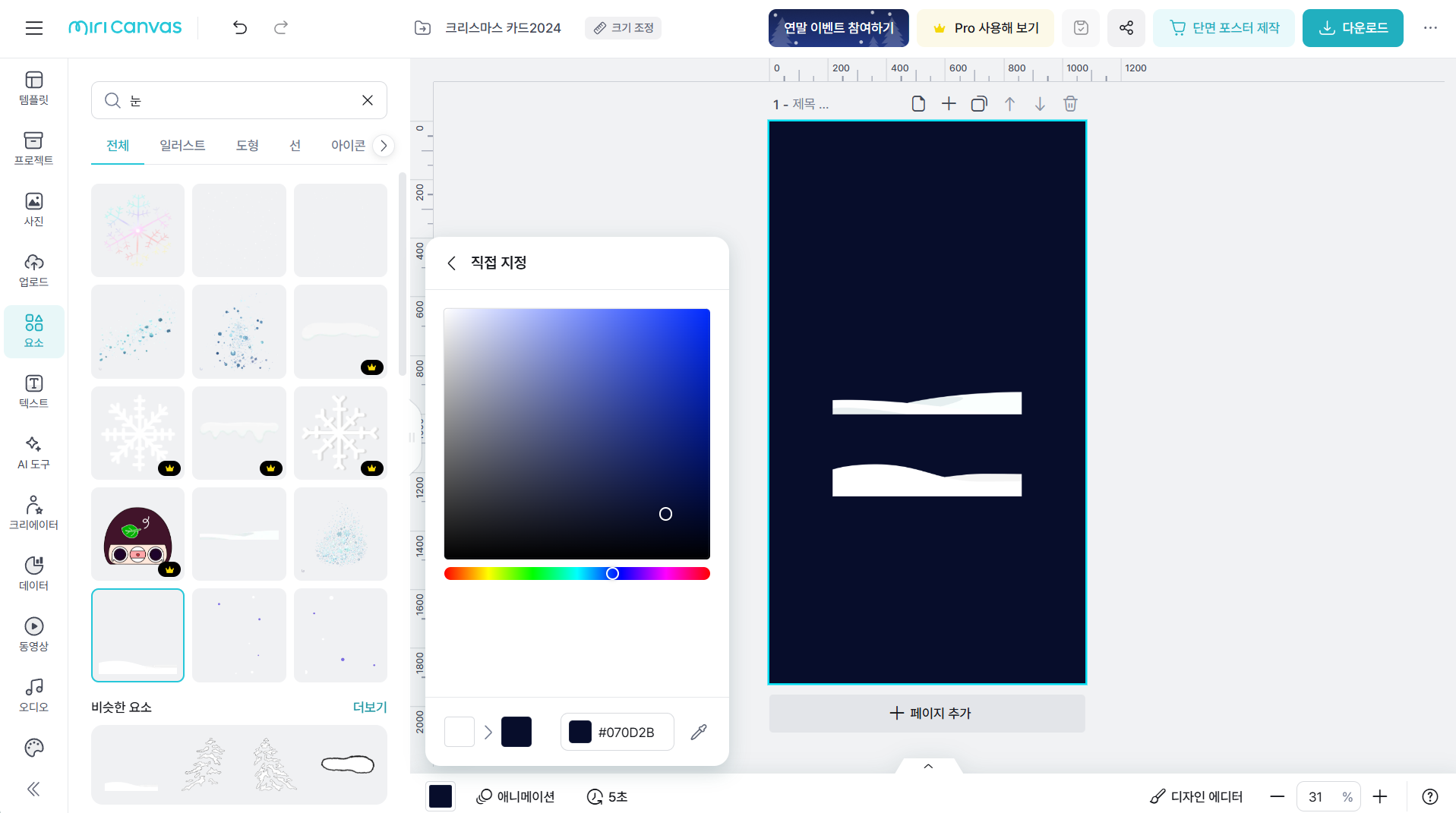
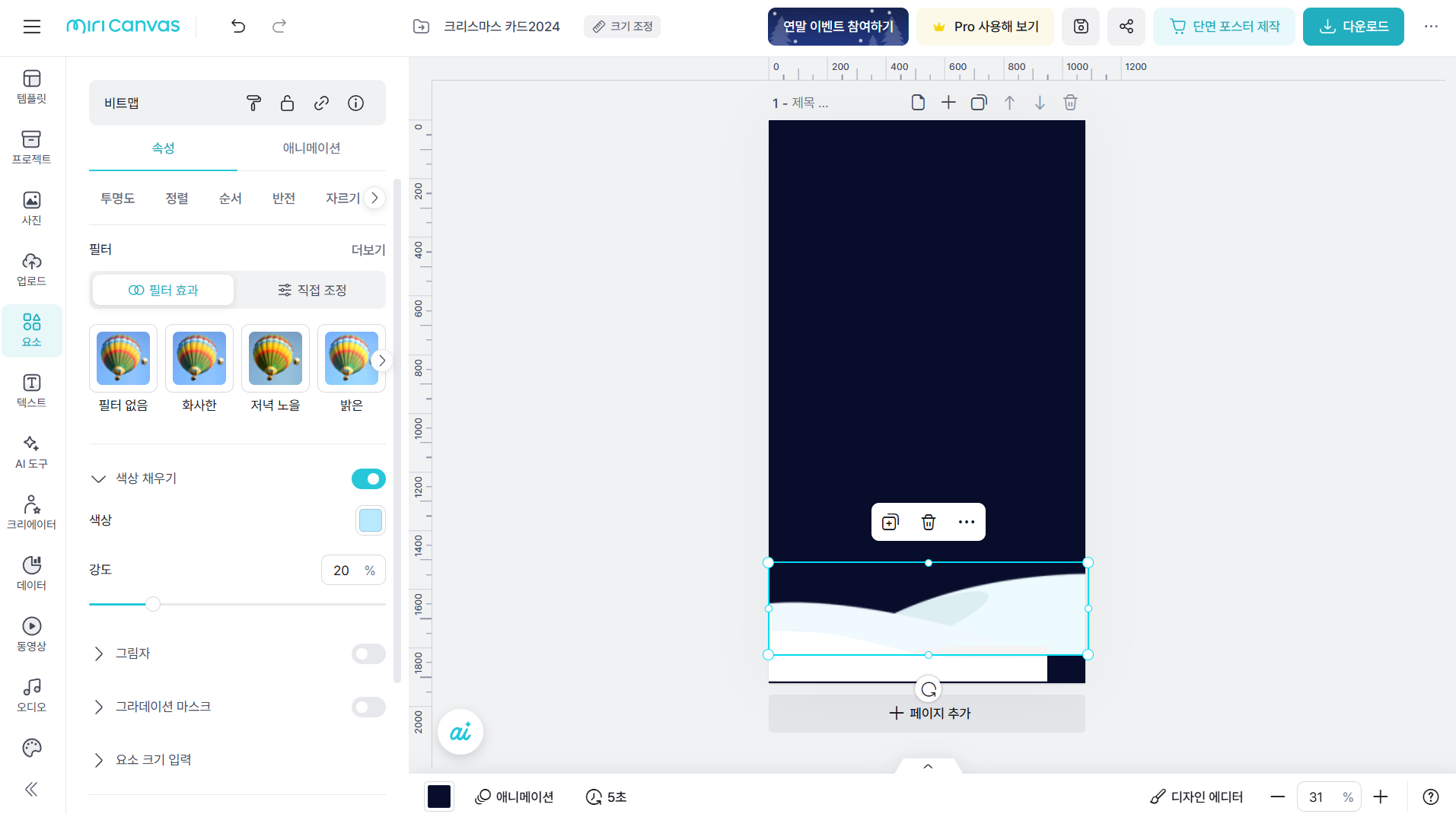
4.미리캔버스로 돌아와서 작업창 하단의 배경색 옵션을 클릭하고 배경색을 어두운 파란색으로 설정합니다. 이 색상은 작업의 편의를 위한 것이므로 무엇이든 어두운 색이면 됩니다.

5.요소 메뉴를 선택하고 ‘눈’키워드를 입력하여 눈이 내려서 쌓인 모습의 요소를 두 개 선택하여 삽입하고 화면 하단에 배치합니다. 뒤쪽에 배치한 눈 요소를 선택하고 왼쪽 속성창에서 '색상 채우기'를 선택하여 연한 하늘색을 설정한 다음 강도를 20%로 설정합니다.

