왜 내 사진은 자꾸 깨지는 걸까?-해상도에 대해 알아봅시다

왕초보 여러분 안녕하세요. 마라스튜디오 마라입니다.
디자인 작업을 하실 때 고민스러운 부분 중의 하나가 바로 해상도 문제입니다.
내가 만든 이미지는 왜 이렇게 깨져 보이는 것일까? 이런 문제는 대부분 해상도를 이해하지 못하고 이미지를 잘 못 저장하는 경우 생길 수 있습니다.
왜 사진이 깨질까?
어떤 디자인을 할 때 초보 분들이 많이 하는 고민 중 하나가 내가 저장한 사진은 왜 이렇게 깨질까? (화질이 나쁠까) 하는 것이고, 또 하나의 고민은 내가 만든 결과물이 내 컴퓨터 화면에서는 잘 나오는데 인쇄하거나 다른 화면에서는 흐리고 이상하게 보일까 하는 것입니다.

이런 고민은 근본적으로 해상도와 결과물의 크기에 대한 정보를 이해하고 확실히 정의해야만 해결할 수 있는 문제입니다.
이 글은 화질과 화소, 픽셀에 대해 정말로 하나도 모르는 분을 위해 작성했습니다. 나는 이미 이 정도는 알고 있다 하시는 분은 이 내용을 건너 뛰셔도 됩니다.
비트맵과 벡터에 대한 이해
화면에서 2차원 이미지를 보여주기 위해서는 보통 두 가지 방법을 사용합니다. 우리가 보통 모니터나 핸드폰에서 볼 수 있는 이미지를 구성하는 방식은 여러가지가 있겠지만 일반적으로 가장 많이 사용되는 방식 두 가지를 기억하면 좋습니다.
하나는 화소(Pixels)단위의 정보를 가지고 이미지를 표현하는 래스터 그래픽(Raster graphics), 혹은 비트맵(Bitmap)이라 불리는 이미지이고, 또 하나는 벡터(Vector)이미지입니다.
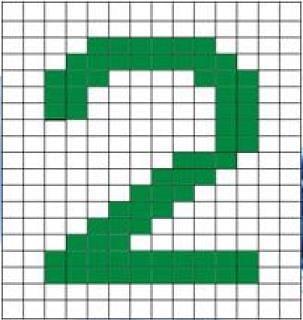
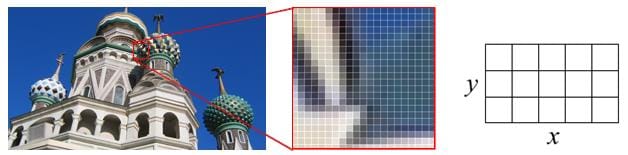
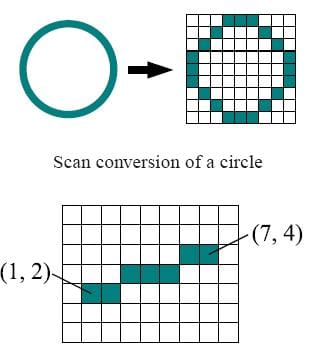
래스터 그래픽(Raster graphics) 혹은 비트맵 이미지는 쉽게 말하면 색상이 있는 네모난 점(Pixels)을 격자 형태로 여러 개 배치해서 보여주는 이미지입니다.
이 색상 점은 모두 화면에 빛을 켜서 나타나게 되고 이 색상이 있는 빛의 점을 화면상의 이미지 구현을 위한 최소 단위로 사용합니다. 이것을 픽셀(Pixel), 우리말로 화소(畵素)라고 부릅니다.

이렇게 픽셀을 기본으로 하는 이미지를 래스터 그래픽(Raster graphics) 혹은 점을 찍어 이미지를 구성한다고 해서 비트맵 이미지(Bitmap Images)라 합니다.
픽셀로 점을 찍어 화면상에 상(像)을 구현하는 방식을 사용하기 때문에 화소의 개수가 많을 수록 화질이 좋아지고 이미지가 선명하고 깨끗하게 보이게 됩니다. 비트맵 이미지는 색채가 다양하고 그라데이션(계조: Gradation)이 풍부한 사진등을 표현하기에 좋은 방법이라서 정교하고 화려한 표현이 가능합니다. 비트맵 이미지는 크기를 줄이거나 늘리면 원본이미지에 손상이 가는 것이 특징입니다. 화면을 통해 여러분이 보시는 대부분의 이미지는 이 방식을 사용하여 표현합니다. 우리가 많이 쓰는 jpg, .jpeg, .png, .gif 가 모두 비트맵 방식입니다.


