색상을 표시하는 방법-헥스 코드Hex Code

안녕하세요! 왕초보 여러분 마라입니다.
이번 뉴스레터에서는 색상값을 표현하는 방법 중 하나를 알아보겠습니다.
디지털 환경에서 이미지를 다루는 작업을 할 때, 색상을 표시하는 방법은 여러가지가 있습니다. 특히 HTML 과 여러 프로그래밍 언어에서 색상값을 정확하게 표시하는 방법으로 가장 많이 사용되는 방법이 헥스 코드 Hex code 입니다. 또한 포토샵이나 미리캔버스, 캔바 등 여러 그래픽 프로그램에서도 공통적으로 이 코드값을 사용하여 색상을 표시하고 있습니다.
헥스코드 Hex code 란 무엇일까요?
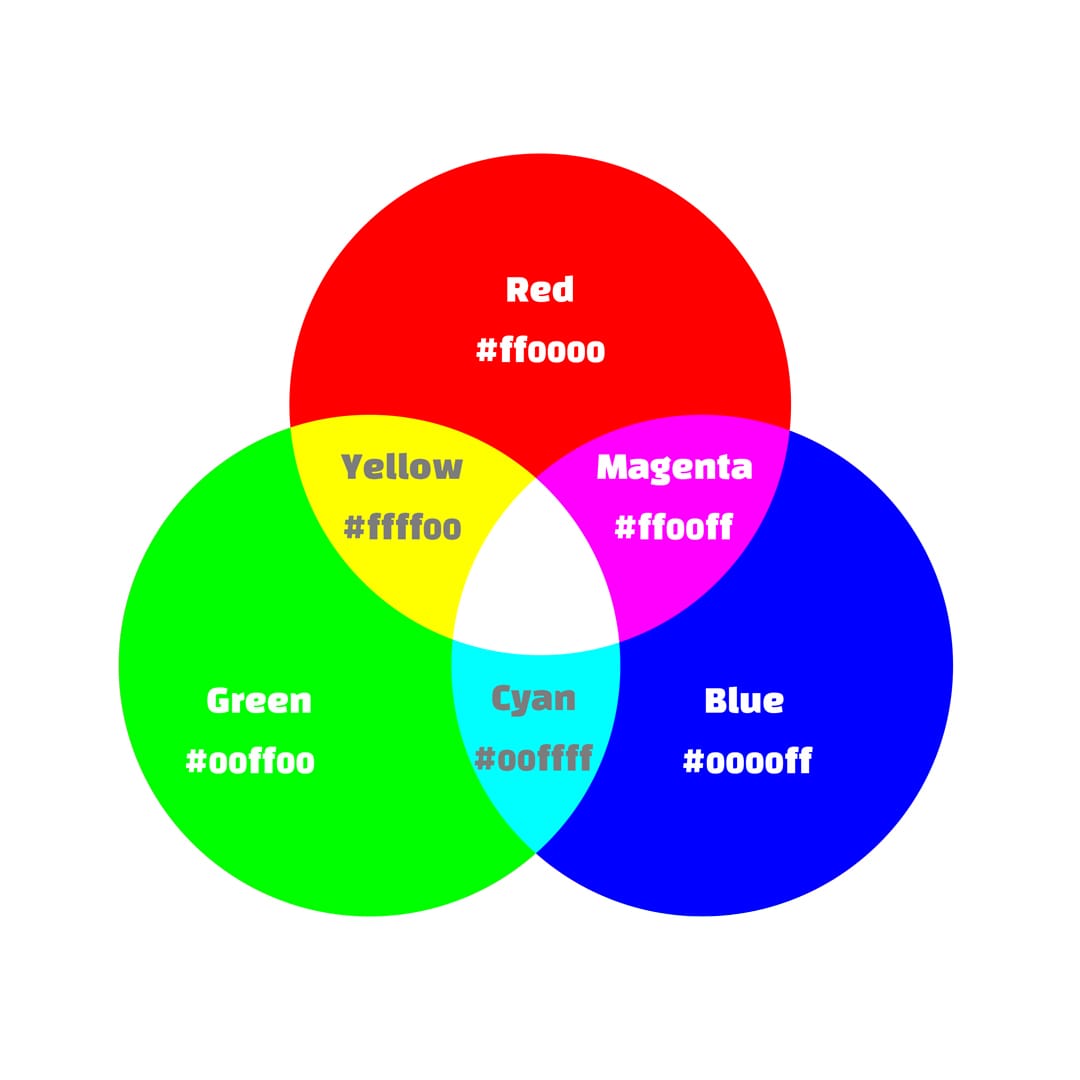
Hex는 16진수를 뜻하는 단어로 헥스 코드 Hex Code 는 색상을 16진수 쌍으로 색을 표현하는 방법입니다. 빛의 삼원색인 빨강 RED, 녹색 GREEN, 파랑 BLUE의 RGB 가산 혼합을 활용하여 특정 색상에 해당하는 두자리 16진수 세 쌍으로 색깔을 나타낼 수 있습니다. 