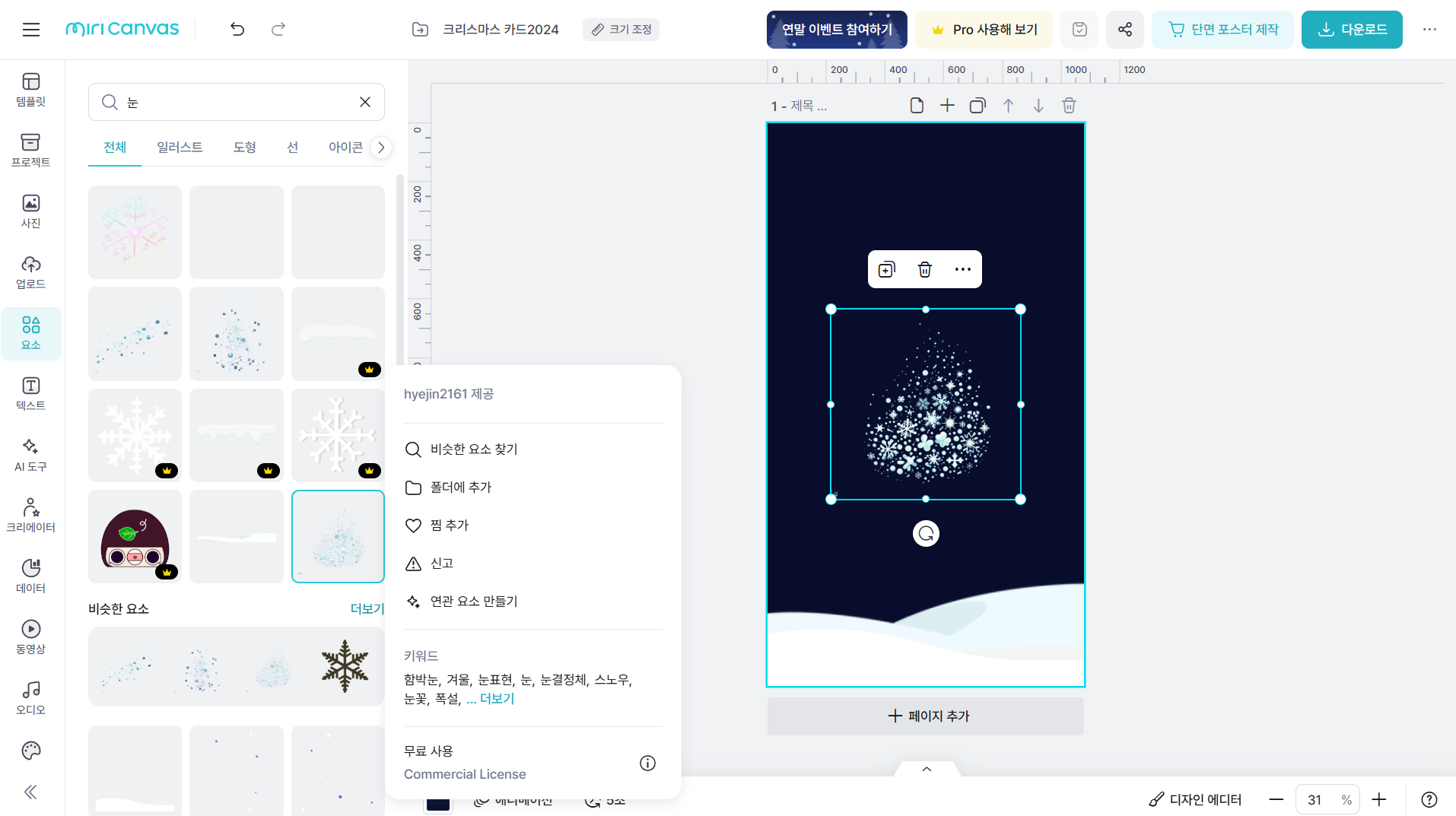
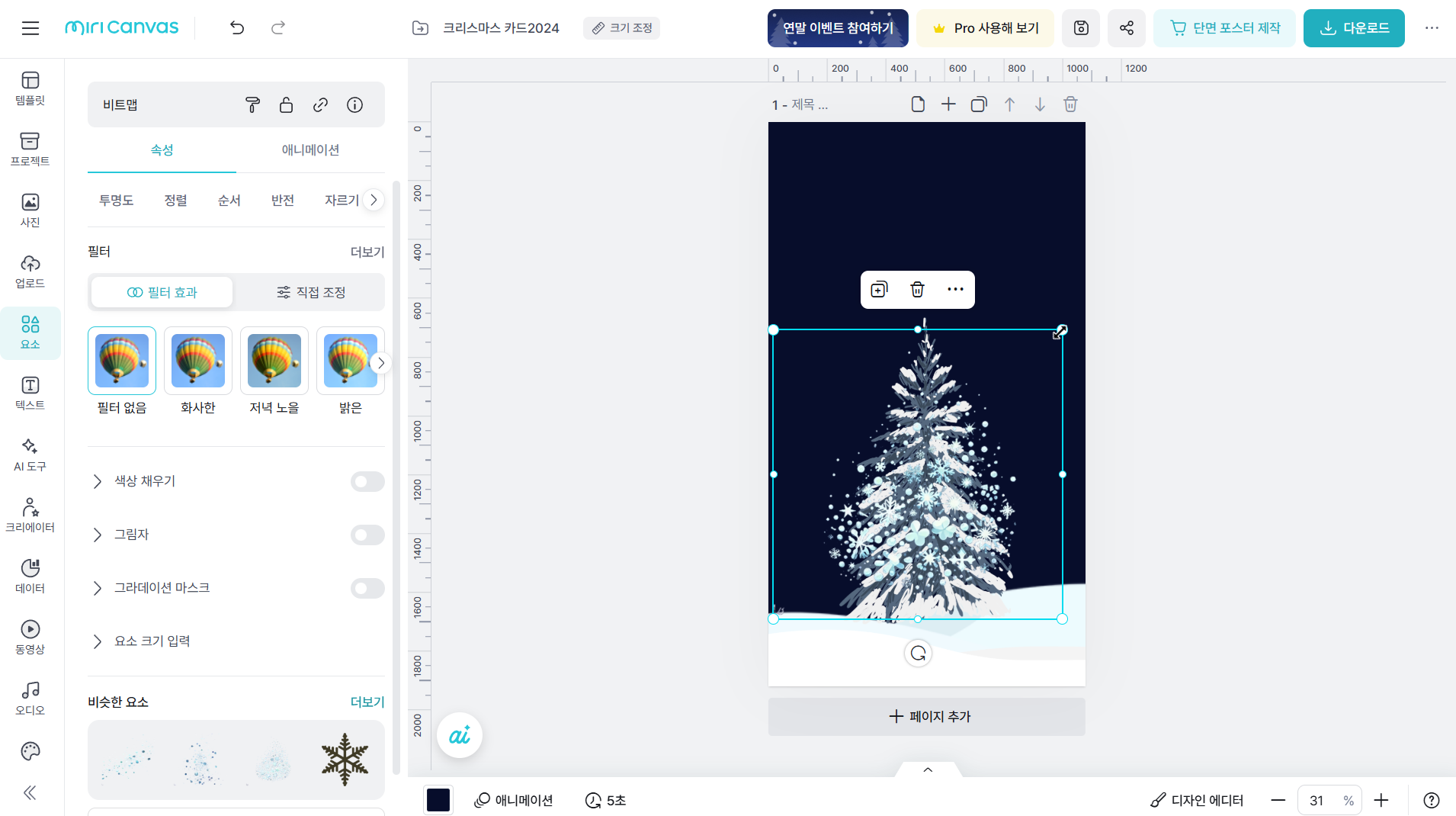
6.눈 쌓인 요소들을 잘 배치한 다음 눈 결정이 나무 모양으로 구성 요소를 택하여 삽입합니다.