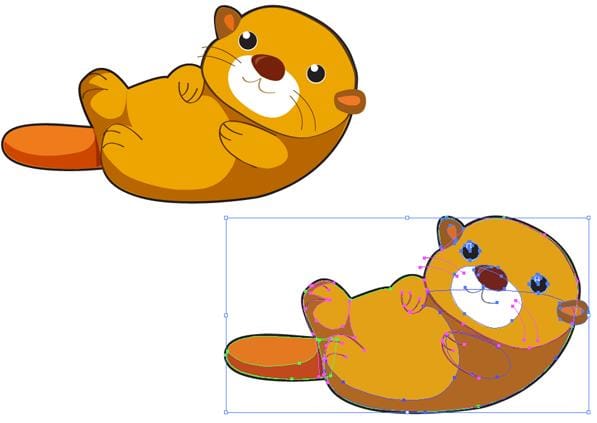
수학적 계산으로 화면상에 이미지를 표현하는 벡터 그래픽(Vetor graphics)은 점과 점을 연결해 수학적 계산을 통해 화면에 그림을 그려 표현하는 방식입니다.

이 방식은 비트맵과는 완전히 다른 방식이고 이 방식으로 표현된 이미지는 특정 프로그램(일러스트레이터 등) 에서만 제대로 보입니다. 벡터 이미지는 그 특성 상 이미지의 크기를 늘리고 줄여도 손상되지 않는 장점이 있지만, 사진과 같은 복잡한 그림을 표현하려면 컴퓨터에 엄청난 부담을 주기 때문에 웹에서는 잘 사용되지 않았습니다. 최근에는 컴퓨터 하드웨어의 발달로 웹사이트의 로고 및 아이콘 표시 등에 벡터 그래픽이 사용되는 경우가 있습니다. 자주 접할 수 있는 벡터 파일의 형식에는 .ai, .eps, .svg 가 있습니다.