헥스 코드는 짧은 6자리 문자열로 색을 표현할 수 있기 때문에 디지털 환경에서 색상을 표현하는 방법으로 많이 사용되고 있습니다.

헥스코드 값을 표기할 때는 두자리씩 묶어서 R,G,B로 구분하고 특수 기호 #를 가장 먼저 쓴 다음, 뒤에 오는 6자리 숫자와 알파벳 조합을 사용하여 세 쌍의 두자리 16진수를 연속하여 표기합니다. 예를 들면 ‘#RRGGBB’ 같은 형식을 사용하게 됩니다.
표기 방법
특수기호: #
RED 채널: 00~FF
GREEN 채널: 00~FF
BLUE 채널: 00~FF

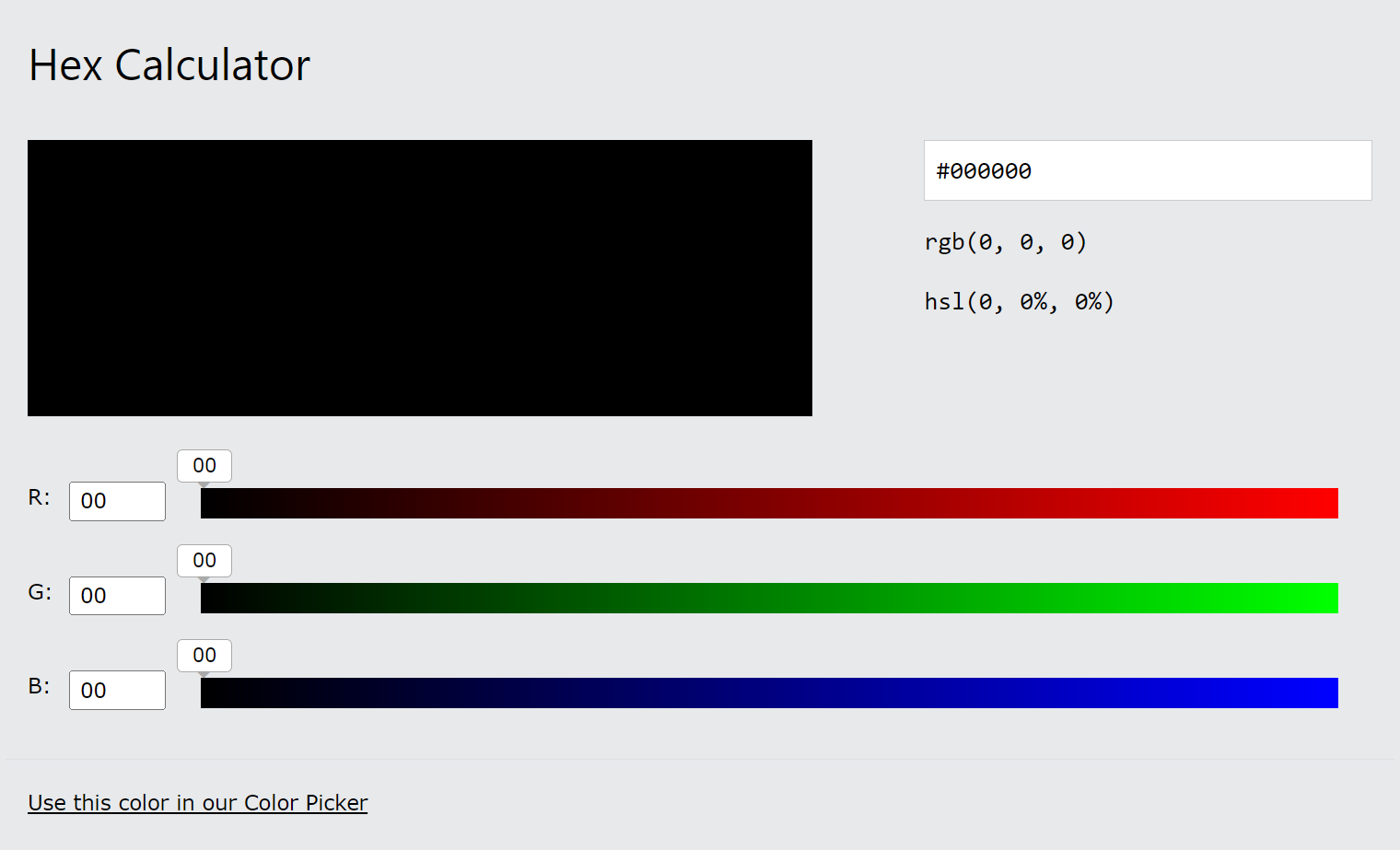
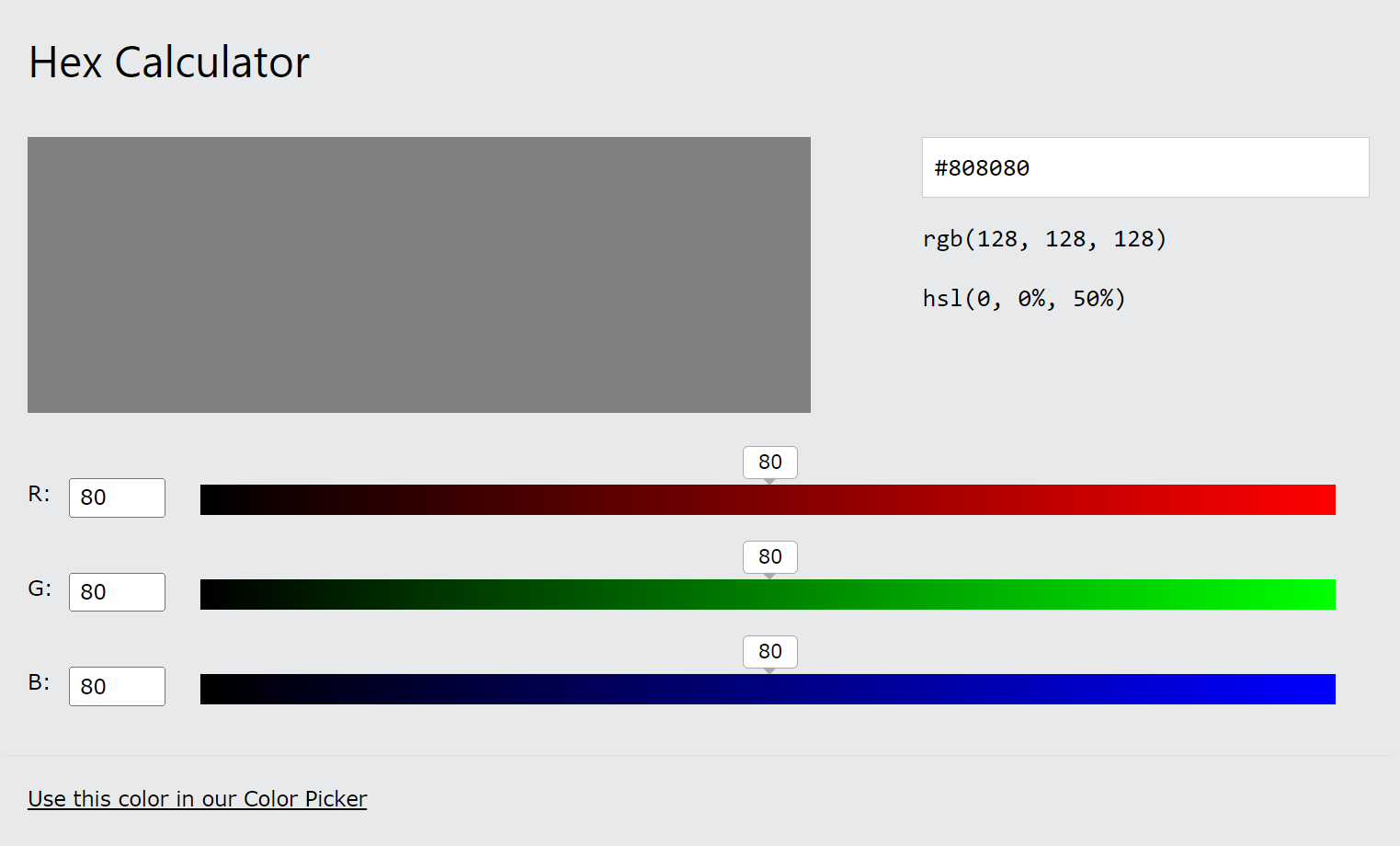
빛의 삼원색인 빨강 RED, 녹색 GREEN, 파랑 BLUE 를 모니터 화면에서 표시하기 위해서 한 채널의 두자리 십육진수가 표현할 수 있는 범위는 빛의 세기에 따라 00부터 FF까지(십진수 0에서 255까지)입니다. 즉, 하나의 채널은 256 가지의 색을 표현할 수 있으며 명도로는 00(10진수 0) 이 가장 어둡고, 중간값은 80(10진수 