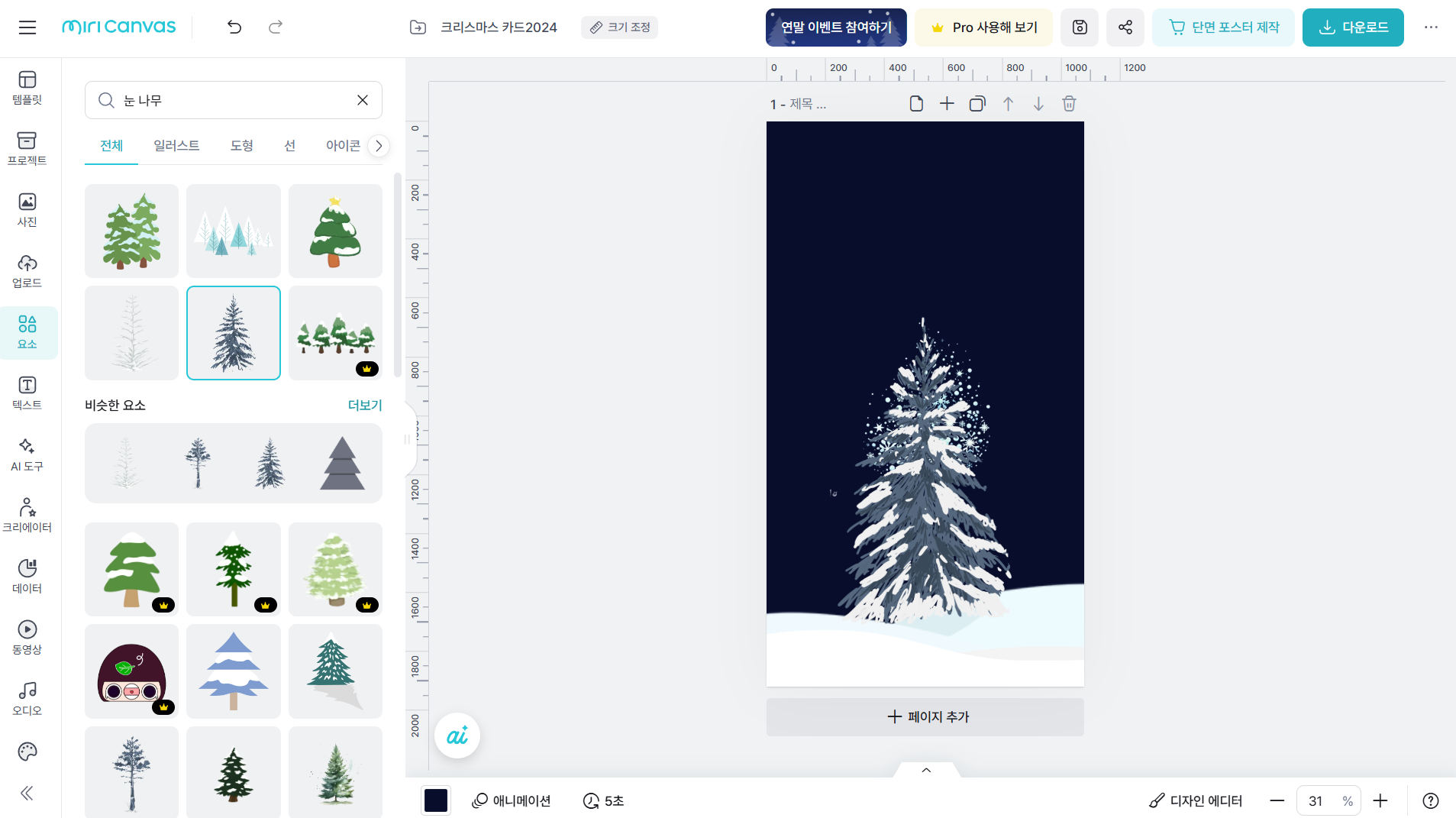
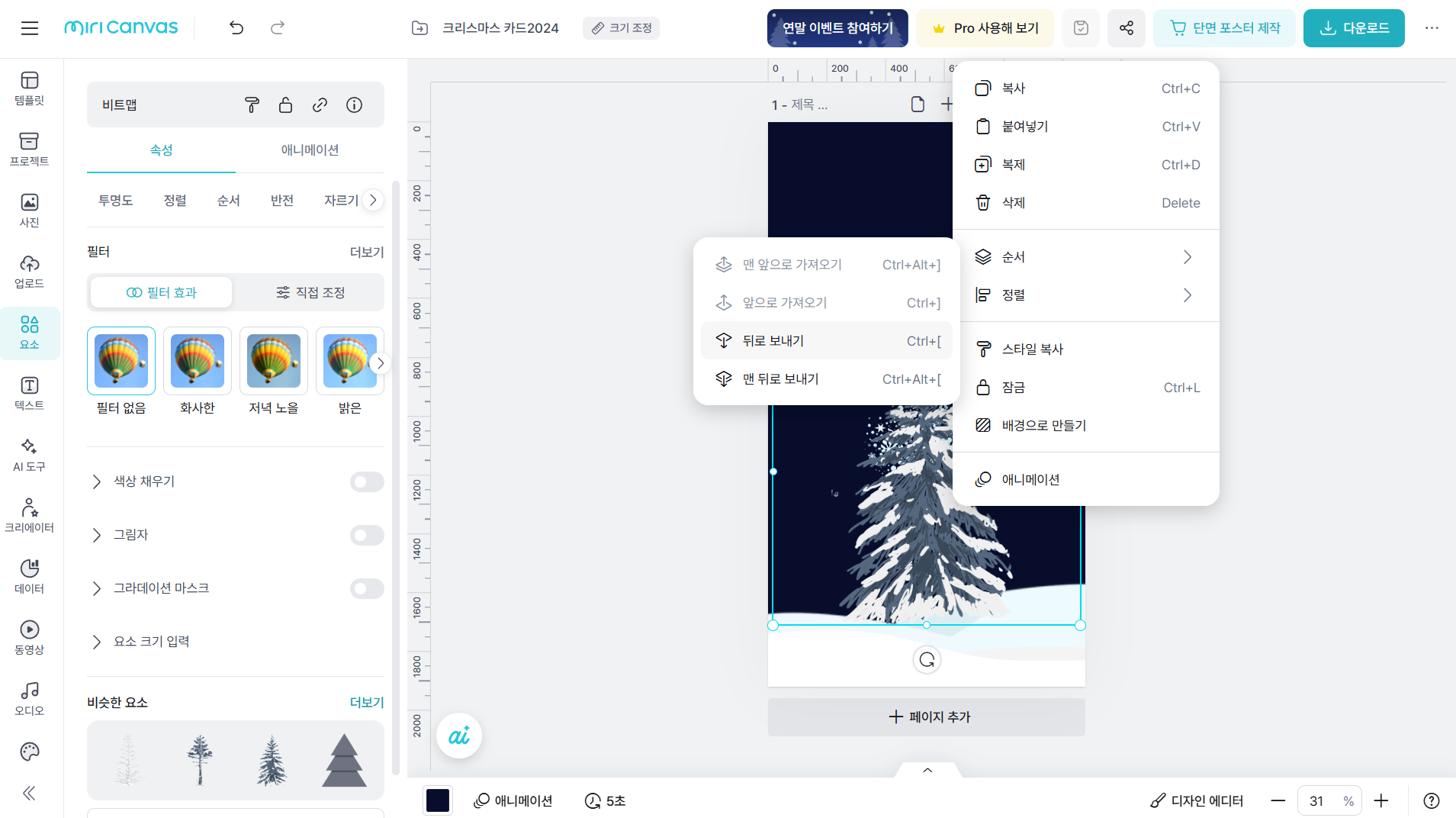
7.눈 키워드에 나무 키워드를 추가하여 입력하고 크기를 키워 배치합니다. 나무 요소를 선택하여 더 보기 메뉴를 클릭한 다음 순서 > 뒤로 보내기를 클릭하여 눈 결정 요소 뒤로 나무 요소를 보냅니다. 눈 결정 요소의 크기도 나무에 맞춰 키워줍니다.