해상도와 픽셀
자 그럼 해상도란 무엇일까요? 우리는 사진이나 이미지를 보고 해상도가 높다 혹은 화질이 좋다고 말합니다. 보통 이런 이미지는 깨끗하고 선명한 이미지를 말하죠.
우리는 초보니까요. 아주 초보적인 해상도에 대한 설명을 드려볼게요.
화소(Pixels)들이 모여서 이미지를 보이게 하는 정도, 화질을 평가하려면 기준이 있어야겠죠? 특정한 넓이의 면적에 즉 1인치의 평면에 화소의 갯수가 몇개가 들어 있는가를 이야기 하면 화질이 얼마나 좋은지 이야기 할 수 있겠죠? 이것이 바로 해상도(Resolution) 입니다.
화면에서 이미지를 볼 때 해상도가 높다고 하면 화질이 좋다는 표현이 되며 보통 72ppi (Pixel per Inch) 등으로 표현하게 됩니다. 즉 일인치 평면 안에 점이 72개 들어 있다는 뜻이고 보통 인터넷에서 많이 보시는 이미지들이 보통 이 해상도로 저장됩니다.
인쇄물의 경우는 종이에 잉크로 점을 찍어서 인쇄하기 때문에 인쇄물의 해상도는 300 dpi (Dot per Inch) 등으로 표현합니다. 인쇄물은 일 평방 인치 당 300개 이상의 점이 있어야 인쇄시에 깔끔한 결과를 얻을 수 있습니다. 인쇄물의 크기가 크거나 고품질의 이미지를 인쇄하려면 해상도도 더 높아져야겠죠.
이렇게 해상도를 나타내는 단위는 필연적으로 이미지의 크기를 나타내게 됩니다. 또 화소가 화면의 최소 기준이므로 이 화면에 보이게 되는 이미지의 단위로 주로 픽셀을 사용하게 되었죠. 보통 px로 표기합니다. 800*600px 크기로 이미지를 저장하라거나 상세페이지는 860 px 로 저장 하라거나 할 때 단위는 픽셀 px 을 사용하게 됩니다.
그래서 해상도가 높은 이미지는 아무래도 크기가 커질 수 밖에 없습니다. 그래서 크기가 큰 이미지는 용량이 커지게 되고 인터넷을 통해 보게 될 때 크기가 큰 이미지는 사용자 입장에서 화면에 느리게 나타나게 되는 겁니다.
비트맵 이미지와 벡터 이미지의 활용
여기서 디자인과 이미지를 만드는 제작자의 고민이 생기죠. 보통 비트맵 이미지는 주로 웹 이미지나 소셜 미디어에 사용되고, 벡터 이미지는 로고나 일러스트와 같은 크기 조절이 필요한 디자인에 사용됩니다. 각각의 이미지 유형을 선택할 때는 사용 목적을 고려해야 합니다.
이미지를 인터넷으로 보여줄 것인가 아니면 프로그램 안에서 보여줄 것인가 혹은 인쇄물로 만들 것인가 , 혹은 이미지의 사용 목적이 무엇이냐에 따라 화질을 높여야 하는지 나타나는 속도를 빠르게 해야 하는지 결정해야 하거든요. 화질이 높은 이미지는 그 용량이 크기 때문에 화면에 나타나는 속도도 느려지게 됩니다. 그래서 이미지 제작자는 화질과 용량 사이에서 고민하게 됩니다. 사실 이미지의 압축 기술도 이런 고민에서 나온 기술입니다.
우리가 많이 쓰는 jpg, .jpeg, .png, .gif 가 모두 비트맵 방식입니다. 이런 이미지 확장자는 사실 이미지를 빠르게 온라인에 올리기 위해 개발된 압축기술의 이름이고요. ~.jpg 파일은 그 기술을 통해서 압축 저장된 이미지라는 뜻입니다.
이미지는 크기와 용량을 줄이거나 키우는 작업을 하게 되면 화질에 손상이 일어납니다. 화소를 물리적으로 없애버려서 압축을 하게 되거든요. 다들 아시겠지만 디지털 카메라로 사진을 찍은 직후에 원본 사진을 컴퓨터에서 바로 열면 용량이 굉장히 큰 사진이 열립니다. 설정에 따라서 작게 찍을 수도 있지만 원본 사진은 되도록 크게 찍는 것이 좋죠. 그리고 이 사진들을 포토샵 등의 프로그램에서 보정하고 사용하기 좋은 크기로 줄여서 압축 저장하면 JPG, PNG, GIF 등의 확장자로 저장하게 되는 겁니다.
디자인 툴과 이미지의 최적화
초보인 우리도 고민을 해야 합니다. 우리가 배우고 있는 미리캔버스나 캔바 등의 디자인 플랫폼은 애초에 프로그램의 의도부터 빠르게 이미지를 만들어야 하는 소비자를 위해 이미지에 대한 기본적인 고민을 획기적으로 줄여주도록 만들어졌기 때문에 초보들도 쉽게 디자인을 할 수 있게 되었죠. 기존의 방식대로 한다면 모든 단계에서 고민과 결정해야 할 부분들이 정말 많거든요.
반면 이런 디자인 플랫폼에서 디자인의 편리함을 위해 사용하는 요소 이미지들은 특정 크기로 기준을 잡아서 비교적 화질이 손상되지 않는 범위 내에서 크기를 최적화 시켜 저장된 것이기 때문에 아주 고화질의 이미지를 사용할 수는 없습니다. 그래서 사용자는 용량이나 압축에 대한 고민을 거의 안 해도 되죠. 하지만 저장된 결과물의 화질이 마음에 안 든다면 내가 찍거나 구매한 고화질의 이미지를 따로 구해서 사용해야 합니다.
캡쳐한 이미지는 꼭 필요할 때만 사용하세요
만약 내가 필요에 의해서 화면에서 이미지를 캡쳐해서 다시 내 디자인에 삽입했다면 화질이 정말로 많이 떨어지는 것을 각오하셔야 합니다. 이미 누군가가 용량을 줄여서 온라인에 올려둔 이미지를 캡쳐하고 이 이미지를 다시 저장한 것이기 때문에 화질이 현저하게 떨어질 수 밖에 없습니다.
그러므로 여러분, 정말 좋은 화질을 원하신다면 아주 큰 이미지를 사용하고 꼭 필요한 경우가 아니라면 절대 캡쳐 이미지는 쓰지 마세요. 하지만 결과물을 온라인에서 보여줄 목적이라면 화질에 너무 욕심 내지 마시고 제공되는 요소를 사용하되 내 사진을 쓰더라도 적당히 용량을 줄여야 합니다. 이렇게 적절한 화질과 용량 사이에서 타협하는 작업을 이미지 최적화라고 합니다.
결과물 확인과 수정
이렇게 최적화 작업을 거친 이미지를 사용한 디자인을 저장하고 다운로드 한 다음 최종 결과물을 실제 보여질 매체(예를 들면 쇼핑몰이나 SNS) 에 올려보고 미리보기를 통해 화질과 품질을 확인해서 다시 수정하는 과정을 거쳐야만 좋은 품질의 결과물을 얻을 수 있습니다.
다만 품질이 중요한 인쇄물의 경우는 할 수 있는 한 최대한 화질이 좋은 사진을 사용해야 보다 좋은 결과를 얻을 수 있습니다. 대량 인쇄하는 소모품의 경우와 소량 인쇄하는 고품질 카탈로그의 경우는 목적과 용도가 애초에 다르니까 제작부터 전문가에게 맡기거나 더 비싼 사진을 쓰거나 여러가지로 다르게 고민하셔야 합니다.
지금까지 화소와 해상도에 대해서 정말 간단하게 설명드렸습니다. 이에 관련된 용어나 기술들이 더 많이 있지만 더 설명드리려면 아주 긴 글이 되기 때문에 개념만 설명드리는 선에서 마치겠습니다. 다음에 기회가 있다면 더 자세히 확실하게 설명드리도록 할게요.
이 내용을 영상으로도 만나보세요!