128), FF(10진수 255) 가 가장 밝은 명도를 가지게 됩니다.



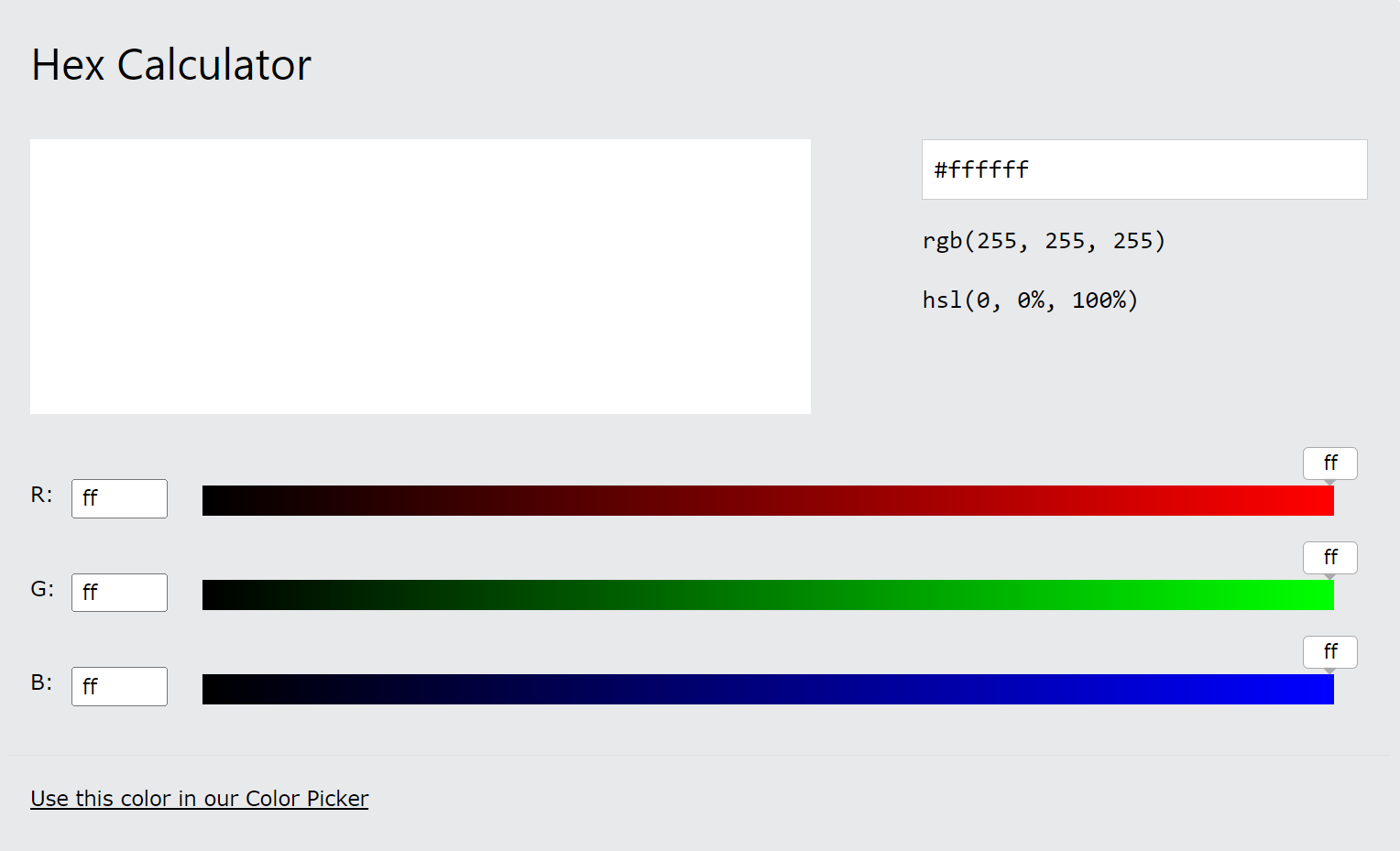
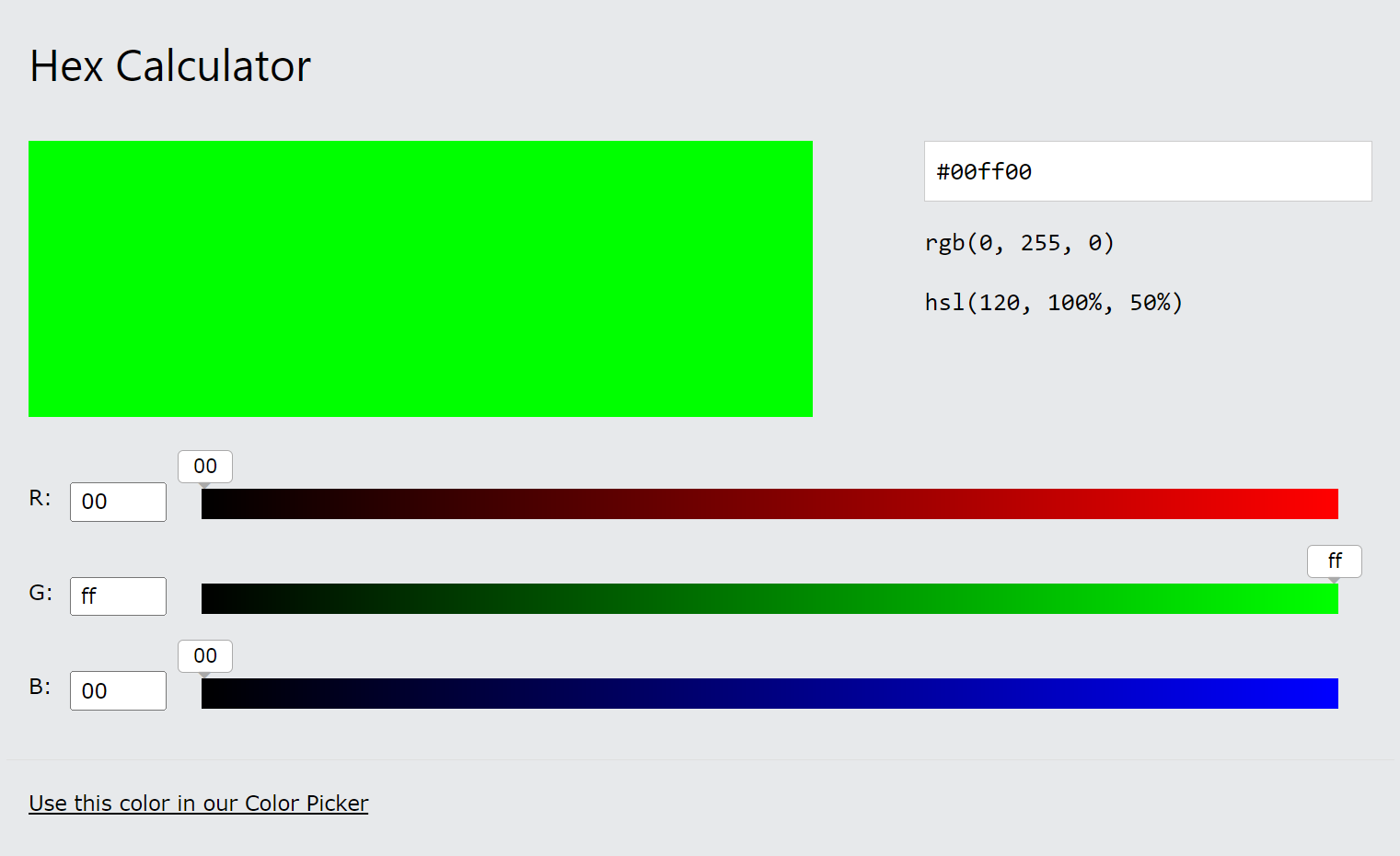
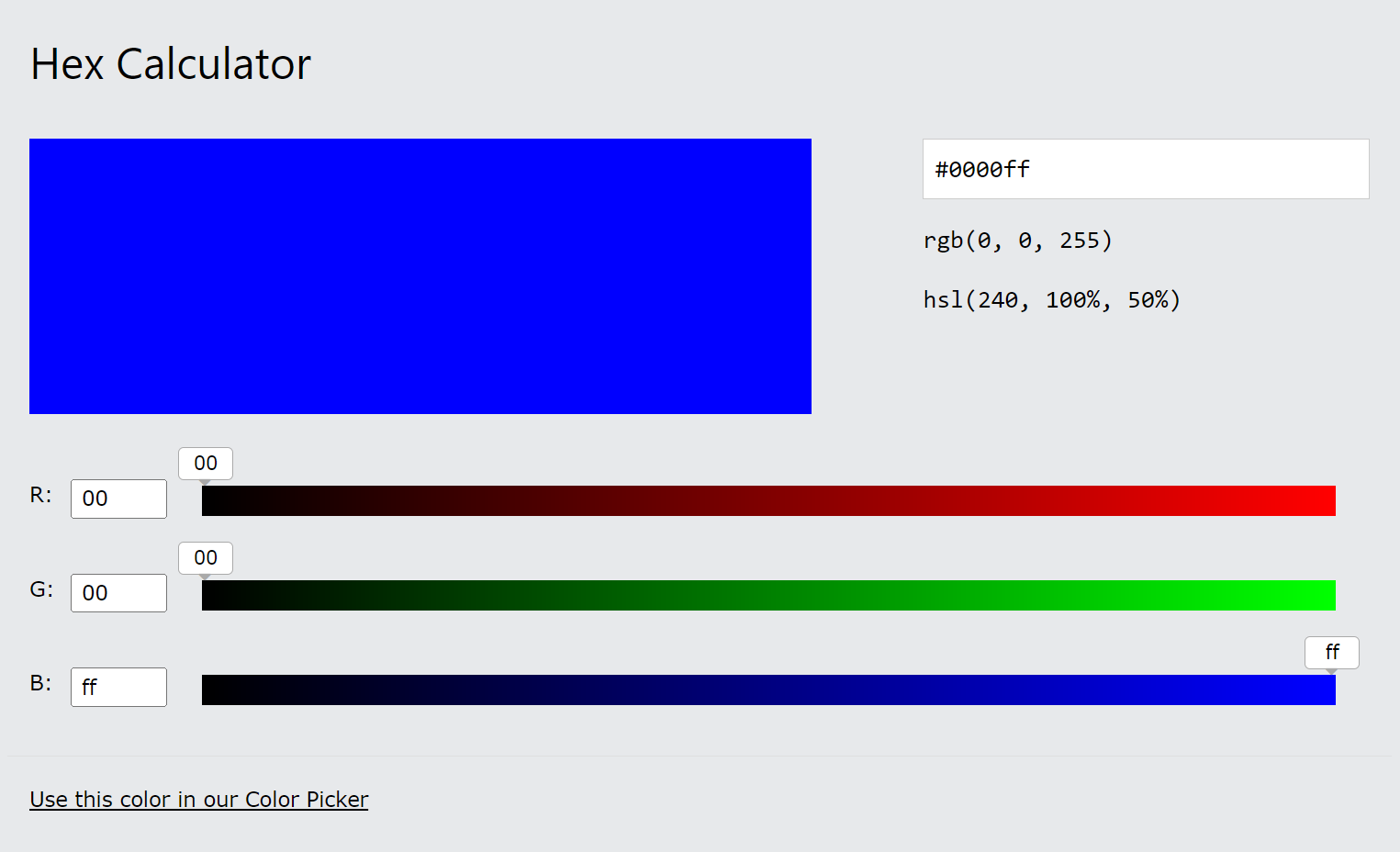
16 진법을 표기하는 0,1,2,3,4,5,6,7,8,9,a(10),b(11),c(12),d(13),e(14),f(15) 을 사용하는데 10부터 15까지의 값은 한자리로 표현하기 위해 알파벳으로 대치합니다. 가장 명도가 높은 FF를 채널에 표기하면 해당 채널의 원색을 표시하게 됩니다. 예를 들어 RGB(255,255,255) 색상을 헥스코드로 변환하면 #FFFFFF(흰색) 가 되고 RGB(255,0,0) 일 경우 #FF0000 (빨강) 으로 표기됩니다. 헥스코드는 각 채널 당 256개의 색을 표현하므로 3 채널 모두를 사용하여 나타낼 수 있는 색상은 256 x 256 x 256 의 색상, 즉 16,777,216 가지가 됩니다.



이렇게 헥스 코드 Hex Code 를 만드는 방법을 이해하면 코드값만 보고도 해당 코드가 어떤 색상인지 추측해볼 수 있게 됩니다.
아래 두개의 사이트는 헥스코드를 만들어주고 여러가지 색상표기로 변환해 주는 사이트입니다. 작업에 참고하시면 좋겠습니다.


지금까지 헥스코드란 무엇인지 개념을 정리해 보았습니다. 색상을 표현하는 방법은 여러가지가 있지만 가장 널리 사용되는 방법이 바로 헥스코드이니 개념을 확실하게 이해하고 계시면 좋겠습니다.
그럼 다음 뉴스레터에서 만나요!