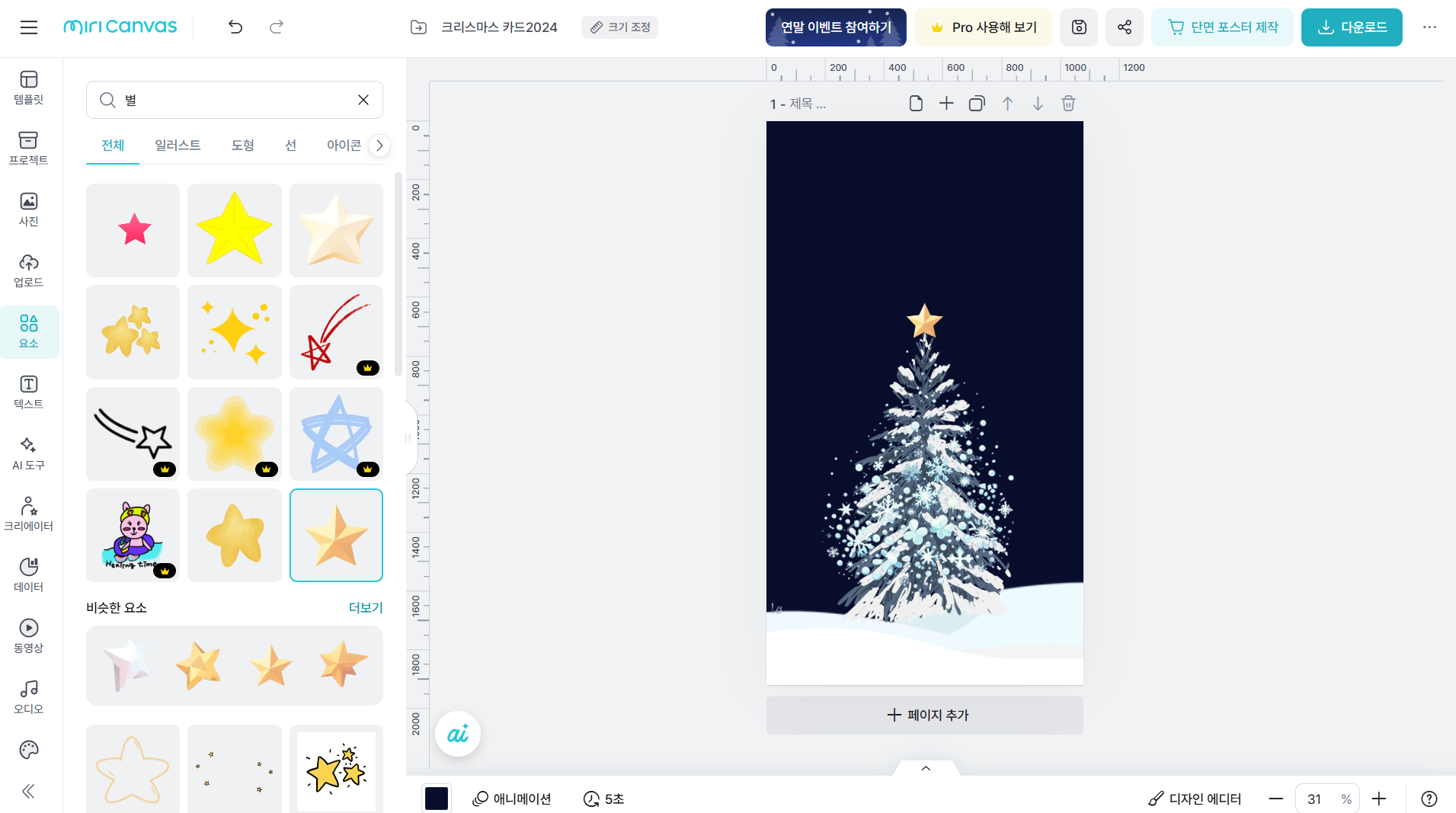
8.‘별’ 키워드를 입력하여 적당한 별 요소를 삽입하고 크기를 줄인 다음 나무 꼭대기에 배치합니다.

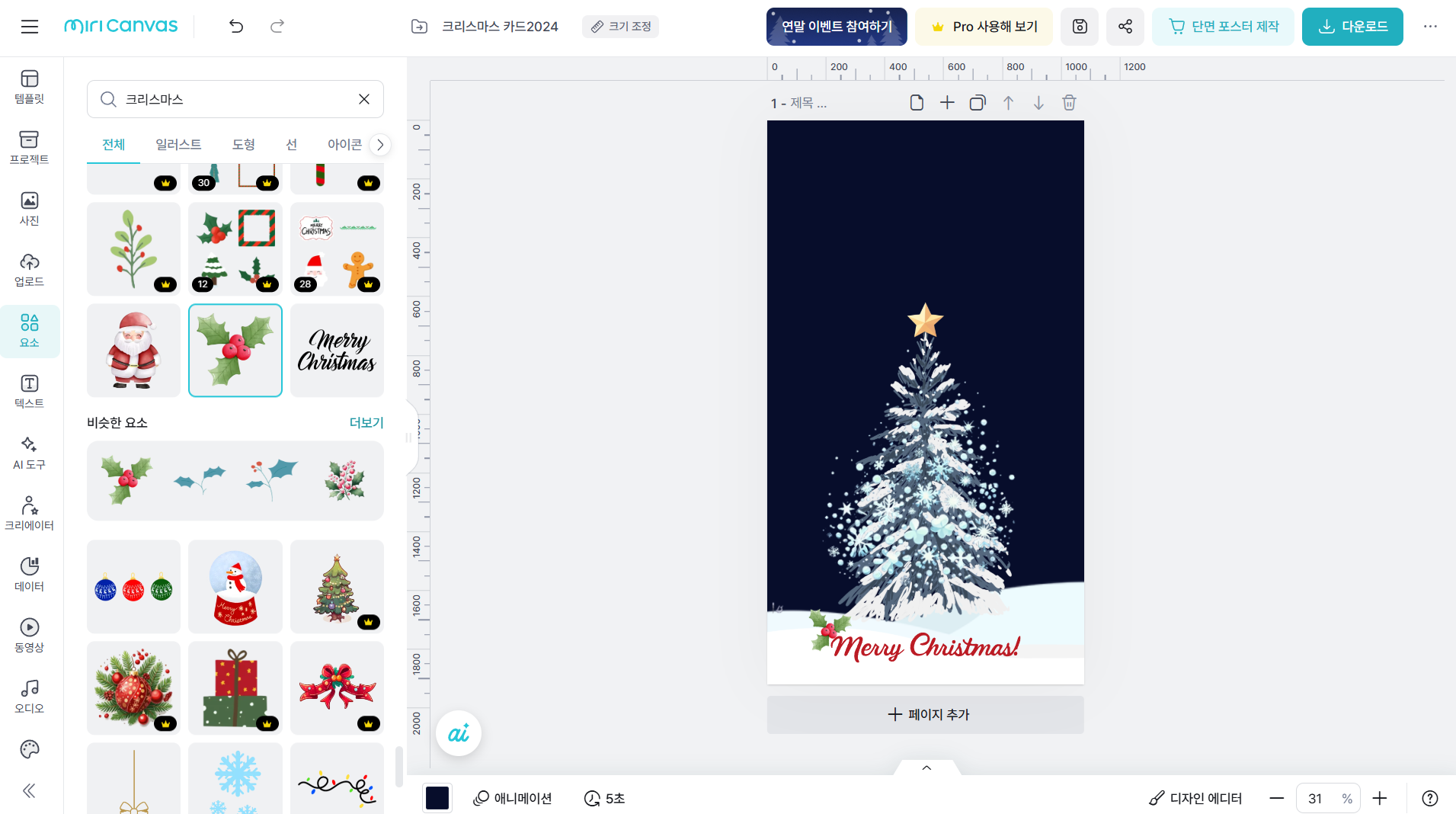
9.크리스마스 키워드를 입력하고 메리 크리스마스라고 써있는 텍스트 요소 중 적당한 것을 선택하여 삽입하고 배치합니다. 호랑가시 나무 잎사귀 요소도 찾아서 배치하고 크기를 조정합니다.

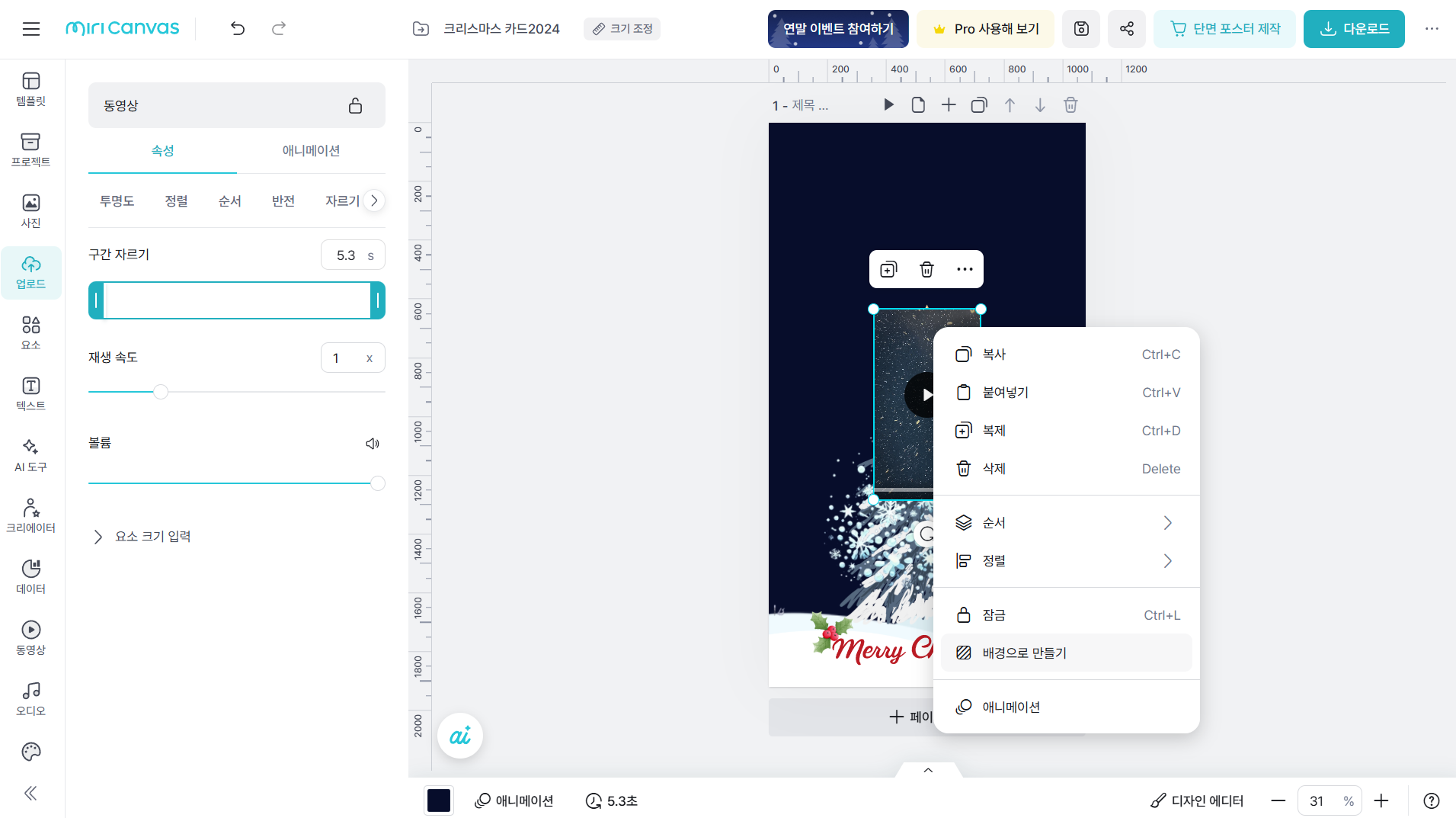
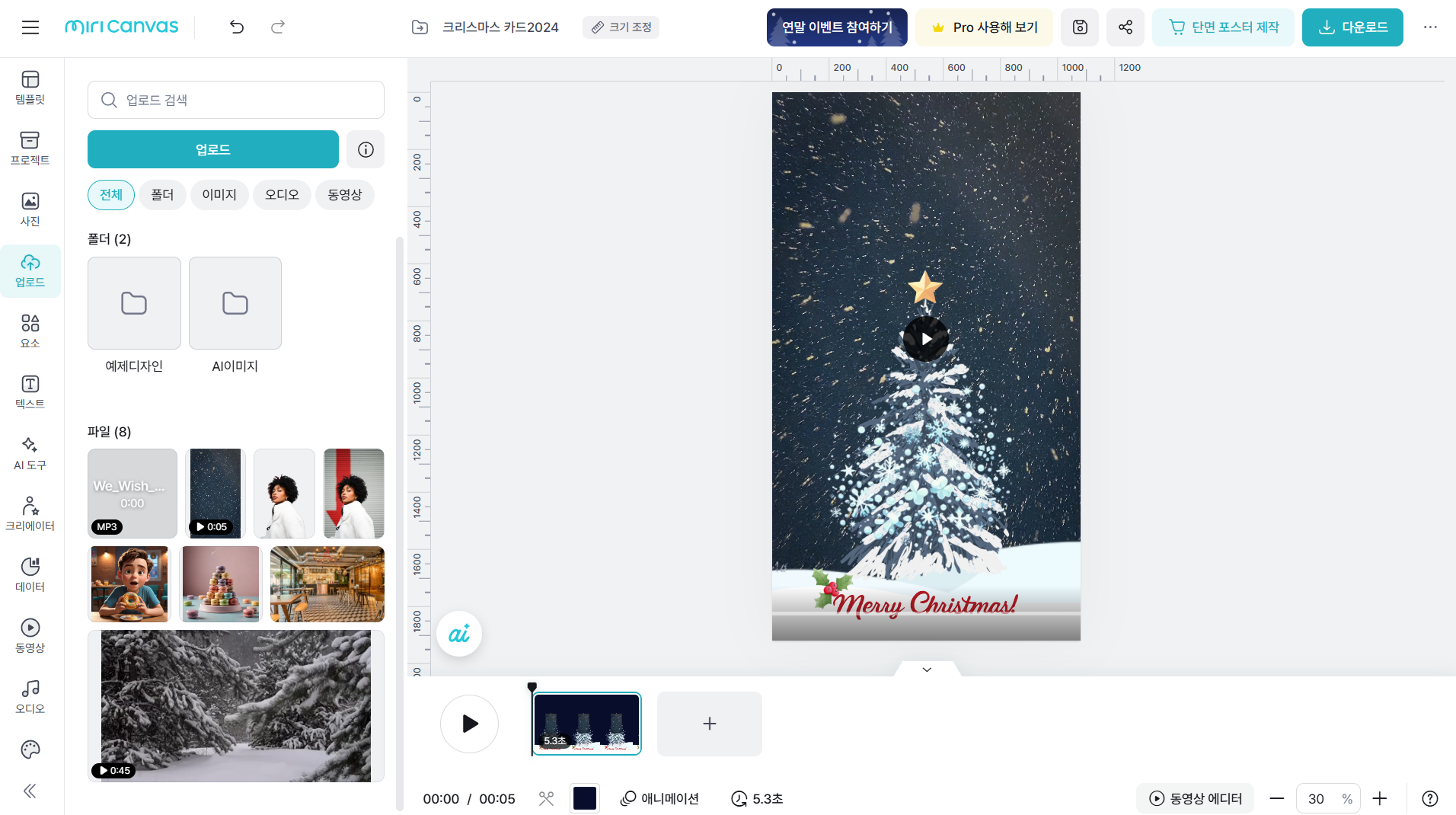
10.앞에서 다운 받아둔 동영상 소스를 미리캔버스 화면에 드래그하여 업로드하고 마우스 오른쪽 버튼을 눌러 ‘배경으로 만들기’를 선택합니다.

11.편집창 하단에서 '디자인 에디터'라고 써 있는 토글버튼을 눌러 ‘동영상 에디터’ 로 전환합니다.

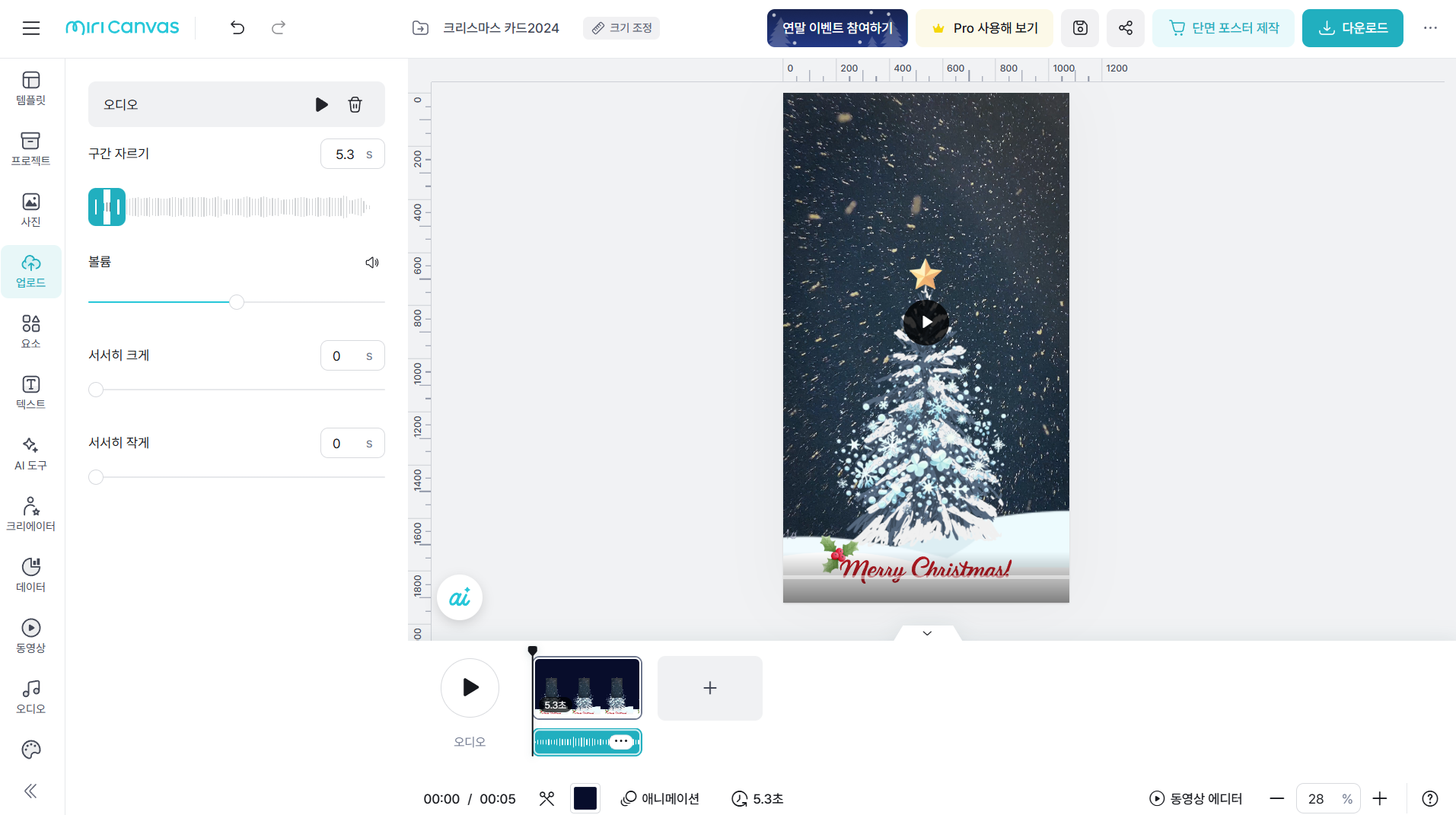
12.앞에서 다운 받아둔 음원 파일을 화면에 드래그하여 업로드하고 작업창에 음원이 들어가 있는 것을 확인합니다.

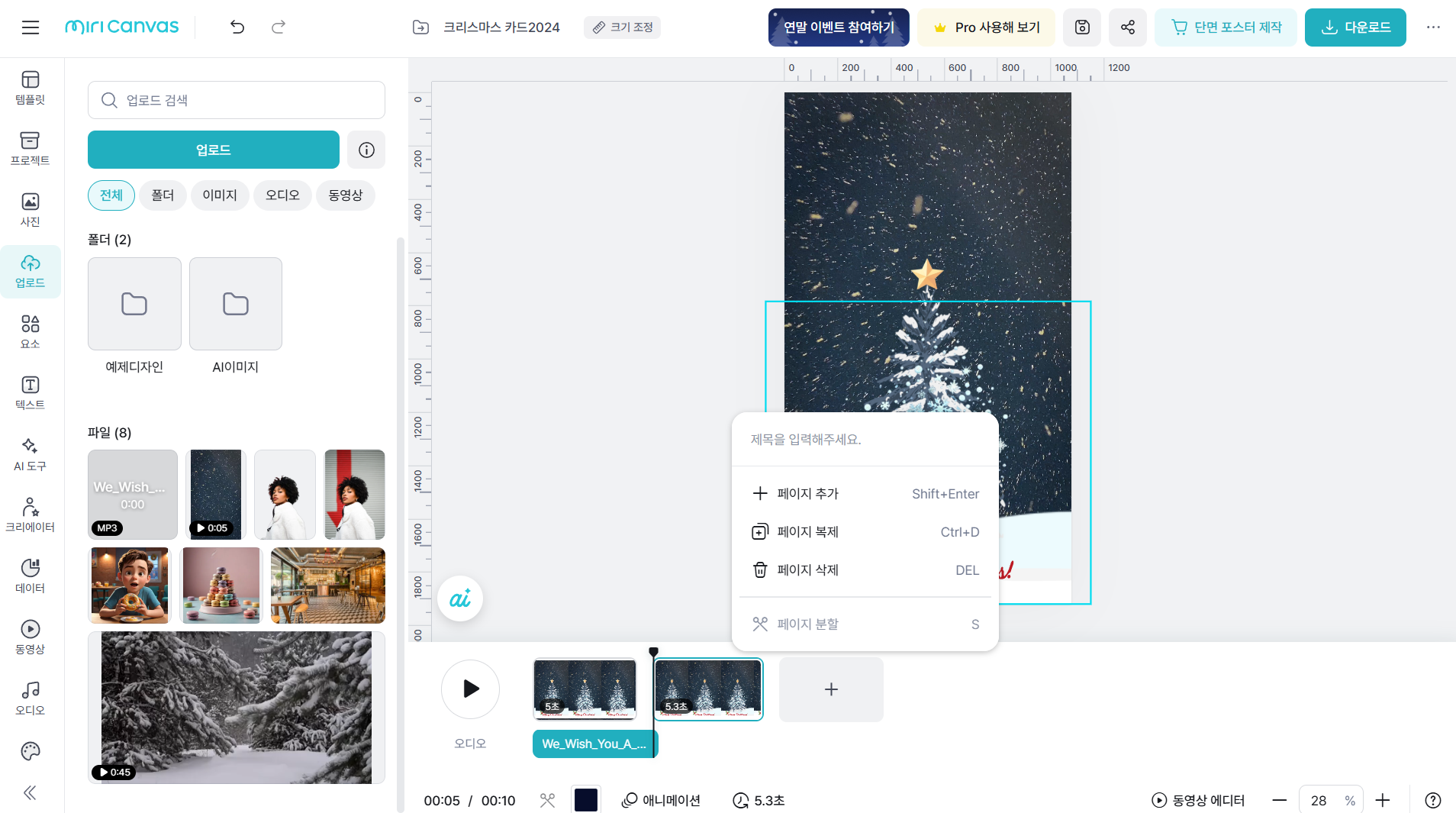
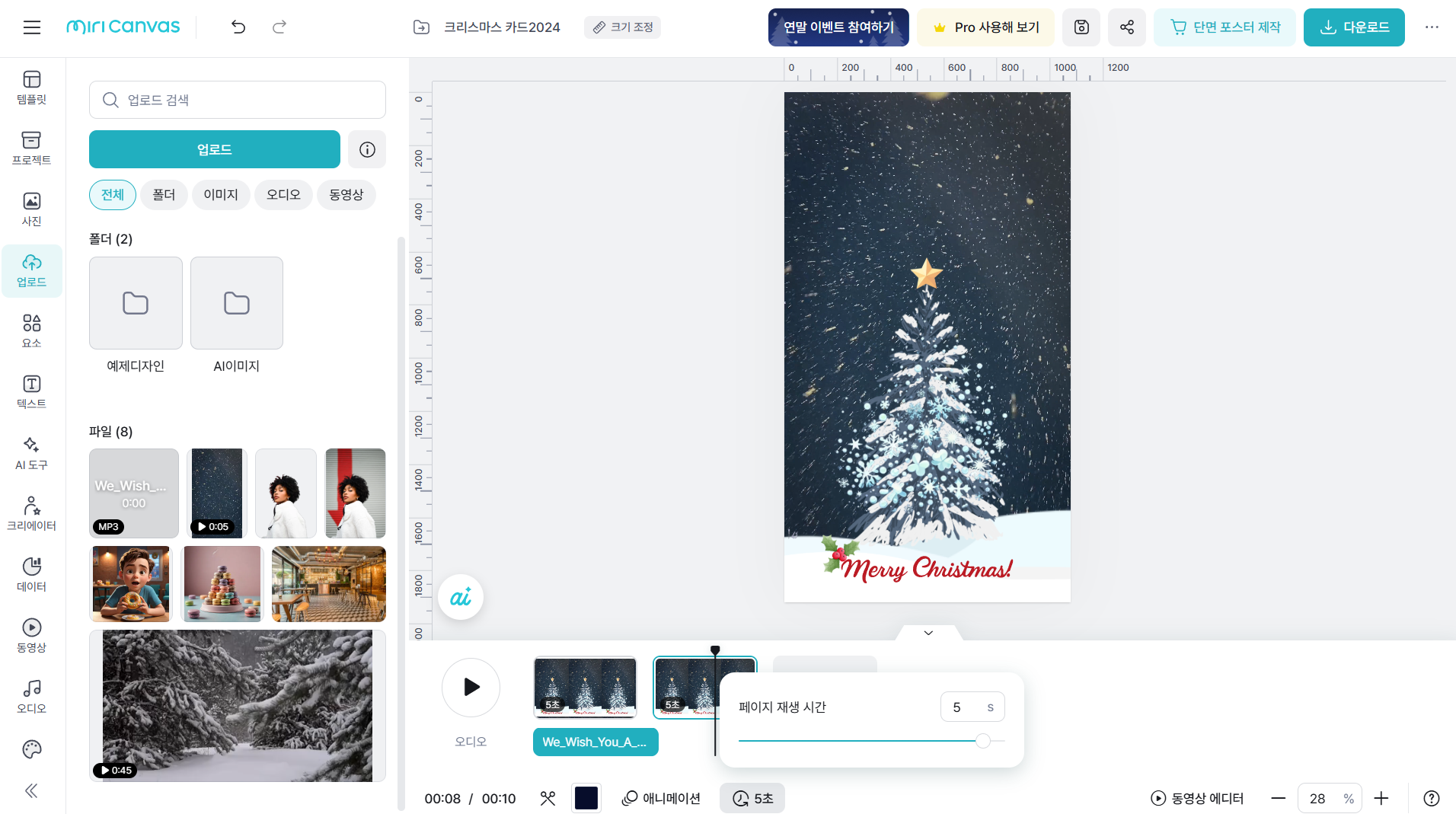
13.음원은 앞부분 11.4초 정도를 사용할 예정입니다. 음원 길이에 맞추어 화면의 길이를 조절하기 위해 동영상 편집화면에서 현재 페이지 위에서 마우스 오른쪽 버튼을 누르고 페이지 복제를 선택합니다. 두 번 복제하여 각각의 길이를 5초, 5초, 2초로 설정하여 총 12초가 되게 합니다. 한 페이지당 최대 길이가 5.3초이기 때문에 음원 길이에 맞도록 12초로 설정합니다.


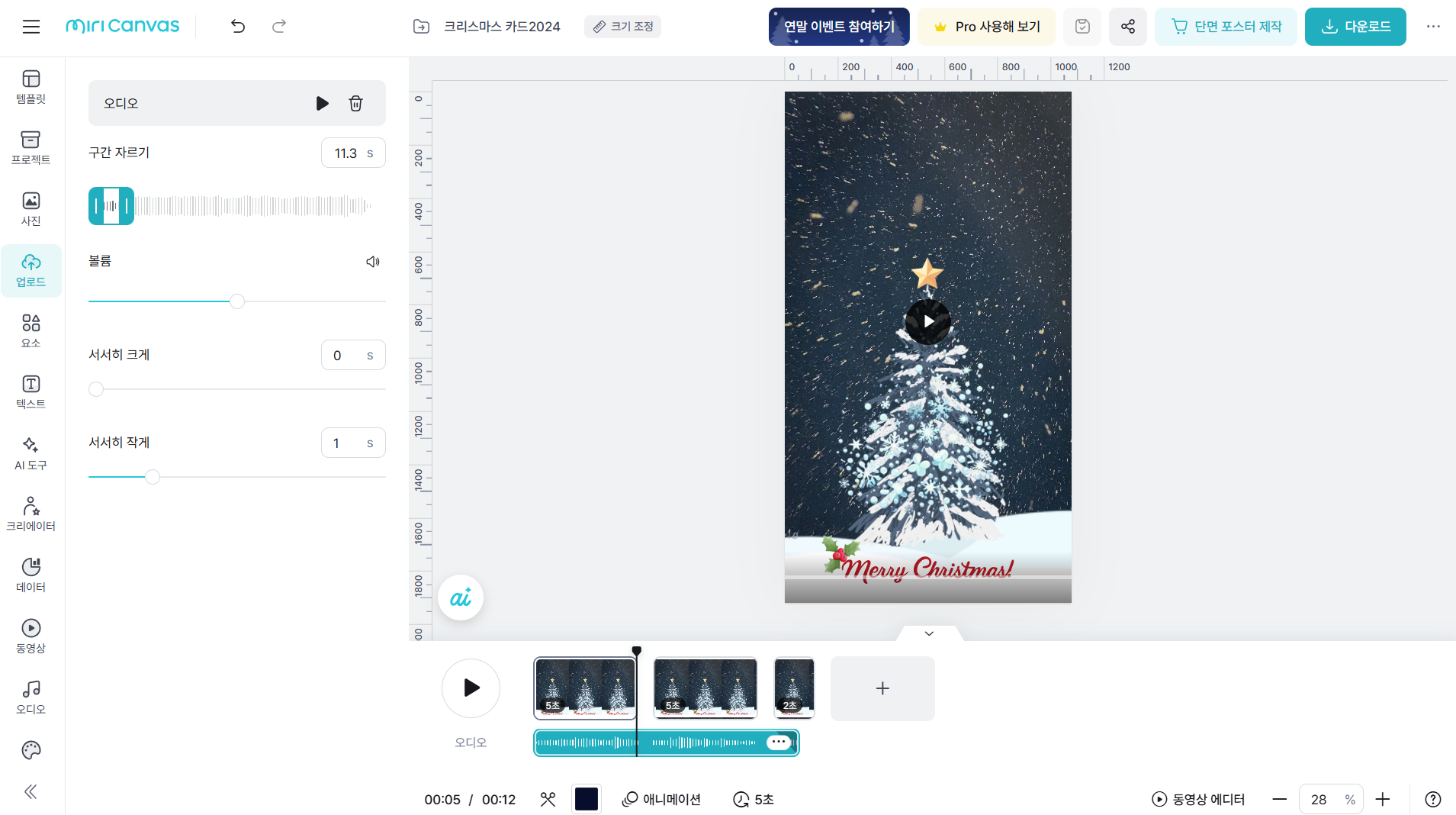
14.음원의 앞 부분만 사용할 것이므로 동영상 편집 화면에서 음원을 선택하여 오디오 편집창을 엽니다. 구간 자르기 항목에서 11.3 초만 입력하여 앞부분만 플레이 되게 한 다음 서서히 작게 옵션에 1초를 입력합니다.

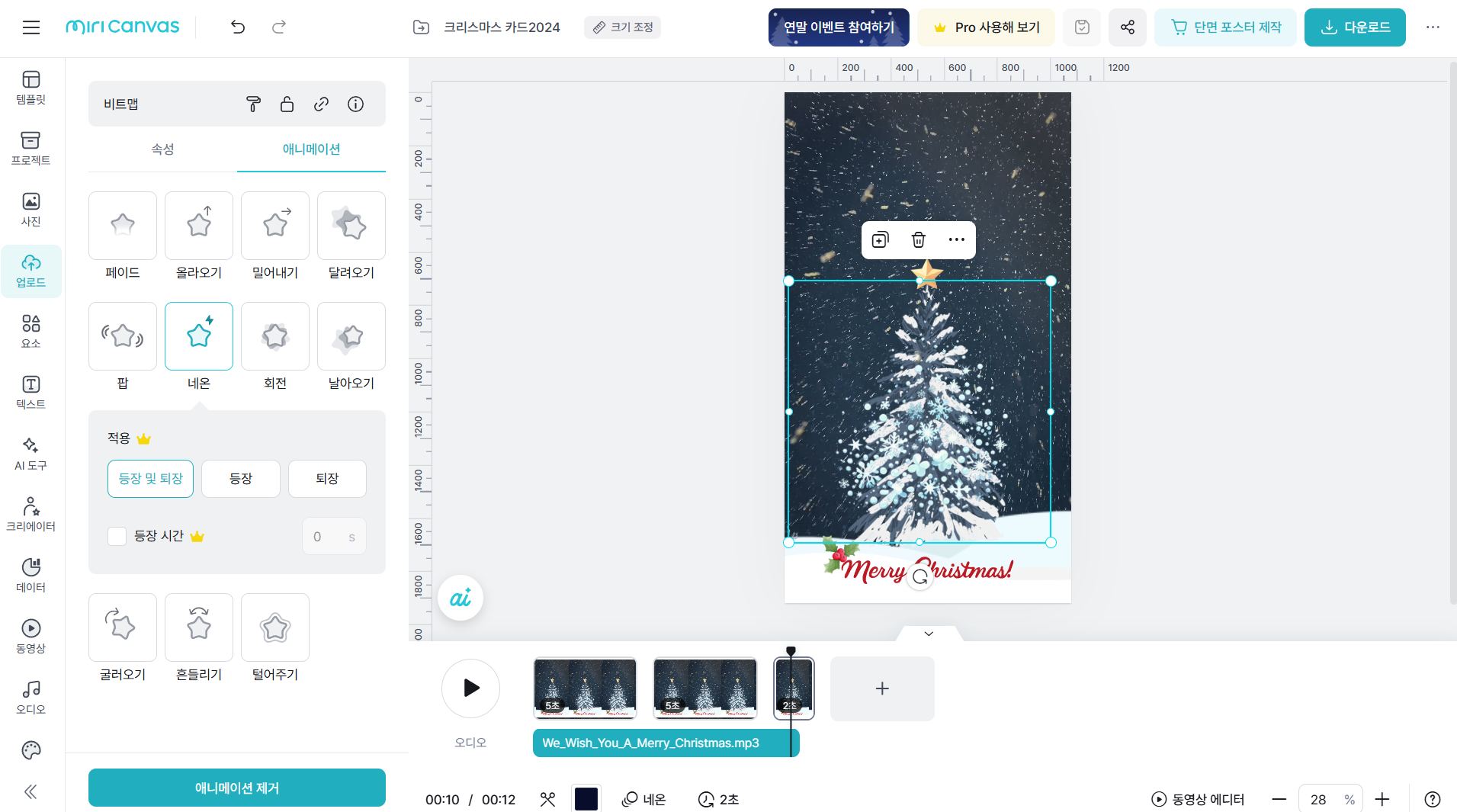
15.마지막 페이지로 플레이 헤드를 옮기고 나무 위에 올려진 눈송이 요소를 선택한 다음 속성창에서 ‘애니메이션’ 탭을 눌러 ‘네온’ 효과를 적용합니다.

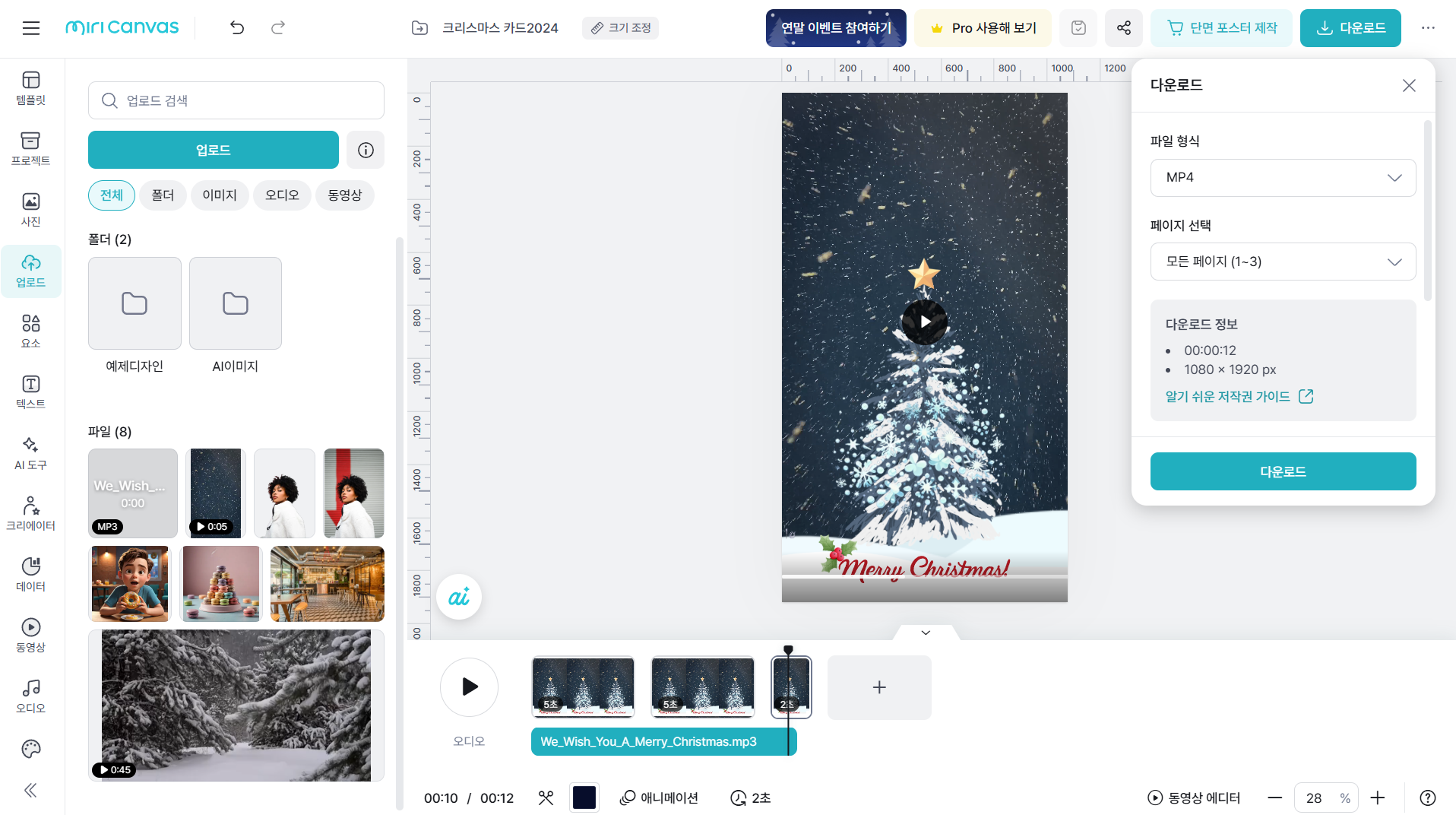
16.완성된 프로젝트를 다운로드 하기 위해 상단 오른쪽 다운로드 버튼을 클릭하고 'MP4', '모든 페이지' 로 설정하여 다운로드하면 동영상이 다운로드 됩니다. 동영상 다운로드는 무료 사용자의 경우 하루 7회로 제한되므로 제작 중에 자주 다운로드 하지 않도록 주의합니다.

지금까지 미리캔버스에서 크리스마스 카드 동영상을 만들어보았습니다. 여러가지 요소를 조합하여 여러분만의 개성 있는 동영상을 한번 만들어 보세요.
다음 뉴스레터는 1월 1일이므로 한 주 쉬어가겠습니다. 마라 스튜디오는 2025년에도 꾸준히 여러분을 위한 콘텐츠를 이어가겠습니다.
왕초보 여러분! 2024년 한해 함께해 주셔서 정말 감사합니다. 새해 복 많이 받으시고 크리스마스 즐겁게 보내세요~! 다음 뉴스레터에서 만나요!

